
 749
749Un signe météo pluie prévisions météo carte animation effets spéciaux

 5439
5439L'effet de changement de couleur et de rotation de l'icône de survol CSS3 est un effet spécial de changement de couleur et de rotation de l'icône de survol CSS3.

 2083
2083L'attribut de filtre CSS3 dessine le logo du bouclier Captain America, le logo étoile à cinq branches et le style de l'élément de bouclier.

 3401
3401L'animation en forme de cœur HTML5+CSS3 suit les effets spéciaux du mouvement du curseur de la souris

 2900446
2900446Modèle de site Web CSS3 défilant avec la molette de la souris verte et blanche

 2987050
2987050Modèle de site Web CSS3 de défilement de la molette de la souris verte

 3410431
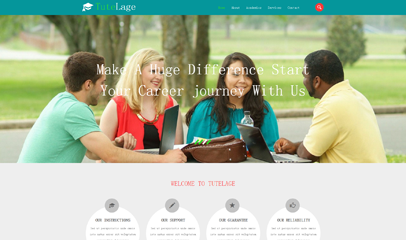
3410431Anglais éducation formation établissement de formation bootstrap standard entreprise bleu css3 site entier grand écran commerce extérieur

 227085
227085Le div est basé sur CSS3 pour créer un code de mise en page de texte d'icône circulaire de produit et de service créatif bleu.

 3423214
3423214Page de destination d'animation css3 simple bootstrap réactif mobile standard bleu enregistrement plat simple html5

 1055
1055Téléchargement gratuit du logo CSS3 noir et blanc, icône CSS3, image PNG

 1114
1114Coins arrondis logo css3 téléchargement gratuit, css3, image PNG

 1451
1451Téléchargement gratuit du logo de bordure CSS3 au format PNG. css, CSS3

 1234
1234Téléchargement gratuit du logo de bordure CSS3 au format PNG. css, CSS

 947
947Fat-Free Framework, ou F3, est un framework PHP simple. Sa base de code ne fait que 65 Ko et le framework est modulaire, ce qui vous permet d'utiliser uniquement le code nécessaire.

 872
872PHPixie est facile à apprendre et ne repose pas sur l'automagie. Vous serez toujours maître de ce qui se passe.

 730
730Slim est un micro framework PHP qui vous aide à écrire rapidement des applications Web et des API simples mais puissantes.

 744
744Le Framework PHP Fuel est un framework PHP 5.4 rapide, simple et flexible, né des meilleures idées d'autres frameworks, avec un nouveau départ !

 763
763Yii est un framework PHP rapide, sécurisé et efficace. Flexible mais pragmatique. Fonctionne dès la sortie de la boîte. Possède des paramètres par défaut raisonnables.

 1226
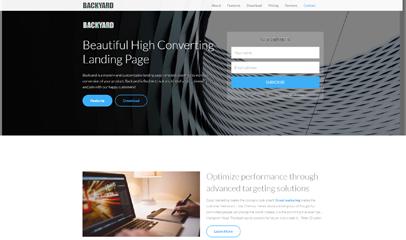
1226Ce document parle principalement de Sencha Touch Quick Start 2.0 ; Sencha Touch peut donner à votre application Web l'apparence d'une application native. De superbes composants d'interface utilisateur et une gestion riche des données sont tous basés sur les dernières normes WEB HTML5 et CSS3 et sont entièrement compatibles avec les appareils Android et Apple iOS. J'espère que ce document aidera les amis dans le besoin ; les amis intéressés pourront venir y jeter un œil.

 1135
1135À l'heure actuelle, la plupart des applications Internet mobiles et des applications mobiles d'entreprise adoptent le modèle de développement d'applications natives basé sur une plate-forme. Pour développer un ensemble d'applications mobiles qui doivent être compatibles avec plusieurs plates-formes, plusieurs équipes de développement doivent être formées. coûts pour les entreprises et temps de mise à jour des applications longs. Il ne répond pas aux exigences de l’ère de l’Internet mobile [6]. Cet article présente AppCan, un modèle de développement mobile hybride qui combine le développement natif et le développement Web. Le développement d'applications mobiles hybrides prend en charge les principales plates-formes Android, IOS, WindowPhone et autres, et utilise les technologies Web standard : HTML, CSS3, Java.

 2298
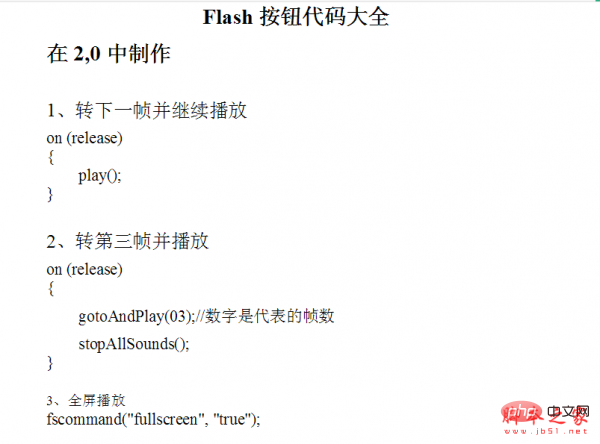
2298Flash Player est un programme capable de lire des animations multimédia petites et rapides, ainsi que des animations interactives, des logos volants et des images créées avec Macromedia Flash. Ce lecteur est très petit, son téléchargement ne prend que quelques instants et constitue un excellent début pour découvrir les effets multimédias sur le Web. Flash prend également en charge les flux audio mp3 de haute qualité, les champs de saisie de texte, les interfaces interactives et bien plus encore. Cette dernière version peut afficher tous les formats flash. Si vous souhaitez regarder du contenu multimédia sur le web, Flash Player est presque

 3118
3118Connaissance de l'accès aux fichiers Android et de la programmation de bases de données. Les opérations sur les fichiers comprennent principalement la lecture de fichiers, l'écriture de fichiers, la lecture de fichiers statiques, etc. Il introduit également la création, l'ajout de contenu de fichier et l'enregistrement, l'ouverture de fichiers et l'affichage du contenu de la base de données. L'utilisation comprend la connaissance de la création, de la suppression, de l'ouverture de bases de données, des instructions d'opération SQL sans requête, des instructions-curseurs d'interrogation SQL, etc.

 2542
2542Ce document parle principalement du changement de caméra dans le développement de jeux Unity3d ; j'espère qu'il sera utile à tous les amis intéressés qui pourront venir y jeter un œil ;
 25201
25201Algorithme PHP classique, apprenez d'excellentes idées et élargissez votre réflexion
 92093
92093PHPExcel Bibliothèque de classes PHP pour l'exploitation des documents Office Excel
 25589
25589Bibliothèque PHP pour les conteneurs d'injection de dépendances
 19265
19265Petite bibliothèque PHP pour optimiser les images
 11288
11288Bibliothèque PHP pour extraire les informations sur les images d'animation GIF