Icône de nuage de couleur
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Une brève analyse de la façon d'utiliser le composant icône de badge dans Bootstrap
Une brève analyse de la façon d'utiliser le composant icône de badge dans Bootstrap30Nov2021
Comment utiliser le composant icône de badge dans Bootstrap ? L'article suivant expliquera comment utiliser le composant d'icône de badge Bootstrap5 Badge à travers des exemples de code. J'espère qu'il vous sera utile !
 Collection d'images de matériel d'icônes personnalisées King of Glory
Collection d'images de matériel d'icônes personnalisées King of Glory03Jun2024
King of Glory peut personnaliser les icônes de jeu. De nombreux utilisateurs recherchent de beaux matériaux d'icônes personnalisés King of Glory. Les étapes de remplacement sont relativement simples. Ci-dessous, l'éditeur vous propose une collection complète d'images de matériaux d'icônes personnalisées King of Glory. vous l'aimez, sauvegardez-le. Collection d'images de matériel d'icône personnalisé King of Glory 1, matériel d'icône personnalisé King of Glory 2, matériel d'icône personnalisé King of Glory 3, matériel d'icône personnalisé King of Glory 4, matériel d'icône personnalisé King of Glory 5, matériel d'icône personnalisé King of Glory 6, Matériau d'icône personnalisé King of Glory 7, matériau d'icône personnalisé King of Glory 8, matériau d'icône personnalisé King of Glory 9, matériau d'icône personnalisé King of Glory 10, matériau d'icône personnalisé King of Glory 11, matériau d'icône personnalisé King of Glory 12, roi de Gloire
 Qu'est-ce qu'une icône de police en HTML5
Qu'est-ce qu'une icône de police en HTML511Jan2022
En HTML5, l'icône de police est une police d'icône utilisée dans les projets Web. Son essence est une police spéciale, elle est affichée à l'utilisateur comme des images. Les icônes de police peuvent être arbitrairement contrôlées en taille et en couleur via CSS, tout comme le texte, ce qui est très pratique pour créer des sites Web.
 Comment DEDECMS implémente le nuage de balises de couleur
Comment DEDECMS implémente le nuage de balises de couleur16Nov2019
Comment DEDECMS implémente un nuage de tags de couleur : ajoutez d'abord la fonction "getTagStyle" au fichier "common.func.php" ; puis utilisez la balise "{dede:tag}{/dede:tag}" pour l'appeler dans le modèle DEDECMS. ; enfin, ajoutez-le au fichier "common.func.php". Générez simplement le "html" correspondant en arrière-plan.
 Comment obtenir un effet de chargement dans Bootstrap ? Lire le composant icône (Spinners)
Comment obtenir un effet de chargement dans Bootstrap ? Lire le composant icône (Spinners)10Dec2021
Comment obtenir un effet de chargement dans Bootstrap ? L'article suivant vous présentera l'utilisation du composant d'icône de lecture Bootstrap5 (Spinners) et verra comment lire l'icône pour indiquer l'état de chargement du composant. J'espère que cela vous sera utile !
 Comment ajouter une icône de positionnement du côté ordinateur du extrait vidéo. Comment ajouter une icône de positionnement du côté ordinateur du extrait vidéo.
