Indicateurs HTML JS CSS
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Indicateurs d'état CSS avec animation pulsée
Indicateurs d'état CSS avec animation pulsée02Jan2025
Les indicateurs d'état CSS sont extrêmement importants dans la conception Web moderne pour donner aux utilisateurs des commentaires en temps réel sur l'état du système ou les activités des utilisateurs. Ces minuscules composants facilitent la communication, réduisent l’incertitude et l’expérience utilisateur globale. Voir ce qui suit
 Découpler HTML, CSS et JS
Découpler HTML, CSS et JS06Feb2017
Aujourd'hui, sur Internet, tout site Web ou application moyennement complexe contient beaucoup de HTML, CSS et JavaScript. À mesure que l’utilisation d’Internet évolue et que notre dépendance à son égard augmente, il est indispensable d’avoir un plan pour organiser et maintenir votre code front-end.
 Dois-je intégrer des images en Base64 en CSS ou HTML ?
Dois-je intégrer des images en Base64 en CSS ou HTML ?05Dec2024
Incorporation d'images en tant que données/Base64 dans CSS ou HTMLPour minimiser les requêtes du serveur, vous avez envisagé d'incorporer des images PNG et SVG sous forme de chaînes BASE64...
 Qu'est-ce que HTML, CSS et JS ?
Qu'est-ce que HTML, CSS et JS ?26Oct2024
Bienvenue dans le didacticiel ultime sur ce que sont HTML, CSS et JS et comment ils sont utilisés dans le monde réel. Avertissement. Cela peut prêter à confusion pour les lecteurs insolents. HTML Hyper Text Markup Language, HTML en abrégé, est le langage de codage de base pour
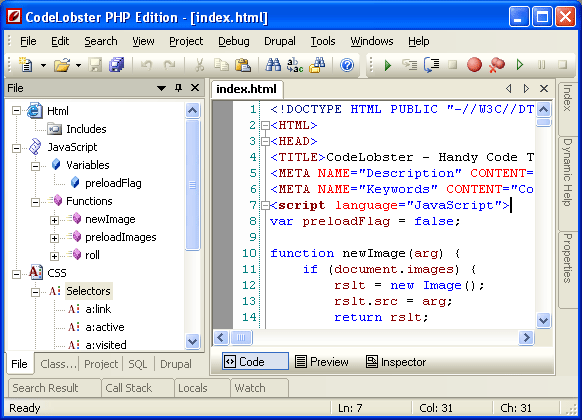
 PHP gratuit, HTML, CSS, éditeur JS - CodeloBster
PHP gratuit, HTML, CSS, éditeur JS - CodeloBster27Feb2025
CodeloBster PHP Edition: un IDE gratuit et riche en fonctionnalités pour les développeurs Web La création de sites Web nécessite un éditeur de code robuste et convivial. Alors que de nombreux excellents éditeurs sont des produits commerciaux, CodeloBster PHP Edition offre une alternativ gratuite convaincante
 js css html implémente un calendrier simple
js css html implémente un calendrier simple06Feb2017
Cet article présente principalement en détail un calendrier simple implémenté par une combinaison de html, css et javascript. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
 Jeu de réflexion utilisant HTML CSS et JS
Jeu de réflexion utilisant HTML CSS et JS17Oct2024
https://www.instagram.com/webstreet_code/ CODE HTML : Jashan's P
 Roblox King Legacy : Comment obtenir Noir Pearl
Roblox King Legacy : Comment obtenir Noir Pearl27Nov2024
Comment obtenir les Perles Noires de King Legacy sur Roblox est un processus avec lequel vous vous familiariserez de près au fil du temps. Le matériau apparaît comme un matériau d'amélioration pour plusieurs pièces d'armure de haut niveau, et même si les trouver n'est pas vraiment une tâche difficile.