Icône d'image de paysage
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 7 éditeurs de favicon et d'icônes pratiques et gratuits
7 éditeurs de favicon et d'icônes pratiques et gratuits19Feb2025
Cet article explore sept éditeurs d'icône gratuits et Favicon: éditeur X-ICON, fabricant d'icônes gratuits, éditeur d'icône junior, ICOFX Portable, KiConedit, éditeur d'icône / icône d'icône OS X pour Mac et Logaster. Ces outils, allant des applications Web à des applications de bureau,
 effet d'invite de petite icône CSS3
effet d'invite de petite icône CSS320Feb2017
Cet article présente les effets d'invite de petites icônes CSS3
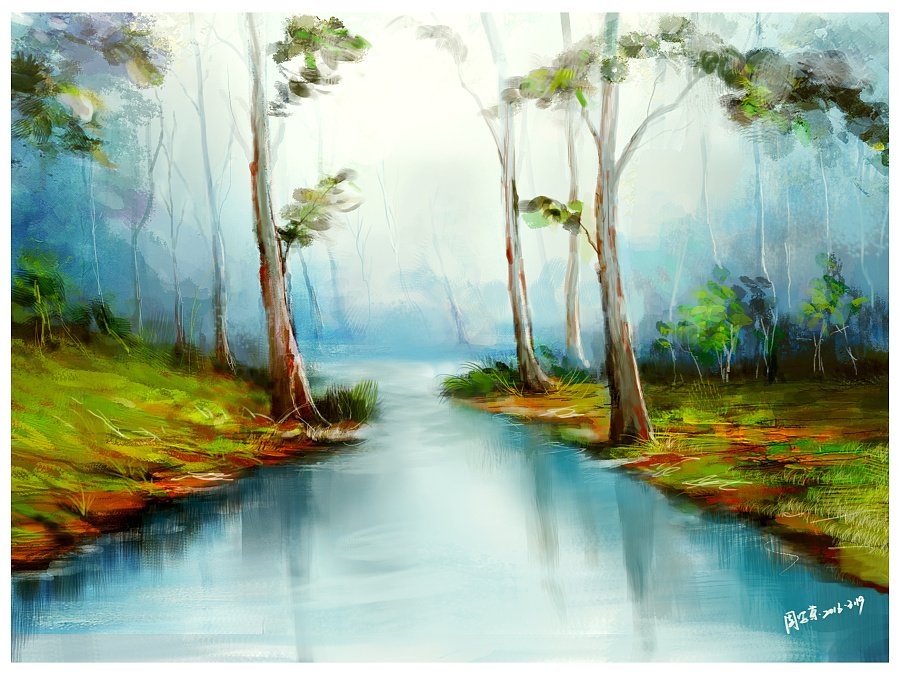
 Étapes de production de peinture de paysage PS
Étapes de production de peinture de paysage PS18Feb2017
Ouvrez la photo dans PS pour créer une peinture de paysage et copiez le calque. Exécutez
 Fonction de téléchargement d'image et de téléchargement d'image sans rafraîchissement Ajax en PHP
Fonction de téléchargement d'image et de téléchargement d'image sans rafraîchissement Ajax en PHP24Feb2017
Cet article partagera avec vous le code d'implémentation de la fonction de téléchargement d'images et de téléchargement d'images sans actualisation php ajax. Il est très bon et a une valeur de référence. Les amis qui en ont besoin peuvent s'y référer.
 Série de contrôles de l'interface utilisateur Android : ImageButton (bouton avec icône)
Série de contrôles de l'interface utilisateur Android : ImageButton (bouton avec icône)19Jan2017
Pour créer un bouton avec une icône, définissez d'abord ImageButton dans le fichier de mise en page, puis définissez l'icône à afficher via la méthode setImageDrawable.
 Annonce de l'enquête sur le paysage PHP 2025
Annonce de l'enquête sur le paysage PHP 202524Jan2025
Ce questionnaire PHP prend environ 10 minutes et couvre des sujets tels que la planification de la migration, les stratégies de déploiement, les besoins de conformité, etc. Il se poursuivra jusqu'à la fin de l'année et toutes les données obtenues seront utilisées pour créer le
 La montée de Cutoshi et le paysage MemeFi
La montée de Cutoshi et le paysage MemeFi03Nov2024
Cutoshi est l'un des protocoles inter-chaînes en cours de construction sur Ethereum et une pièce de monnaie qui tire son avatar du chat porte-bonheur chinois.












