
 1363
1363Effet neige en toile simple, adapté à l'apprentissage

 2041
2041Effet d'horloge jQuery.clock-canvas simple et facile à utiliser basé sur le canevas

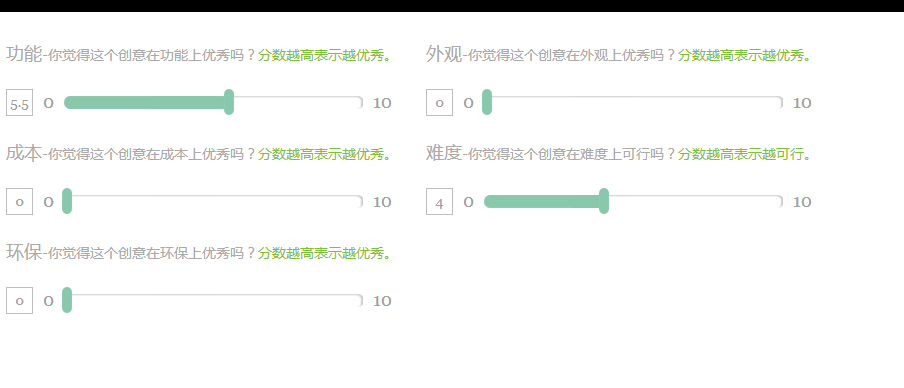
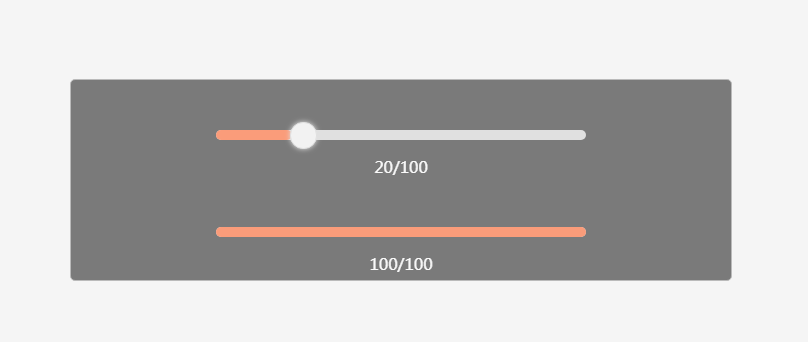
 960
960Effets simples de curseur et de barre de progression

 1057
1057Effet d'animation de texte CSS simple

 227419
227419Effet d'interface de connexion CSS3 simple

 3434472
3434472Modèle d'arrière-plan simple vert, style vert, comprenant la page de connexion et la page d'opération en arrière-plan, interface simple, facile à utiliser et l'arrière-plan est toujours implémenté par DIV+CSS. L'effet dynamique du menu n'est pas encore terminé, je pense. vous connaissez un peu JS, vous pouvez le faire.

 3427969
3427969Modèle de système de gestion back-end de site Web, style bleu, avec page de connexion et page d'opération back-end, mais la page de fonction back-end est un peu rudimentaire si vous développez un système de gestion de site Web qui ne prête pas beaucoup d'attention aux effets de page, vous pouvez le télécharger.

 227067
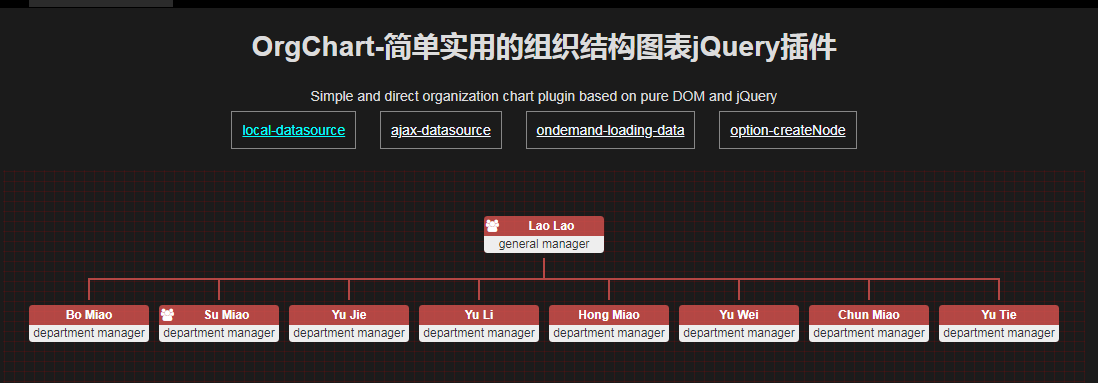
227067gt est un plug-in jQuery d'organigramme simple et pratique. gt crée des organigrammes en utilisant des éléments DOM, des effets de transition jQuery et CSS3. Le remplissage des données peut être effectué à l'aide de données locales ou via des appels ajax.

