1748
17486 effets spéciaux sympas pour afficher le calque de masque lorsque la souris glisse sur l'image.

 2283
22836 codes JS d'effet de survol d'image. Une fois que la souris survole l'image, le titre du texte apparaît sous 6 formes d'animation différentes. Il est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence au fichier CSS, modernizr.custom.js 2. Ajoutez !-- code start --!-- code end --region code au fichier 3. Copiez les images du dossier images dans le chemin correspondant

 6617
66176 codes de style de pagination CSS3 simples et beaux

 5439
5439L'effet de changement de couleur et de rotation de l'icône de survol CSS3 est un effet spécial de changement de couleur et de rotation de l'icône de survol CSS3.

 1919
1919Zoom par défaut JS, cliquez pour afficher le téléchargement du code d'image du menu de navigation à 6 côtés

 3584306
3584306Démo pour apprendre le mini programme WeChat : REGARDEZ : Cliquez sur la barre d'onglets pour changer l'icône

 2900446
2900446Modèle de site Web CSS3 défilant avec la molette de la souris verte et blanche

 2987050
2987050Modèle de site Web CSS3 de défilement de la molette de la souris verte

 3331481
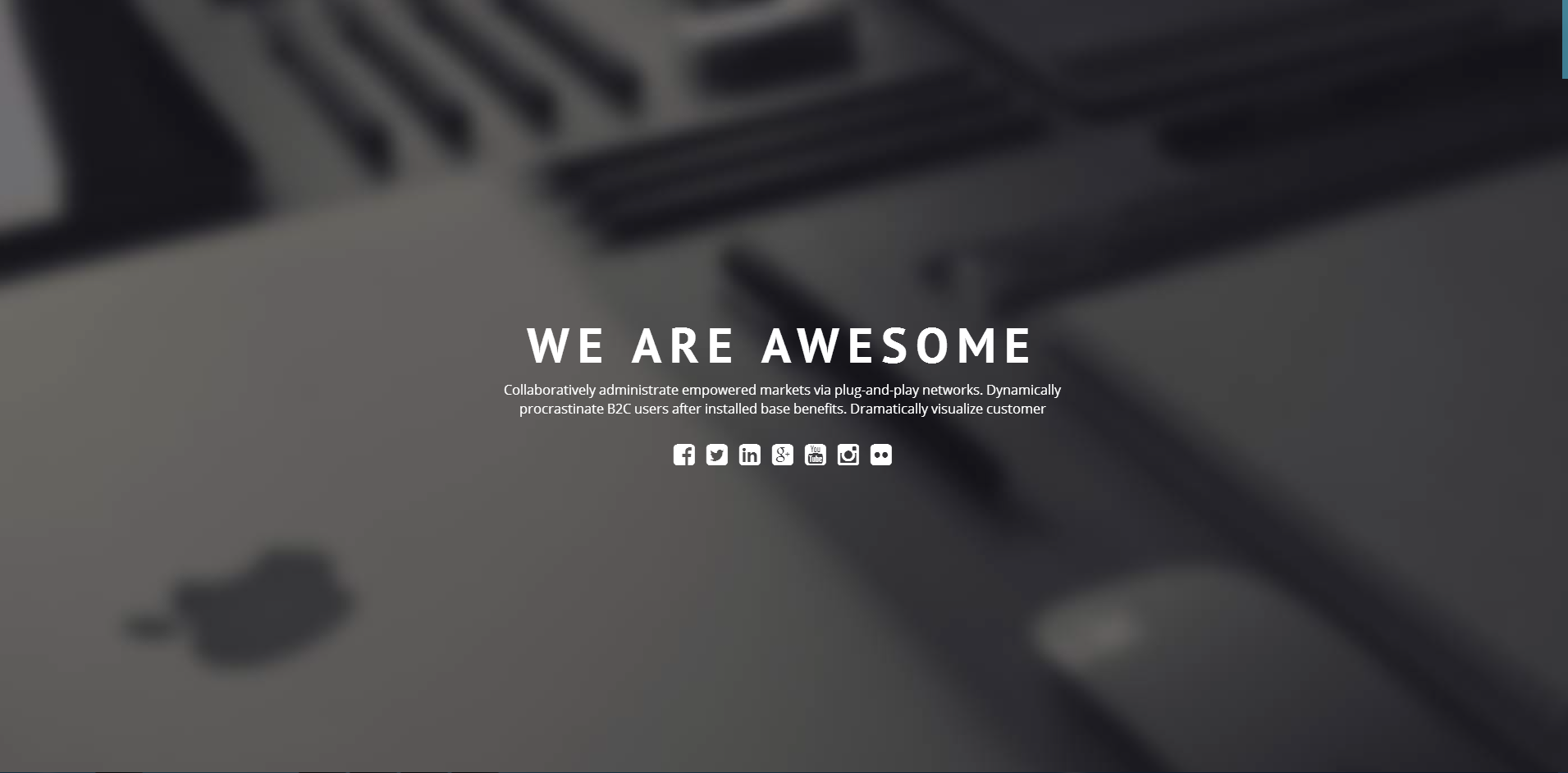
3331481Modèle CSS3 réactif en plein écran pour l'affichage d'images atmosphériques

 227085
227085Le div est basé sur CSS3 pour créer un code de mise en page de texte d'icône circulaire de produit et de service créatif bleu.

