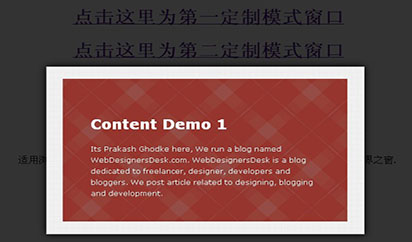
fenêtre pop-up personnalisable jquery

La fenêtre contextuelle personnalisable jquery est un plug-in d'effet lightbox de couche contextuelle.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment puis-je obtenir un positionnement de fenêtre de type Rainlendar dans WPF ?
Comment puis-je obtenir un positionnement de fenêtre de type Rainlendar dans WPF ?31Dec2024
Positionnement des fenêtres dans WPFDans WPF, vous pouvez modifier le comportement de positionnement d'une fenêtre pour obtenir des effets similaires à "sur le bureau" de Rainlendar...
 CSS peut-il gérer seul les effets de survol sur plusieurs éléments simultanément ?
CSS peut-il gérer seul les effets de survol sur plusieurs éléments simultanément ?06Dec2024
Effets de survol pour plusieurs éléments avec CSSFace au défi d'appliquer des effets de survol à plusieurs éléments simultanément,...
 Comment puis-je détecter de manière fiable la fermeture d'une fenêtre/d'un onglet du navigateur sans déclencher lors de la soumission de formulaires ?
Comment puis-je détecter de manière fiable la fermeture d'une fenêtre/d'un onglet du navigateur sans déclencher lors de la soumission de formulaires ?20Dec2024
Détermination de la fermeture de la fenêtre/de l'onglet du navigateurQ : Capture de l'événement de fermeture de la fenêtre/de l'onglet du navigateurJ'aimerais capturer l'événement de fermeture de la fenêtre/de l'onglet du navigateur, mais le...
 Comment puis-je désactiver temporairement les effets de transition CSS pour un redimensionnement fluide des éléments ?
Comment puis-je désactiver temporairement les effets de transition CSS pour un redimensionnement fluide des éléments ?30Nov2024
Désactivation temporaire des effets de transition CSSDans le développement Web, il est souvent nécessaire de désactiver les effets de transition CSS lors de la modification d'un...
 Comment puis-je créer un effet de panneau de verre avec des superpositions floues sur les navigateurs ?
Comment puis-je créer un effet de panneau de verre avec des superpositions floues sur les navigateurs ?28Nov2024
Effets de flou pour les superpositions : obtenir un aspect de panneau de verreAppliquer des effets de flou aux superpositions peut être un défi, en particulier lorsque l'on vise...
 Organisation d'effets spéciaux courants sur des pages Web : Avancé
Organisation d'effets spéciaux courants sur des pages Web : Avancé23Dec2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Chapitre avancé 1. différentes périodes
 Comment puis-je retarder les effets :hover en CSS sans JavaScript ?
Comment puis-je retarder les effets :hover en CSS sans JavaScript ?26Nov2024
Retarder les effets de survol en CSSPeut-on retarder un événement :hover sans utiliser JavaScript ?Il est possible de retarder l'application des effets de survol en CSS...
 Quelles sont les conséquences involontaires de l'utilisation des effets secondaires d'importation dans Go ?
Quelles sont les conséquences involontaires de l'utilisation des effets secondaires d'importation dans Go ?11Nov2024
Explorer les effets secondaires de l'importation dans GoDans le domaine de la programmation Go, le concept d'« effets secondaires de l'importation » apparaît souvent. Comprendre ce terme est...


Hot Tools

Plug-in pop-up sympa jQuery-hsycmsAlert.js
Partagez un plug-in pop-up jQuery sympa-hsycmsAlert.js

Les fonctions du site Web guident les utilisateurs vers des effets de fonctionnement rapides
Les fonctions du site Web guident les utilisateurs vers des effets de fonctionnement rapides

19 types de superbes effets de transition d'animation de fenêtre contextuelle HTML5 + CSS3
19 types de superbes effets de transition d'animation de fenêtre contextuelle HTML5 + CSS3

Plug-in contextuel de page HTML5 WinBox.js léger
Un plug-in contextuel de page WinBox.js html5 moderne et léger

js page Web effet de menu contextuel
Animation de couleur d'arrière-plan dégradé, effet de menu contextuel avec clic droit de la souris sur la page Web, menu contextuel




