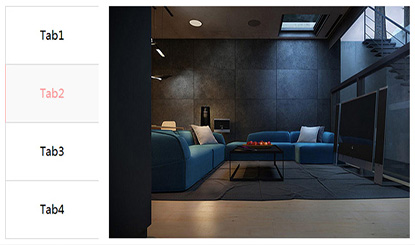
effet de changement d'image à onglet vertical jQuery

L'effet de changement d'image de l'onglet vertical jQuery est un effet magnifique et concis réactif à la souris pour l'image située sur le côté droit de l'onglet gauche.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment utiliser HTML, CSS et jQuery pour créer un effet de changement d'image réactif
Comment utiliser HTML, CSS et jQuery pour créer un effet de changement d'image réactif24Oct2023
La création d'effets de commutation d'image réactifs est l'une des tâches courantes du développement front-end. Dans cet article, nous utiliserons HTML, CSS et jQuery pour obtenir cet effet. Vous trouverez ci-dessous des étapes détaillées et des exemples de code spécifiques. Structure HTML Tout d'abord, nous devons créer la structure HTML requise pour l'effet de changement d'image. Vous pouvez utiliser l'exemple de code suivant pour créer une structure HTML simple. <divclass="slider-container">
 Un simple effet de changement d'image implémenté à l'aide des compétences html css js_javascript
Un simple effet de changement d'image implémenté à l'aide des compétences html css js_javascript16May2016
Cet article présente principalement un simple effet de changement d'image implémenté à l'aide de HTML CSS JS. Les amis qui en ont besoin peuvent s'y référer.
16May2016
Cet article présente principalement un effet de changement d'onglet implémenté par jQuery. Sa particularité est qu'il intègre également le changement. Les amis qui en ont besoin peuvent s'y référer.
 Développement de la fonction d'onglet du mini-programme WeChat
Développement de la fonction d'onglet du mini-programme WeChat15May2018
Créez le dossier swipertab dans le fichier pages 1. Écrivez la structure de la page : swipertab.wxml onglet un onglet deux onglet trois onglet un onglet deux onglet trois
 Comment ouvrir un nouvel onglet en arrière-plan sans changer de focus ?
Comment ouvrir un nouvel onglet en arrière-plan sans changer de focus ?10Nov2024
Ouverture d'un nouvel onglet en arrière-plan sans changement de focusDans cette question, l'utilisateur cherche à ouvrir un nouvel onglet dans un onglet séparé sans provoquer...
 Fonctionnement des onglets dans js
Fonctionnement des onglets dans js16Oct2017
onglet onglets
 Développement d'extension Chrome : Comment ouvrir popup.html à droite et en haut de la page
Développement d'extension Chrome : Comment ouvrir popup.html à droite et en haut de la page
11Sep2024
Achetez par défaut le popup ouvert sous l'icône de l'extension, on peut changer la position en créant une nouvelle fenêtre chrome.action.onClicked.addListener(async (onglet) => { ouvrirPopup (onglet) }); const openPopup = async (onglet) => { const fenêtre actuelle =
 Comment fermer un onglet de navigateur à l'aide de raccourcis clavier ?
Comment fermer un onglet de navigateur à l'aide de raccourcis clavier ?08Sep2023
Pour fermer un onglet de navigateur, nous pouvons utiliser des raccourcis clavier. Fermer un onglet sur Google Chrome Pour fermer un onglet sur le navigateur Web Chrome, utilisez les touches de raccourci suivantes sous Windows - Ctrl+W Pour fermer toute la fenêtre sur le navigateur Web Chrome, utilisez les touches de raccourci suivantes sous Windows - Ctrl+Maj+ W Utilisez les touches de raccourci suivantes pour fermer un onglet du navigateur Chrome sur Mac −Command+W Pour fermer toute la fenêtre de Firefox sur Mac, veuillez utiliser les touches de raccourci suivantes -Command+Shift+W pour fermer un onglet sur Firefox Pour utiliser le Web Firefox navigateur


Hot Tools

HTML+CSS+jQuery implémente le curseur de survol Flex
Un effet de curseur de survol Flex implémenté en HTML+CSS+jQuery

jquery onglet de liste d'informations sur l'image code de commutation gauche et droite
jquery onglet de liste d'informations sur l'image code de commutation gauche et droite

Code d'effet de commutation de la liste d'actualités de l'onglet Js natif
Le code d'effet de commutation de la liste d'actualités de l'onglet js natif est également utilisé pour être appelé « porte coulissante ». Généralement, dans le site Web, nous pouvons créer un effet spécial d'onglet pour afficher les informations d'actualité sur la page, ce qui est très approprié pour les sites Web ou les portails d'entreprise. utilisé dans le site Web. Le site Web chinois PHP recommande le téléchargement !

Effet de changement de carte réalisé par CSS pur
Il s'agit d'un effet de changement de carte implémenté en CSS pur. Le principe est de sélectionner différents boutons via le bouton radio, puis d'utiliser le sélecteur CSS pour sélectionner le contenu correspondant à afficher.