 947
947Fat-Free Framework, ou F3, est un framework PHP simple. Sa base de code ne fait que 65 Ko et le framework est modulaire, ce qui vous permet d'utiliser uniquement le code nécessaire.

 872
872PHPixie est facile à apprendre et ne repose pas sur l'automagie. Vous serez toujours maître de ce qui se passe.

 730
730Slim est un micro framework PHP qui vous aide à écrire rapidement des applications Web et des API simples mais puissantes.

 744
744Le Framework PHP Fuel est un framework PHP 5.4 rapide, simple et flexible, né des meilleures idées d'autres frameworks, avec un nouveau départ !

 763
763Yii est un framework PHP rapide, sécurisé et efficace. Flexible mais pragmatique. Fonctionne dès la sortie de la boîte. Possède des paramètres par défaut raisonnables.

 1135
1135À l'heure actuelle, la plupart des applications Internet mobiles et des applications mobiles d'entreprise adoptent le modèle de développement d'applications natives basé sur une plate-forme. Pour développer un ensemble d'applications mobiles qui doivent être compatibles avec plusieurs plates-formes, plusieurs équipes de développement doivent être formées. coûts pour les entreprises et temps de mise à jour des applications longs. Il ne répond pas aux exigences de l’ère de l’Internet mobile [6]. Cet article présente AppCan, un modèle de développement mobile hybride qui combine le développement natif et le développement Web. Le développement d'applications mobiles hybrides prend en charge les principales plates-formes Android, IOS, WindowPhone et autres, et utilise les technologies Web standard : HTML, CSS3, Java.

 1226
1226Ce document parle principalement de Sencha Touch Quick Start 2.0 ; Sencha Touch peut donner à votre application Web l'apparence d'une application native. De superbes composants d'interface utilisateur et une gestion riche des données sont tous basés sur les dernières normes WEB HTML5 et CSS3 et sont entièrement compatibles avec les appareils Android et Apple iOS. J'espère que ce document aidera les amis dans le besoin ; les amis intéressés pourront venir y jeter un œil.

 1350
1350Ce document parle principalement de la configuration de l'environnement de développement OpenGL dans VC 6. En tant que l'une des API graphiques actuelles, OpenGL possède des fonctionnalités supérieures à DirectX dans certaines situations. J'espère que ce document aidera les amis dans le besoin ; les amis intéressés pourront venir y jeter un œil.

 904
904Ce document parle principalement de l'introduction à la programmation OpenGL ; OpenGL• est une puissante bibliothèque graphique qui permet aux utilisateurs de développer facilement des graphiques tridimensionnels avec une variété de visions spéciales (telles que l'éclairage, les textures, la transparence et les ombres). Un progiciel graphique tridimensionnel indépendant des plates-formes logicielles et matérielles et pouvant fonctionner sur une variété de systèmes de fenêtres ; OpenGL (Open Graphics Library) est une interface logicielle pour le matériel graphique et une norme industrielle dans ce domaine. J'espère que ce document aidera les amis dans le besoin ; les amis intéressés pourront venir ici ;

 1199
1199Ce document parle de certaines connaissances liées aux shaders dans Unity3D ; dans la programmation des shaders, il y a certains termes qui prêtent parfois à confusion si vous ne les comprenez pas, je vais donc les mentionner brièvement ici. L'ombrage fait à l'origine référence à la peinture d'objets avec des tons clairs et sombres dans les croquis. Dans les graphiques, cela signifie en fait colorer un maillage (le maillage est un ensemble de patchs triangulaires, comprenant le côté gauche du sommet, les coordonnées normales, les coordonnées UV, etc.), wiki Ce que l'on dit, c'est que la couleur de l'objet est modifiée en fonction de l'angle de l'objet par rapport à la lumière et de sa distance par rapport à la source lumineuse pour générer un effet photoréaliste.
 4108
4108Annotation riche de la bibliothèque de classes de cartes Baidu
 3567
3567Gestionnaire d'annotations de la bibliothèque de classes de cartes Baidu
 4055
4055Bibliothèque de classes Baidu Map Ajouter des outils d'annotation
 2310
2310Bibliothèque de classes de cartes Baidu Bibliothèque de barre d'outils de dessin de souris
 25201
25201Algorithme PHP classique, apprenez d'excellentes idées et élargissez votre réflexion