 Effets spéciaux JS
Effets spéciaux JS Navigation dans les menus
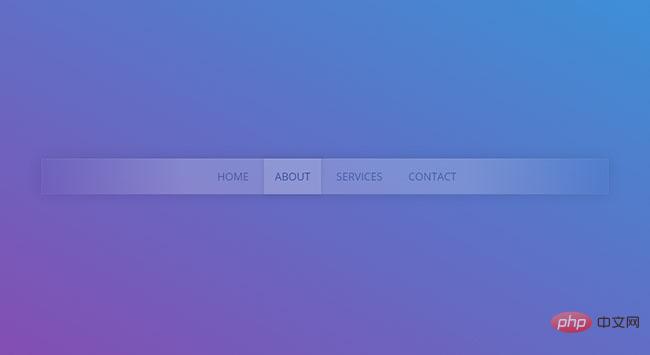
Navigation dans les menus Effet spécial de la barre de navigation dégradé transparent JS + CSS
Effet spécial de la barre de navigation dégradé transparent JS + CSSEffet spécial de la barre de navigation dégradé transparent JS + CSS

L'effet de barre de navigation dégradé transparent JS + CSS est un effet d'animation de barre de navigation translucide de site Web personnalisé de style dégradé.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Options des icônes de la barre de navigation ui/ux en utilisant le code html css et js
Options des icônes de la barre de navigation ui/ux en utilisant le code html css et js25Dec2024
Curseur mobile corps {
 Comment créer des niveaux illimités de menus avec PHP et MySQL : un guide étape par étape ?
Comment créer des niveaux illimités de menus avec PHP et MySQL : un guide étape par étape ?30Oct2024
Créer des niveaux illimités de menus avec PHP et MySQLDans le développement de sites Web, la navigation dans les menus joue un rôle crucial dans l'expérience utilisateur. Cependant,...
 Comment répartir uniformément les éléments de navigation dans un conteneur à largeur fixe ?
Comment répartir uniformément les éléments de navigation dans un conteneur à largeur fixe ?25Nov2024
Comment répartir uniformément les éléments de navigation horizontale dans un conteneur spécifiéLors de la conception de menus de navigation, il est souvent souhaitable de répartir uniformément...
 Comment puis-je styliser les menus de navigation hiérarchiques sans affecter les éléments imbriqués à l'aide de CSS ?
Comment puis-je styliser les menus de navigation hiérarchiques sans affecter les éléments imbriqués à l'aide de CSS ?26Dec2024
Surmonter l'héritage CSS dans les navigations hiérarchiquesLorsque vous travaillez avec des structures hiérarchiques telles que les menus de navigation, il peut être difficile de...
 Pourquoi utiliser des `` balises au lieu de `` balises pour les menus de navigation ?
Pourquoi utiliser des `` balises au lieu de `` balises pour les menus de navigation ?23Nov2024
Pourquoi les boutons ne sont pas la valeur par défaut dans les menus de navigationBien qu'il puisse sembler logique d'utiliser des balises pour la navigation, les développeurs Web...
 Comment faire en sorte que les balises d'ancrage couvrent toute la largeur des éléments de la liste ?
Comment faire en sorte que les balises d'ancrage couvrent toute la largeur des éléments de la liste ?29Oct2024
Balises d'ancrage pleine largeur dans les éléments de listeIntroductionLors de la conception de menus de navigation, il est courant de vouloir que les balises d'ancrage () s'étendent sur...
 15 Great JQuery Navigation Menus
15 Great JQuery Navigation Menus04Mar2025
15 JQUERY NAVIGIE MENU PLIG-INS Pour améliorer l'expérience utilisateur du site Web! Points de base: La conception de la navigation du site Web est cruciale pour l'expérience utilisateur. La bibliothèque JavaScript rapide, compacte et riche en fonctionnalités JavaScript peut rendre les menus de navigation plus interactifs et conviviaux. Cet article présente 15 plug-ins de menu de navigation JQuery unique, tels que les menus de style pomme, les menus de dégradé couleur, les menus déroulants d'animation et les menus de défilement, qui peuvent améliorer le professionnalisme et l'attrait de la navigation sur le site Web. L'article fournit également un chapitre complet de la FAQ couvrant tous les aspects de la navigation jQuery, y compris comment créer et configurer un menu de navigation JQuery de base, comment le rendre réactif et comment dépanner, comme prévu
 Comment obtenir une navigation active dans les menus Bootstrap avec CSS et JavaScript personnalisés ?
Comment obtenir une navigation active dans les menus Bootstrap avec CSS et JavaScript personnalisés ?01Nov2024
Réalisation d'une navigation active avec Bootstrap CSSCréation de menus de navigation personnalisés dans Bootstrap tout en conservant la fonctionnalité de classe active...


Hot Tools

Effets spéciaux de l'interface utilisateur du panneau de gestion de navigation noir gauche
Native js css3 est utilisé pour créer un panneau de gestion de navigation de catégorie gauche noir et pratique avec une disposition de l'interface utilisateur du menu de navigation vertical du texte de l'icône. Convient pour : les modèles de sites Web d'interface utilisateur de gestion fonctionnelle et backend.

Modèle de cadre d'arrière-plan du menu de navigation déroulant jQuery à gauche
jQuery crée une barre de navigation déroulante verticale sur la gauche et un modèle de page d'arrière-plan de menu de navigation iframe intégré.

js-implémentation d'effets spéciaux de bouton de menu de navigation caché extensible
Bouton de menu de navigation caché extensible simple et pratique js téléchargement de code d'effets spéciaux. La particularité de ce menu est qu'il peut être développé lorsque vous cliquez sur le bouton. Une fois développé, il a des effets d'animation flexibles, ce qui est plutôt cool. Les éléments de menu sont de petites icônes. Bien entendu, vous pouvez également utiliser des icônes combinées avec du texte. Étant donné que la méthode masquée/développée est relativement peu encombrante, ce menu peut être appliqué aux appareils mobiles.

Barre d'onglets de navigation liquide interactive
Une barre d'onglets de navigation liquide interactive HTML+CSS très populaire avec un design très beau et concis