Comment ajouter une icône de positionnement du côté ordinateur du extrait vidéo. Comment ajouter une icône de positionnement du côté ordinateur du extrait vidéo.09Jun2024
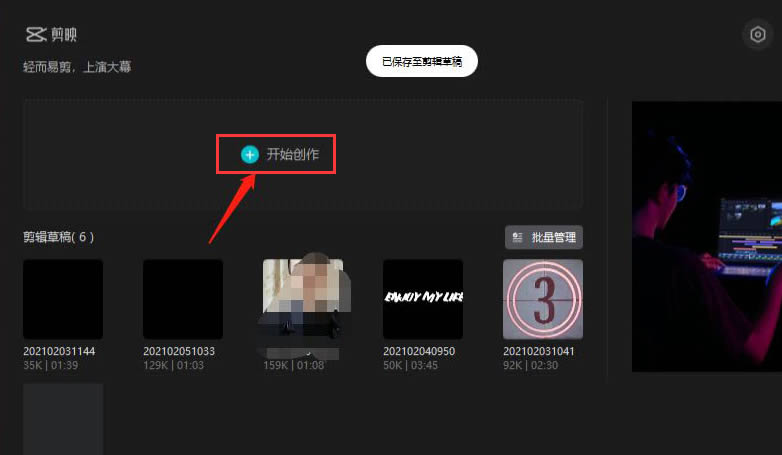
1. Après avoir ouvert l'interface, cliquez sur le bouton Démarrer la création 2. Importez le matériel vidéo qui doit être édité 3. Cliquez sur le menu des autocollants en haut de la page 4. Recherchez et téléchargez l'icône de positionnement dans l'option Vlog de l'autocollant matériel 5. Faites glisser l'icône téléchargée dans la vidéo Dans la timeline, vous pouvez terminer l'ajout 6. Puis dans la fenêtre vidéo de droite, ajustez la taille et la position de l'icône de positionnement
 Comment utiliser le filtre de couleur intelligent MeituXiuXiu_Tutoriel de configuration du filtre de couleur intelligent MeituXiuXiu
Comment utiliser le filtre de couleur intelligent MeituXiuXiu_Tutoriel de configuration du filtre de couleur intelligent MeituXiuXiu08Apr2024
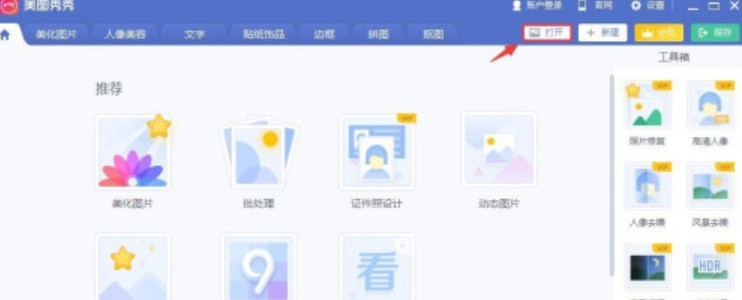
1. Ouvrez d'abord Meitu Xiuxiu et cliquez sur le menu [Ouvrir] ci-dessus. 2. Sélectionnez ensuite le matériel d'image que vous souhaitez utiliser et cliquez sur Ouvrir. 3. Ensuite, après avoir ouvert l'image, cliquez sur [Embellir l'image] dans le menu ci-dessus. 4. Ensuite, dans les options de filtre sur le côté droit de l'interface du logiciel, cliquez sur [Smart Color]. 5. À l'étape suivante, dans l'aperçu de l'image après application du filtre, cliquez sur [OK] pour terminer l'utilisation du filtre. 6. Enfin, jetons un œil aux photos avant et après sans filtre et avec filtre.
 Comment modifier la couleur d'échantillonnage de ligne dans PS_Comment modifier la couleur d'échantillonnage de ligne dans PS
Comment modifier la couleur d'échantillonnage de ligne dans PS_Comment modifier la couleur d'échantillonnage de ligne dans PS23Apr2024
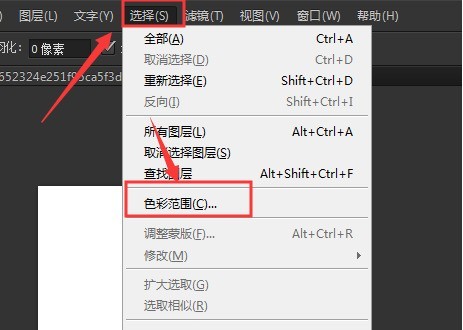
1. Ouvrez d’abord le matériel image et cliquez sur le bouton Gamme de couleurs dans le menu de sélection. 2. Modifiez ensuite les paramètres de couleur d'échantillonnage et de tolérance comme indiqué dans la figure ci-dessous, puis cochez le bouton Inverser. 3. Enfin, sélectionnez la couleur souhaitée dans la palette de couleurs pour la remplir et la remplacer.