1375
1375Un effet néon de texte au survol de la souris

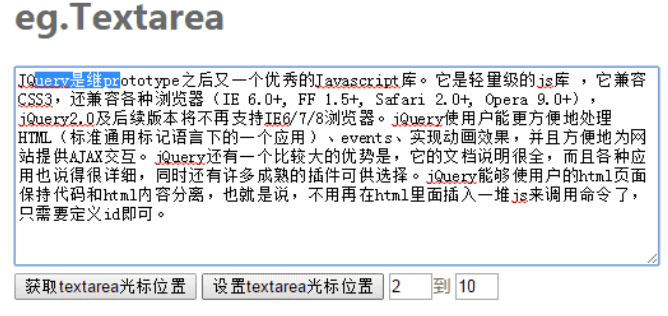
 2592
2592Obtenez et définissez la position du curseur de la zone de texte

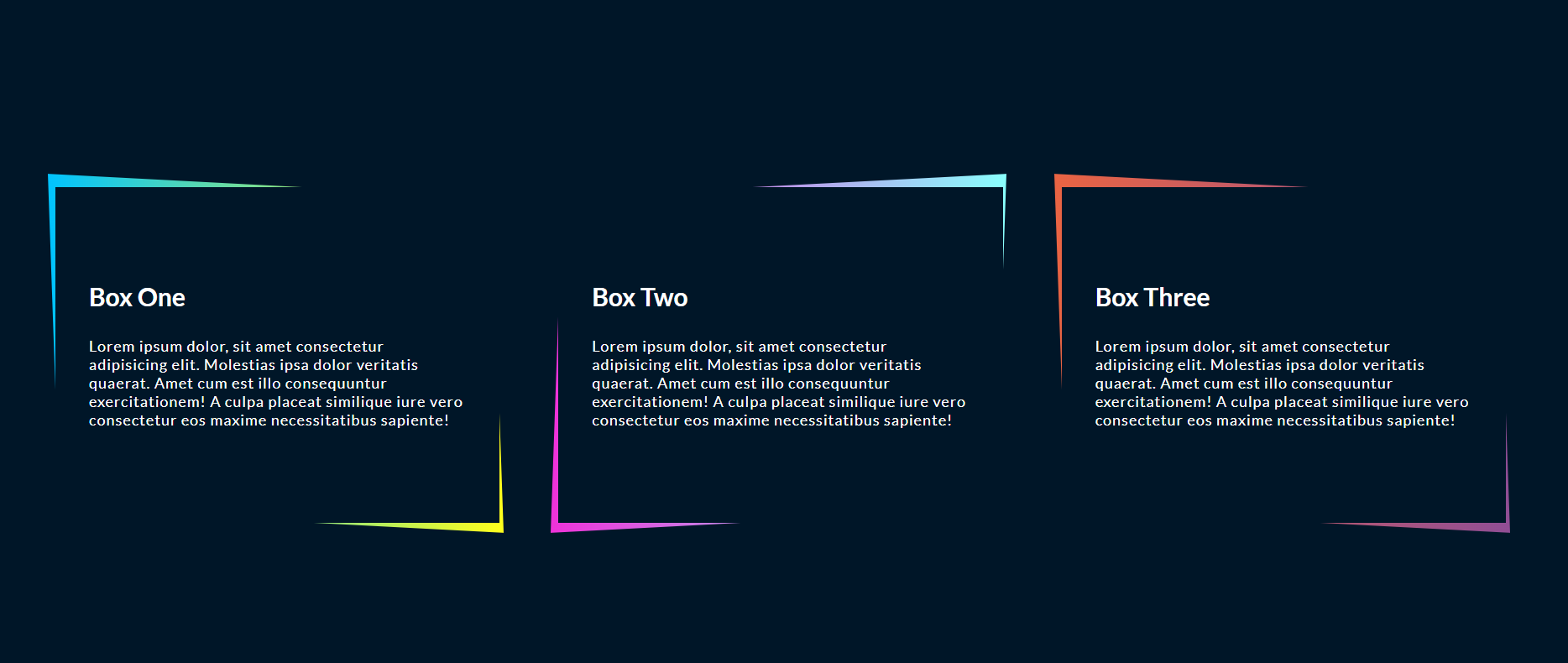
 911
911Effet interactif d'inclinaison de la bordure de texte au survol de la souris

 712
712Effet de superposition de texte d'image en noir et blanc, l'image dans l'image est fixée au milieu, le texte aura pour effet de trembler à gauche et à droite, et le texte passant à travers l'image apparaîtra transparent et se fondra dans l'image.

