Codage E Apprendre JavaScript
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
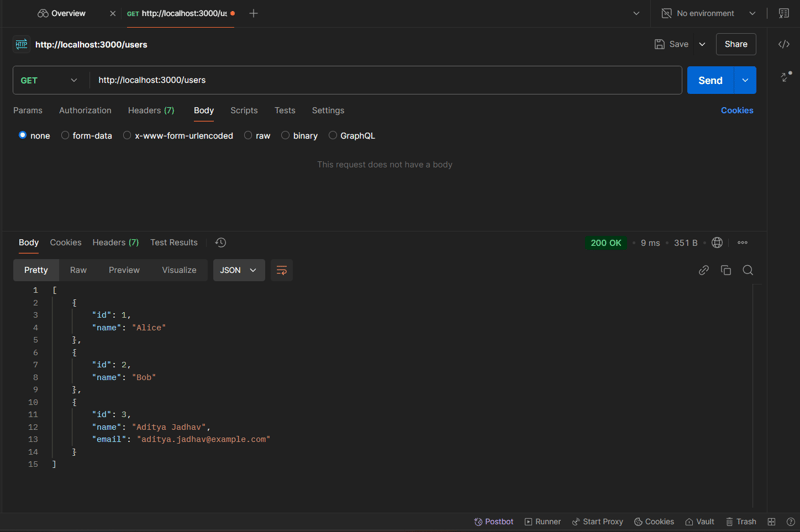
 Apprendre les API REST en JavaScript
Apprendre les API REST en JavaScript08Jan2025
Apprendre les API REST en JavaScript Les API REST (Representational State Transfer Application Programming Interfaces) sont largement utilisées pour créer des applications en réseau. Cet article vous aidera à comprendre comment utiliser les API REST en JavaScript,
 Roblox King Legacy : Comment obtenir Noir Pearl
Roblox King Legacy : Comment obtenir Noir Pearl27Nov2024
Comment obtenir les Perles Noires de King Legacy sur Roblox est un processus avec lequel vous vous familiariserez de près au fil du temps. Le matériau apparaît comme un matériau d'amélioration pour plusieurs pièces d'armure de haut niveau, et même si les trouver n'est pas vraiment une tâche difficile.
 SECRETS JavaScript : devenez un assistant de codage !
SECRETS JavaScript : devenez un assistant de codage !24Nov2024
JavaScript regorge de petits secrets qui peuvent vous donner l'impression d'être un sorcier ?♂️ lorsque vous les utilisez. Explorons quelques-uns d'entre eux. 1. La magie de l’opérateur « Vide » : pourquoi ce n’est pas seulement pour les fonctions ! Vous avez probablement vu void utilisé dans des contextes comme
 JavaScript : apprenez les principes fondamentaux du codage
JavaScript : apprenez les principes fondamentaux du codage18Dec2024
JavaScript est un langage de programmation puissant et polyvalent essentiel au développement Web moderne. Initialement conçu pour rendre les pages Web interactives, il est devenu un composant essentiel du Web, aux côtés du HTML et du CSS. Aujourd'hui, JavaScript n
 Comment commencer à apprendre JavaScript sur Siitech ?
Comment commencer à apprendre JavaScript sur Siitech ?24Dec2024
Apprenez JavaScript étape par étape sur Siitech JavaScript est l'épine dorsale du développement Web moderne et Siitech facilite son apprentissage. Voici comment procéder : Commencez par les bases : comprenez les principes fondamentaux de JavaScript : variables, types de données et fonctions. Pratique
 Tutoriel JavaScript : Apprendre à connaître JavaScript pour la première fois
Tutoriel JavaScript : Apprendre à connaître JavaScript pour la première fois22Dec2016
JavaScript est un langage de programmation orienté objet développé par Netscape et publié avec Navigator. Il se situe entre Java et HTML et attire de plus en plus l'attention mondiale. Parce que son environnement de développement est simple et ne nécessite pas de compilateur Java, mais s'exécute directement dans le navigateur Web, il est apprécié des concepteurs Web.
 Pourquoi devriez-vous apprendre TypeScript et abandonner JavaScript ? TypeScript contre JavaScript
Pourquoi devriez-vous apprendre TypeScript et abandonner JavaScript ? TypeScript contre JavaScript15Nov2024
Vous n'êtes pas marié à JavaScript, peu importe à quel point vous l'aimez, vous devez essayer TypeScript. Peut-être que vous n'avez aucune raison de déménager, mais je vais vous emmener dans un voyage, où vous aimeriez goûter un peu à TypeScript. Je peux te donner plus que
 Comment convertir des fichiers en codage Base64 en JavaScript ?
Comment convertir des fichiers en codage Base64 en JavaScript ?01Dec2024
Conversion de fichiers en Base64 à l'aide de JavaScriptPour envoyer des fichiers via JSON en base64, suivez ces étapes :Obtenez l'objet fichier :Utilisez...