 Effets spéciaux JS
Effets spéciaux JS effets de chronologie
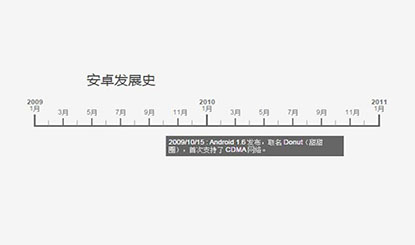
effets de chronologie Code de chronologie de l'historique de développement jQuery Android
Code de chronologie de l'historique de développement jQuery AndroidCode de chronologie de l'historique de développement jQuery Android

jQuery Android Development History Timeline Code est un téléchargement d'effets spéciaux de chronologie de mise à jour de logiciel d'installation de logiciel.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Introduction détaillée à l'historique du développement des fonctions asynchrones JavaScript et exemples de code
Introduction détaillée à l'historique du développement des fonctions asynchrones JavaScript et exemples de code11Mar2017
Pour la plupart des développeurs JavaScript, les fonctions asynchrones sont une nouveauté et leur développement a parcouru un long chemin. Par conséquent, cet article tente de trier et de résumer l'historique du développement des fonctions asynchrones JavaScript : Il n'y a pas si longtemps, nous ne pouvions écrire que des fonctions de rappel pour implémenter des fonctions asynchrones, puis la norme Promise/A est apparue. Après cela, des fonctions génératrices sont apparues. et l'avenir est évidemment celui des fonctions asynchrones. Passons maintenant en revue le développement des fonctions asynchrones JavaScript au fil des années. Fonction de rappel Callbacks Il semble que tout devrait commencer par la fonction de rappel. différent..
 Développement Android : analyse détaillée du code source de Volley
Développement Android : analyse détaillée du code source de Volley10Mar2017
0. Préface En fait, je n'écris cet article que dans un seul but. Bien que Volley soit très amusant à utiliser, l'intervieweur vous demande comment il est implémenté en interne. Si vous n'avez pas vu le code source, aux yeux de l'intervieweur, vous. sont les mêmes que quelqu'un tenant un livre. Il n'y a aucune différence entre un lycéen et un manuel d'utilisation de Volley. Comme le dit le proverbe, savoir l’utiliser est une chose, mais le comprendre en profondeur en est une autre. 1. Analyse du code source de Volley 1.1 Entrée de Volley Volley obtient d'abord l'instance RequestQueue. Dans le code source, newRequestQueu est appelé directement
 Le cadre de développement Android personnalise l'interface de numérisation de code QR ZXing et résout le problème de l'étirement du viseur
Le cadre de développement Android personnalise l'interface de numérisation de code QR ZXing et résout le problème de l'étirement du viseur13Jan2017
Cet article présente principalement les informations pertinentes sur la personnalisation de l'interface de numérisation de code QR ZXing du cadre de développement Android et la résolution du problème de l'étirement du viseur. Il est très bon et a une valeur de référence. Les amis dans le besoin peuvent s'y référer.
 Comment créer un tutoriel d'animation pour SW Plug-In Composer
Comment créer un tutoriel d'animation pour SW Plug-In Composer06Mar2025
Cet article fournit un guide général de la création d'animation en utilisant le "SW Plugin Composer" non spécifié. Il détaille les étapes clés: Configuration du projet, importation d'actifs, manipulation de chronologie ,filé, tweening, effets et rendu. Pendant que les logiciels
 Comment authentifier et récupérer la chronologie d'un utilisateur Twitter à l'aide de l'API v1.1 ?
Comment authentifier et récupérer la chronologie d'un utilisateur Twitter à l'aide de l'API v1.1 ?12Jan2025
Authentification et récupération de la chronologie avec l'API Twitter 1.1 oAuthAvec la dépréciation de l'API REST v1 de Twitter, les développeurs doivent migrer vers...
 Implémentation CSS3 des effets de chronologie
Implémentation CSS3 des effets de chronologie07Mar2017
Cet article présente principalement en détail l'effet de chronologie de CSS3, qui a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
 Comment puis-je m'authentifier avec l'API Twitter v1.1 à l'aide d'OAuth et récupérer la chronologie d'un utilisateur ?
Comment puis-je m'authentifier avec l'API Twitter v1.1 à l'aide d'OAuth et récupérer la chronologie d'un utilisateur ?12Jan2025
Authentification et récupération de la chronologie de l'utilisateur à l'aide de l'API Twitter 1.1 oAuthAvec la dépréciation de l'API Twitter v1, la migration vers l'API v1.1 est devenue...
 Comment puis-je déterminer le fuseau horaire actuel dans MySQL ?
Comment puis-je déterminer le fuseau horaire actuel dans MySQL ?18Dec2024
Comment déterminer le fuseau horaire actuel dans MySQLMaintenir une chronologie appropriée est crucial dans les systèmes de bases de données. MySQL, une base de données largement utilisée,...


Hot Tools

jQuery chronologie historique du développement de l'entreprise effets spéciaux
L'effet spécial du processus de développement de l'entreprise de la chronologie jQuery est un effet spécial de défilement de chronologie horizontale avec un arrière-plan ondulé basé sur swiper.js pour créer une chronologie horizontale de l'historique de développement de l'entreprise.







