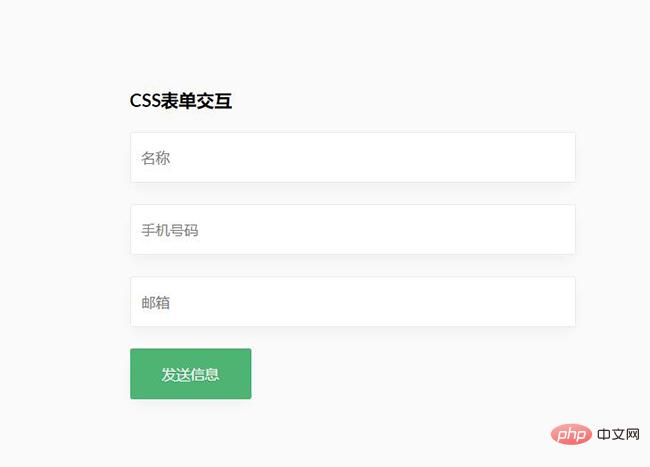
code du cadre de formulaire HTML

Code de cadre de formulaire HTML, invite de texte de la zone de saisie, animation CSS3 flottante, lorsque vous devez saisir du texte, l'invite de texte dans la zone de saisie flotte et s'affiche, non seulement peut inviter sans affecter la saisie, mais les détails de conception sont très conviviaux.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
16May2016
Lorsque nous rencontrons un formulaire de soumission, nous devons ajouter à plusieurs reprises plusieurs formulaires et ajouter plusieurs modèles différents d'informations sur le produit au formulaire de commande. À l'heure actuelle, il existe un bouton Copier le formulaire, ce qui signifie ajouter un nouvel élément. Cliquez sur le bouton Copier pour ajouter un nouvel élément. L'éditeur le partagera avec vous ci-dessous. Les amis qui en ont besoin peuvent s'y référer.
 Comment pouvons-nous réinitialiser tous les champs de saisie du formulaire HTML ?
Comment pouvons-nous réinitialiser tous les champs de saisie du formulaire HTML ?20Sep2023
Dans cet article, nous verrons comment réinitialiser tous les champs de saisie dans les formulaires HTML. Ici, nous utilisons le bouton de réinitialisation pour effacer les champs de saisie du formulaire HTML. Dans les formulaires HTML, nous utilisons des balises pour obtenir la saisie de l'utilisateur. Pour effacer toutes les entrées dans un formulaire HTML, utilisez une balise de réinitialisation avec un attribut type. SyntaxeVoici la syntaxe du bouton de réinitialisation.
 Comment créer un formulaire HTML ? Comment écrire le code du formulaire HTML ?
Comment créer un formulaire HTML ? Comment écrire le code du formulaire HTML ?01Nov2018
Production de formulaire HTML : 1. Ouvrez le document HTML dans un éditeur de texte et utilisez la balise [
] ; [ ] et d'autres balises sont ajoutées au tableau.16May2016
Comment modifier le bouton "Parcourir" du fichier de téléchargement du formulaire HTML
 Résumé de la signification du HTML et de l'utilisation du formulaire
Résumé de la signification du HTML et de l'utilisation du formulaire01Jun2017
Que signifie from ? En HTML, from signifie formulaire. Alors, que signifie le formulaire ? 1. Un formulaire est une zone contenant des éléments de formulaire. 2. Les éléments de formulaire sont des éléments qui permettent aux utilisateurs de saisir des informations dans un formulaire (tels que des champs de texte, des listes déroulantes, des boutons radio, des cases à cocher, etc.). 3. Le formulaire est défini à l'aide de la balise form (
 Formulaire HTML et utilisation de balises à l'intérieur du formulaire
Formulaire HTML et utilisation de balises à l'intérieur du formulaire27Jun2017
Cet article présente principalement le formulaire HTML et l'utilisation de balises internes dans le formulaire. Les amis qui en ont besoin peuvent s'y référer.
 Comment écrire le code du champ de recherche HTML
Comment écrire le code du champ de recherche HTML29Aug2023
Étapes pour écrire le code du champ de recherche HTML : 1. Utilisez la balise
 Exemple de tutoriel sur les bases du HTML à partir du formulaire
Exemple de tutoriel sur les bases du HTML à partir du formulaire24Jun2017
1. formulaire formulaire Soumission du formulaire :
methad a deux méthodes de soumission : get (pas très sûr) et post (sûr) Zone de texte :

Hot Tools

Interface de connexion sous forme d'effet verre dépoli
Une interface de connexion à effet verre dépoli très atmosphérique

Effets d'animation de particules de boutons sympas HTML5
Une animation de bouton HTML5 sympa qui peut être utilisée pour créer des animations de particules en rafale

Plusieurs ensembles de codes de boutons de commutation CSS3 créatifs
CSS3 pur pour créer une commutation créative par bouton de commutation.

5 effets d'interaction classiques des boutons de commutation
5 conceptions d'effets interactifs de boutons de commutation classiques

Interface de connexion d'enregistrement js effets spéciaux code de commutation cool
Interface de connexion d'enregistrement js effets spéciaux code de commutation cool.




