bouton de vitesse
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment régler le bouton DW ? Ajouter une instance de bouton de bannière dans DW
Comment régler le bouton DW ? Ajouter une instance de bouton de bannière dans DW13Jun2018
Comment définir le bouton Bannière dans DW : 1. Préparez un matériau de bannière et placez-le dans la bibliothèque d'images img ; 2. Créez un nouveau fichier HTML dans DW avec ctrl+n et enregistrez-le 3. Créez du contenu dans le corps et construisez-le. la zone de contenu. Définissez le nom de la classe ; 4. Positionnez le bouton Bannière et définissez la position.
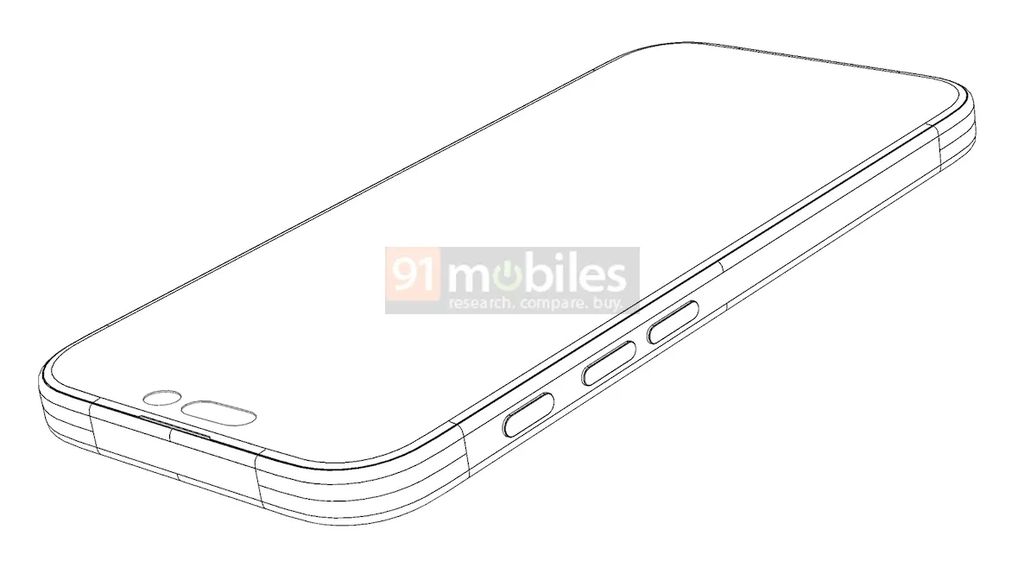
 Rendus CAO Apple iPhone 16 Pro exposés : nouveau bouton photo, écran de 6,3 pouces
Rendus CAO Apple iPhone 16 Pro exposés : nouveau bouton photo, écran de 6,3 pouces09Mar2024
Merci à l'internaute Wu Yanzu du sud de la Chine d'avoir soumis l'indice ! Selon l'actualité du 9 mars, après avoir partagé le rendu CAO de l'iPhone SE4, le média technologique étranger 91Mobile a de nouveau partagé le rendu CAO de l'iPhone16Pro, montrant de nouveaux boutons, une taille plus grande et d'autres informations. Matériau L'iPhone15Pro et l'iPhone15ProMax utilisent pour la première fois un matériau en titane, et l'iPhone16Pro continuera à l'utiliser, mais Apple réduira davantage les bordures et l'angle R pour augmenter le rapport écran/corps. Nouveau bouton de caméra Selon le rendu CAO, un nouveau bouton de caméra est ajouté sous le bouton d'alimentation. Le bouton a une fonctionnalité tactile capacitive et devrait permettre de régler les niveaux de mise au point et de zoom en plus de déclencher la capture photo et vidéo.
 Comment annuler le bouton gauche de la souris pour fermer l'onglet dans le navigateur haute vitesse Sogou_Comment annuler le bouton gauche de la souris pour fermer l'onglet dans le navigateur haute vitesse Sogou
Comment annuler le bouton gauche de la souris pour fermer l'onglet dans le navigateur haute vitesse Sogou_Comment annuler le bouton gauche de la souris pour fermer l'onglet dans le navigateur haute vitesse Sogou30Apr2024
1. Ouvrez d'abord le navigateur haute vitesse Sogou, cliquez sur le navigateur, cliquez sur l'icône composée de trois lignes horizontales dans le coin supérieur droit du navigateur, cliquez sur l'icône pour ouvrir la fenêtre de menu du navigateur, puis cliquez sur le bouton [Options ] dans la fenêtre contextuelle ci-dessous. 2. Accédez ensuite à la page d'options du navigateur haute vitesse Sogou, cliquez sur l'élément de menu [Paramètres des balises] sur le côté gauche de la page pour passer à la page des paramètres. 3. Recherchez l'élément de configuration [Fermer la balise] dans l'élément de configuration de la page de configuration des balises. Vous pouvez voir que l'élément [Double-cliquez sur le bouton gauche de la souris pour fermer la balise] n'est actuellement pas activé. 4. Enfin, nous cochons [Double-cliquez sur le bouton gauche de la souris pour fermer l'onglet], afin que vous puissiez fermer la page à onglet du navigateur Sogou en double-cliquant sur le bouton gauche de la souris à l'avenir.
 Bouton changer de couleur javascript
Bouton changer de couleur javascript09May2023
Dans la conception Web, les boutons sont souvent utilisés pour améliorer l’expérience d’interaction de l’utilisateur. Mais certains boutons simples peuvent paraître fastidieux. Afin de rendre le bouton plus attrayant, nous pouvons obtenir cet effet en changeant la couleur du bouton. Alors, comment changer la couleur du bouton en JavaScript ? Cet article vous fournira quelques méthodes pratiques. 1. Utilisez les attributs HTML pour modifier la couleur du bouton En HTML, vous pouvez modifier la couleur du bouton en définissant l'attribut de style du bouton. On peut utiliser l'attribut style de l'élément
 Bouton de réinitialisation HTML
Bouton de réinitialisation HTML04Sep2024
Guide du bouton de réinitialisation HTML. Nous discutons ici d'un bref aperçu du bouton de réinitialisation HTML et de ses exemples ainsi que de son implémentation de code.
 bouton de fermeture javascript
bouton de fermeture javascript22May2023
Application et implémentation du bouton de fermeture JavaScript Dans la conception Web, nous devons parfois ajouter un bouton de fermeture dans une fenêtre contextuelle ou une boîte modale afin que les utilisateurs puissent fermer la fenêtre à tout moment. Cet article explique comment utiliser JavaScript pour implémenter la fonction du bouton de fermeture. 1. Utiliser le code HTML pour créer un bouton de fermeture Dans le code HTML, nous pouvons utiliser la balise `
21Jul2017
Comme mentionné ci-dessus, le plug-in du bouton fournit un ensemble de fonctions pouvant contrôler plusieurs états du bouton, tels que l'état désactivé, l'état de chargement, l'état normal, etc. du bouton. Cet article présentera en détail l'état de chargement du plug-in du bouton Bootstrap. Vous pouvez concevoir des invites d'état via des boutons. Lorsque vous cliquez sur le bouton, les informations sur l'état de chargement seront affichées. Par exemple, cliquer sur le bouton "Chargement" déclenchera l'état de chargement du bouton en ajoutant data-loading-text="Loading...
 bouton de style ionique
bouton de style ionique17Feb2017
Button est un bouton courant dans ionic. Pour définir le style du bouton, utilisez class="button". Il s'agit de définir le style normal.