 3415038
3415038Le modèle de site Web de conception d'interface utilisateur du programme bleu est un modèle à télécharger d'une seule page avec un effet de commutation coulissant atmosphérique. Astuce : Ce modèle appelle la bibliothèque de polices Google et la page peut s'ouvrir lentement.

 2738
2738Il s'agit d'un joli matériau vectoriel d'éléments d'été, comprenant le soleil, un chapeau de soleil, un cocotier, un bikini, un avion, une pastèque, une crème glacée, une boisson fraîche, une bouée, des tongs, un ananas, une conque, une coquille, une étoile de mer, un crabe. , Citrons, crème solaire, lunettes de soleil, etc., le matériel est fourni aux formats EPS et PNG, y compris des aperçus JPG.

 2347
2347Il s'agit d'un matériau vectoriel de badge de remise des diplômes rouge 2023, quatre au total, disponible aux formats AI, EPS et PNG, y compris l'aperçu JPG.

 2246
2246Il s'agit d'un matériau vectoriel de bannière printanière conçu avec des oiseaux chanteurs et un chariot rempli de fleurs. Il est disponible aux formats AI et EPS, y compris l'aperçu JPG.

 2288
2288Il s'agit d'un matériau vectoriel de casquette de graduation dorée, disponible aux formats EPS et PNG, y compris l'aperçu JPG.

 2199
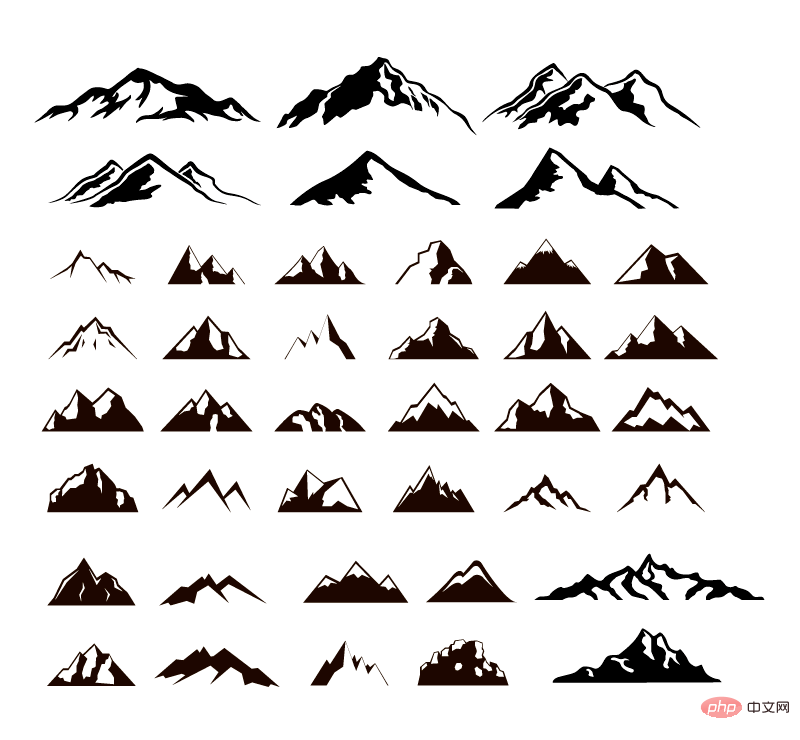
2199Il s'agit d'un matériau vectoriel d'icône de montagne de style noir et blanc, disponible aux formats EPS et PNG, y compris l'aperçu JPG.

