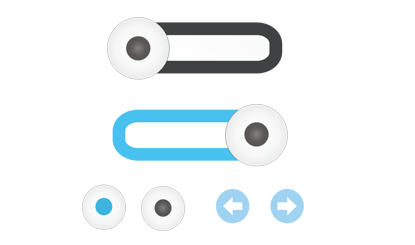
Élément de bouton d'application de site Web
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Site Web de confiance Achetez des comptes d'application Cash vérifiés
Site Web de confiance Achetez des comptes d'application Cash vérifiés22Dec2024
Parcourir Acheter des comptes d'application CAsh vérifiés aux États-Unis 325,00 $ – 6 480,00 $ Dans le monde numérique d'aujourd'hui, disposer d'un compte Cash App vérifié est essentiel. Il garantit des transactions sécurisées et renforce la fiabilité. Si vous souhaitez plus d’informations, frappez-nous – 24 heures
 Existe-t-il un logiciel d'application de site Web gratuit utile ? Classement des logiciels d'application de sites Web du marché libre dans le cercle des devises
Existe-t-il un logiciel d'application de site Web gratuit utile ? Classement des logiciels d'application de sites Web du marché libre dans le cercle des devises16Oct2024
Obtenir des informations sur le marché des devises est crucial ! Faites le point sur les dix principaux logiciels d'applications de sites Web du marché, notamment OKX, CoinMarketCap, Binance, TradingView, etc., qui fournissent des données complètes telles que des prix en temps réel, des graphiques détaillés et des indicateurs techniques pour vous aider à comprendre la dynamique du marché. .
 Portail de téléchargement de Binance Portail d'application du site officiel de Binance
Portail de téléchargement de Binance Portail d'application du site officiel de Binance15Jan2025
Binance est la première bourse de crypto-monnaie au monde, offrant aux utilisateurs une large gamme de services de trading et d'investissement de crypto-actifs. Grâce au site Web officiel ou à l'application mobile de Binance, les utilisateurs peuvent facilement et commodément télécharger et enregistrer un compte Binance. Que vous soyez un trader expérimenté ou un novice en matière de crypto-monnaie, Binance propose une large gamme d'options de trading et de sécurité pour les utilisateurs ayant des besoins et des tolérances au risque variés. En se connectant au plus grand écosystème de crypto-actifs au monde, Binance offre aux utilisateurs la possibilité d’explorer et d’investir dans le marché en pleine croissance des crypto-monnaies.
 Site Web de portfolio personnel
Site Web de portfolio personnel26Dec2024
Ceci est une soumission pour Frontend Challenge - Édition de décembre, Glam Up My Markup: Winter Solstice Ce que j'ai construit J'ai créé un site Web Portfolio pour mettre en valeur mes compétences et parler de moi aux autres. Démo Lien gitHub pour le code ** : - https://github.com/AnkitPandey2
 Site Web simple de plusieurs pages
Site Web simple de plusieurs pages19Dec2024
Voici un projet adapté aux débutants qui consiste à créer un site Web simple de plusieurs pages. Le projet comprendra 5 pages liées et utilisera uniquement HTML et CSS. Les pages seront : Maison À propos Services Galerie Contact Commençons ! ? Pr
 Modifications de la structure du site Web de Zhihu
Modifications de la structure du site Web de Zhihu04Feb2017
Peut-être que beaucoup de gens ne savent pas que Zhihu est la plus grande communauté UGC (contenu généré par les utilisateurs) sur l'Internet chinois après Baidu Tieba et Douban. Au cours des trois années écoulées depuis que Zhihu a démarré son activité, l'entreprise est partie de zéro et compte désormais plus de 100 serveurs.
 Code de méthode de statistiques de trafic de site Web dans ASP.net
Code de méthode de statistiques de trafic de site Web dans ASP.net23Jan2017
Cet article présente le code de la méthode des statistiques de trafic du site Web dans ASP.net. Les amis dans le besoin peuvent s'y référer.
 Comment puis-je intégrer correctement une image dans un élément de bouton ?
Comment puis-je intégrer correctement une image dans un élément de bouton ?01Dec2024
Incorporer une image dans un élémentL'intégration d'une image dans un élément peut fournir un attrait visuel et améliorer l'utilisateur...