 227085
227085Le div est basé sur CSS3 pour créer un code de mise en page de texte d'icône circulaire de produit et de service créatif bleu.

 3427166
3427166Modèle d'entreprise de société de conception graphique, ensemble complet de modèles, mise en page DIV + CSS, contient à propos de nous, services, emplois, blog, prix, boutons et listes, texte et images, balises et bascules, liste de classement, lightbox, curseur vidéo et image, Pages de modèles de sites Web Google telles que des cartes et des widgets.

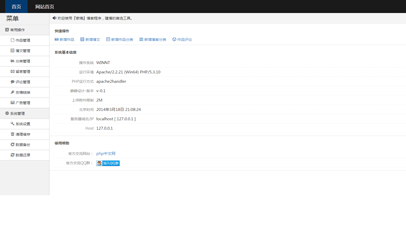
 3427257
3427257Il s'agit d'un modèle permettant de concevoir silencieusement des interfaces de gestion backend de sites Web. Il peut également être utilisé pour les systèmes de gestion ou d'autres interfaces backend générales. Le but de ce modèle backend est que la page n'a fondamentalement pas trop d'effets interactifs. Elle est simple et grossière, et entraîne en même temps une augmentation de la vitesse de chargement de l'interface ou de la commodité d'utilisation. Les deux fichiers CSS ne dépassent pas 20 Ko. Les icônes utilisent des icônes de police. Les éléments des icônes proviennent tous du site Web d'icomoon, sans aucune image. La page entière est aplatie et la mise en page tend à exposer l'essence du contenu. Il y a plus d'espace blanc entre les blocs de page, des polices plus grandes et des couleurs plus simples.

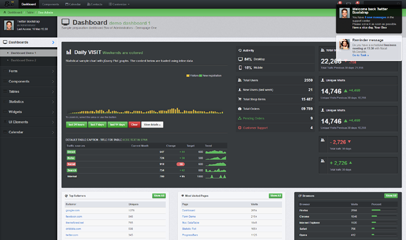
 3425981
3425981Le modèle de gestion d'arrière-plan HTML5 réactif de Boo Admin est conçu et produit sur la base de HTML5+Bootstrap2.2.2+jQuery. Il s'adapte à la résolution de l'écran et est compatible avec les PC et les téléphones mobiles. Documents techniques de développement de modèles, avec page de connexion utilisateur, page d'enregistrement utilisateur, tableau de bord, formulaire, composant, notification, curseur de plage, téléchargement de fichier, vignette, galerie, tableau, statistiques, widget, élément d'interface utilisateur, bouton, icône ICOS, étiquette, modal. boîte, barre de progression, calendrier et autres pages de modèles d'arrière-plan.

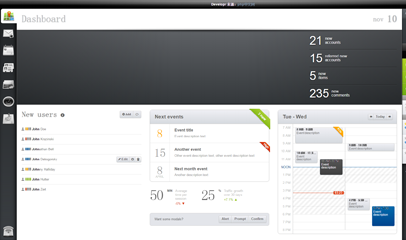
 3425810
3425810Le modèle de gestion d'arrière-plan HTML5 réactif du développeur est basé sur HTML5+CSS3+jQuery. L'interface est très belle, s'adapte automatiquement à la résolution de l'écran, est compatible avec les PC et les téléphones mobiles et est livrée avec une documentation technique de développement de modèles. Ensemble complet de modèles comprenant un tableau de bord, une connexion utilisateur, un enregistrement utilisateur, des informations, un agenda, un tableau, un navigateur de fichiers, un curseur et une progression, des éléments de formulaire, un calendrier, une typographie, des étiquettes, des couleurs et des arrière-plans, des icônes, des fichiers et des galeries, des boutons. un total de 36 pages de modèle d'arrière-plan, y compris un éditeur de texte, une mise en page de formulaire et une page d'erreur 404.

