Matériel du site Web
Matériel du site Web matériau du bouton
matériau du bouton Bouton de déverrouillage du commutateur d'interface utilisateur
Bouton de déverrouillage du commutateur d'interface utilisateurBouton de déverrouillage du commutateur d'interface utilisateur
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
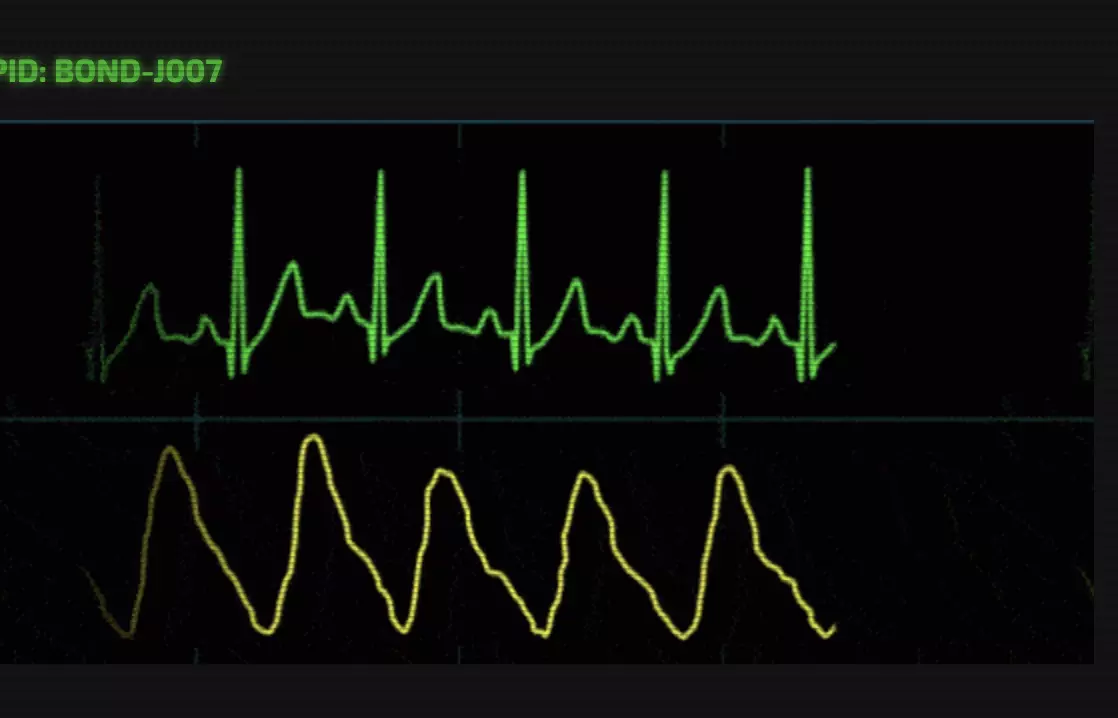
 Challenge du code d'interface utilisateur # 1 - battements de cœur
Challenge du code d'interface utilisateur # 1 - battements de cœur10Feb2025
SitePoint a lancé un défi de code d'interface utilisateur de quatre semaines. Les inscriptions doivent être soumises sous forme de codepen et peuvent être utilisées avec n'importe quelle technologie Web. Les critères de sélection comprennent la simplicité du code, l'efficacité, l'authenticité de l'apparence et la sensation de l'interface utilisateur, ainsi que l'intelligence et la créativité de la solution. Le premier prix a remporté une carte-cadeau Amazon de 100 $, la finaliste a remporté 2 abonnements premium et des t-shirts SitePoint. Challenge propose des FAQ couvrant des animations de battements cardiaques personnalisées, en appliquant d'autres formes, en ajoutant au site Web, en dépannage, en améliorant le réalisme, en changeant de couleurs, en ajoutant des sons et en utilisant des projets commerciaux.
 Explication détaillée du code graphique du composant d'interface utilisateur JavaScript léger de Magic
Explication détaillée du code graphique du composant d'interface utilisateur JavaScript léger de Magic13Mar2017
Magic est un composant d'interface utilisateur basé sur JavaScript. Le framework Magic a très peu de code et une excellente efficacité de fonctionnement. Dans le même temps, Magic inclut de nombreux composants d'applications Web couramment utilisés, notamment des carrousels d'images, des calendriers, des boîtes de dialogue, des paginations, des onglets et d'autres composants d'interface utilisateur. Caractéristiques de Magic : La bibliothèque sous-jacente est basée sur Tangram de Baidu, qui est un framework JavaScript similaire à jQuery. Le dernier Magic peut choisir d'utiliser Tangram comme bibliothèque sous-jacente, et vous pouvez également choisir jQuery comme bibliothèque sous-jacente, qui est très flexible. . Mages..
 Cadre de développement PHP Tutoriel Yii Framework (9) Widget d'interface utilisateur Présentation du widget
Cadre de développement PHP Tutoriel Yii Framework (9) Widget d'interface utilisateur Présentation du widget21Jan2017
Comme les frameworks de développement d'applications courants, Yii Framework fournit également un ensemble de widgets d'interface utilisateur (CWidget) pour aider les programmeurs à concevoir des interfaces utilisateur. Le widget est une instance de CWidget ou de sa sous-classe. C'est un composant principalement utilisé pour représenter des données. intégré dans une vue pour produire une interface utilisateur complexe et indépendante. Par exemple, un widget de calendrier peut être utilisé pour restituer une interface de calendrier complexe. Les widgets rendent les interfaces utilisateur plus réutilisables.
 Roblox King Legacy : Comment obtenir Noir Pearl
Roblox King Legacy : Comment obtenir Noir Pearl27Nov2024
Comment obtenir les Perles Noires de King Legacy sur Roblox est un processus avec lequel vous vous familiariserez de près au fil du temps. Le matériau apparaît comme un matériau d'amélioration pour plusieurs pièces d'armure de haut niveau, et même si les trouver n'est pas vraiment une tâche difficile.
 Comment styliser efficacement le panneau « mat-select » dans un matériau angulaire ?
Comment styliser efficacement le panneau « mat-select » dans un matériau angulaire ?26Oct2024
Styliser le panneau de sélection de tapis dans un matériau angulaireDans Angular Material, le style du composant du panneau de sélection de tapis peut être obtenu grâce à divers...
 Comment pouvons-nous détecter de manière fiable les pressions sur le bouton Précédent du navigateur par rapport à la navigation arrière sur la page ?
Comment pouvons-nous détecter de manière fiable les pressions sur le bouton Précédent du navigateur par rapport à la navigation arrière sur la page ?09Dec2024
Détection du bouton Précédent du navigateur et application du bouton Précédent sur la pageIdentifier si l'utilisateur a activé le bouton Précédent du navigateur a été un...
 Comment puis-je faire en sorte que le bouton Retour d'Android agisse comme le bouton Accueil ?
Comment puis-je faire en sorte que le bouton Retour d'Android agisse comme le bouton Accueil ?04Dec2024
Réplication du comportement du bouton Accueil lors de la pression du bouton Retour Sous Android, il est possible de modifier le comportement par défaut du bouton Retour pour imiter...
 Devriez-vous désactiver le bouton Retour sur votre site Web ?
Devriez-vous désactiver le bouton Retour sur votre site Web ?21Nov2024
Préservation du comportement du navigateur : désactivation du bouton PrécédentBien qu'il puisse être tentant de désactiver le bouton Précédent du navigateur pour des scénarios spécifiques, il...