 947
947Fat-Free Framework, ou F3, est un framework PHP simple. Sa base de code ne fait que 65 Ko et le framework est modulaire, ce qui vous permet d'utiliser uniquement le code nécessaire.

 872
872PHPixie est facile à apprendre et ne repose pas sur l'automagie. Vous serez toujours maître de ce qui se passe.

 730
730Slim est un micro framework PHP qui vous aide à écrire rapidement des applications Web et des API simples mais puissantes.

 744
744Le Framework PHP Fuel est un framework PHP 5.4 rapide, simple et flexible, né des meilleures idées d'autres frameworks, avec un nouveau départ !

 763
763Yii est un framework PHP rapide, sécurisé et efficace. Flexible mais pragmatique. Fonctionne dès la sortie de la boîte. Possède des paramètres par défaut raisonnables.

 1320
1320Ce document parle principalement des frameworks open source couramment utilisés dans Android ; pendant le processus de développement d'Android, afin d'améliorer l'efficacité du développement et de raccourcir le cycle de développement, les programmeurs utilisent souvent divers frameworks open source afin de réaliser un développement rapide et efficace. implémentez les fonctions requises, les amis dans le besoin peuvent le télécharger et y jeter un œil

 1199
1199Ce document parle de certaines connaissances liées aux shaders dans Unity3D ; dans la programmation des shaders, il y a certains termes qui prêtent parfois à confusion si vous ne les comprenez pas, je vais donc les mentionner brièvement ici. L'ombrage fait à l'origine référence à la peinture d'objets avec des tons clairs et sombres dans les croquis. Dans les graphiques, cela signifie en fait colorer un maillage (le maillage est un ensemble de patchs triangulaires, comprenant le côté gauche du sommet, les coordonnées normales, les coordonnées UV, etc.), wiki Ce que l'on dit, c'est que la couleur de l'objet est modifiée en fonction de l'angle de l'objet par rapport à la lumière et de sa distance par rapport à la source lumineuse pour générer un effet photoréaliste.

 1135
1135MyBatis est un excellent framework de couche de persistance qui prend en charge les requêtes SQL ordinaires, les procédures stockées et le mappage avancé. MyBatis élimine presque tout le code JDBC ainsi que le réglage manuel des paramètres et la récupération des jeux de résultats. MyBatis utilise du XML simple ou des annotations pour la configuration et le mappage original, les interfaces de mappage et les POJO Java (Plan Old Java Objects, objets Java ordinaires) dans les enregistrements de la base de données. Les amis dans le besoin peuvent télécharger et jeter un œil

 991
991Téléchargez le livre CHM avec 150 exemples de programmation d'applications Delphi 7. À travers 150 exemples, le livre présente de manière complète et approfondie les méthodes et techniques courantes de développement d'applications avec Delphi 7. Il explique principalement l'utilisation de Delphi 7 pour le traitement des effets d'interface, traitement d'images, développement graphique et multimédia, contrôle des fonctions du système, traitement de fichiers, développement de réseaux et de bases de données et application de composants, etc. Ces exemples sont simples et pratiques, très typiques et possèdent des fonctions exceptionnelles. Les technologies utilisées dans de nombreux exemples peuvent être légèrement étendues pour résoudre des problèmes similaires. La meilleure façon d'utiliser ce livre est d'apprendre à partir d'exemples

 2351
2351Go est un langage de programmation open source qui facilite la création de logiciels simples, fiables et efficaces. Cet article vous apporte le manuel de référence Go, vous pouvez le télécharger si vous en avez besoin ! Go a été développé par Robert Griesemer, Rob Pike, Ken Thompson à partir de fin 2007, puis rejoints par Ian Lance Taylor, Russ Cox et d'autres. Il a finalement été open source en novembre 2009 et la version stable Go 1 a été publiée début 2012. . Le développement de Go est désormais totalement ouvert
 25201
25201Algorithme PHP classique, apprenez d'excellentes idées et élargissez votre réflexion
 92093
92093PHPExcel Bibliothèque de classes PHP pour l'exploitation des documents Office Excel
 25589
25589Bibliothèque PHP pour les conteneurs d'injection de dépendances
 19265
19265Petite bibliothèque PHP pour optimiser les images
 11288
11288Bibliothèque PHP pour extraire les informations sur les images d'animation GIF