 1261
1261Icône texte x javascript téléchargement gratuit au format PNG

 1141
1141Format PNG livre livre série icône matériel téléchargement gratuit

 1151
1151Téléchargement gratuit de divers matériaux d'icônes de bloc-notes au format PNG

 1251
1251Icône de fichier PHP téléchargement gratuit fichier fichier php image png

 947
947Fat-Free Framework, ou F3, est un framework PHP simple. Sa base de code ne fait que 65 Ko et le framework est modulaire, ce qui vous permet d'utiliser uniquement le code nécessaire.

 872
872PHPixie est facile à apprendre et ne repose pas sur l'automagie. Vous serez toujours maître de ce qui se passe.

 730
730Slim est un micro framework PHP qui vous aide à écrire rapidement des applications Web et des API simples mais puissantes.

 744
744Le Framework PHP Fuel est un framework PHP 5.4 rapide, simple et flexible, né des meilleures idées d'autres frameworks, avec un nouveau départ !

 763
763Yii est un framework PHP rapide, sécurisé et efficace. Flexible mais pragmatique. Fonctionne dès la sortie de la boîte. Possède des paramètres par défaut raisonnables.

 4082
4082Une application Flex se compose de deux codes de langage : ActionScript et MXML. Depuis la version 3.0, ActionScript est passé d'un langage de script basé sur un prototype à un langage de script entièrement orienté objet et fortement typé, conforme à la norme ECMAScript. MXML est un langage de balisage, très similaire au langage HTML (Hypertext Markup Language) et au langage de balisage extensible (XML). Cette version chinoise de FLEX 3 COOKBOOK est traduite par l'équipe de traduction Chang Qing, dont les principaux membres sont Chang Qing et Nigel.

 904
904Ce document parle principalement de l'introduction à la programmation OpenGL ; OpenGL• est une puissante bibliothèque graphique qui permet aux utilisateurs de développer facilement des graphiques tridimensionnels avec une variété de visions spéciales (telles que l'éclairage, les textures, la transparence et les ombres). Un progiciel graphique tridimensionnel indépendant des plates-formes logicielles et matérielles et pouvant fonctionner sur une variété de systèmes de fenêtres ; OpenGL (Open Graphics Library) est une interface logicielle pour le matériel graphique et une norme industrielle dans ce domaine. J'espère que ce document aidera les amis dans le besoin ; les amis intéressés pourront venir ici ;

 1458
1458Matplotlib.pyplot est une méthode utilisée pour dessiner des images, similaire à la commande plot de Matlab, et son utilisation est fondamentalement la même. Ce document parle principalement du dessin avec python matplotlib ; les amis intéressés peuvent venir y jeter un œil.

 2379
2379Ce document parle principalement du résumé de l'utilisation de SurfaceView dans Android ; SurfaceView est une sous-classe de la classe View. Elle peut obtenir des données d'image directement à partir de la mémoire ou du DMA et d'autres interfaces matérielles. J'espère que ce document aidera les amis dans le besoin ; les amis intéressés pourront venir y jeter un œil.

 1371
1371Ce document décrit principalement un didacticiel détaillé sur l'utilisation de PowerDesigner pour concevoir des diagrammes ER ; j'espère que ce document aidera les amis dans le besoin à venir y jeter un œil ;
 1542
1542Bibliothèque PHP pour intégrer du texte dans des images
 5089
5089Bibliothèque pour intégrer du texte dans des images
 2036
2036PHP obtient l'adresse de l'image dans le fichier CSS et l'enregistre dans une classe locale
 25201
25201Algorithme PHP classique, apprenez d'excellentes idées et élargissez votre réflexion
 92093
92093PHPExcel Bibliothèque de classes PHP pour l'exploitation des documents Office Excel