Effets spéciaux JS
Effets spéciaux JS Navigation dans les menus
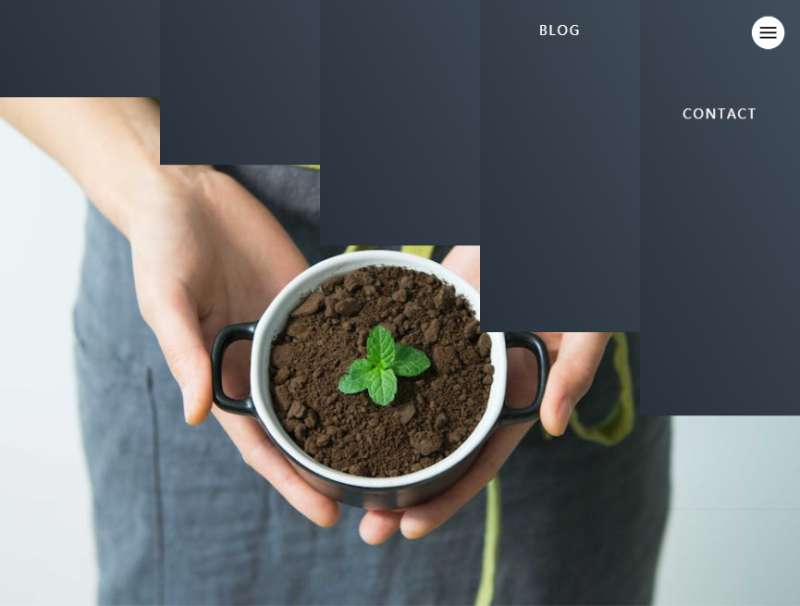
Navigation dans les menus effets d'animation de la barre de menu de navigation CSS
effets d'animation de la barre de menu de navigation CSSeffets d'animation de la barre de menu de navigation CSS
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Trois façons d'implémenter le changement d'onglet dans la barre de navigation à l'aide de CSS
Trois façons d'implémenter le changement d'onglet dans la barre de navigation à l'aide de CSS20Feb2017
L'onglet de la barre de navigation est très courant dans les pages. Cet article présente en détail trois méthodes CSS pour implémenter l'onglet de la barre de navigation.
 Comment centrer le contenu de la barre de navigation dans Bootstrap 3 à l'aide de CSS ?
Comment centrer le contenu de la barre de navigation dans Bootstrap 3 à l'aide de CSS ?29Dec2024
CSS pour centrer le contenu de la barre de navigation Vous avez du mal à centrer le contenu dans la barre de navigation de Bootstrap ? N'abandonnez pas ! Résolvons les problèmes en utilisant un code HTML fourni et...
 Comment désactiver l'effondrement de la barre de navigation dans Bootstrap 3 sans remplacements CSS excessifs ?
Comment désactiver l'effondrement de la barre de navigation dans Bootstrap 3 sans remplacements CSS excessifs ?18Nov2024
Bootstrap 3 - Naviguer dans la barre de navigation sans effondrementDans Bootstrap 3, la barre de navigation se réduit par défaut sur des tailles d'écran plus petites, offrant ainsi un...
 Comment personnaliser la couleur de l'icône du menu Hamburger de la barre de navigation Bootstrap 4 ?
Comment personnaliser la couleur de l'icône du menu Hamburger de la barre de navigation Bootstrap 4 ?10Dec2024
Personnalisation de la couleur de l'icône du bouton de la barre de navigation Bootstrap 4Dans Bootstrap 4, le bouton bascule hamburger apparaît lorsque la taille de l'écran est inférieure à 992 pixels. À...
 Menu de la barre d'outils avec effet d'animation élastique utilisant jquery et CSS3
Menu de la barre d'outils avec effet d'animation élastique utilisant jquery et CSS319Jan2017
Il s'agit d'un effet spécial de menu de barre d'outils avec effet d'animation élastique réalisé à l'aide de jquery et CSS3. Le menu de la barre d'outils affiche uniquement un bouton circulaire par défaut. Lorsque vous cliquez sur le bouton, les éléments du sous-menu se développeront avec une animation élastique et l'effet est très cool.
 Menu de la barre latérale simple en HTML, CSS et JavaScript
Menu de la barre latérale simple en HTML, CSS et JavaScript08Nov2024
Construire un menu de barre latérale simple est une excellente idée qui permettra d'ajouter des fonctionnalités précieuses et une apparence époustouflante à votre site Web. Un menu dans la barre latérale est utile pour permettre aux clients de trouver leur chemin vers différents éléments sans avoir l'impression qu'on leur donne aussi
 Comment afficher le logo de la barre de navigation Bootstrap et le menu Hamburger sur des appareils plus petits ?
Comment afficher le logo de la barre de navigation Bootstrap et le menu Hamburger sur des appareils plus petits ?06Nov2024
Barre de navigation Bootstrap : affichage d'éléments sur des appareils plus petitsCette question répond à un problème où une barre de navigation Bootstrap avec une image de logo...
 Options des icônes de la barre de navigation ui/ux en utilisant le code html css et js
Options des icônes de la barre de navigation ui/ux en utilisant le code html css et js25Dec2024
Curseur mobile corps {


Outils chauds

Effets spéciaux de l'interface utilisateur du panneau de gestion de navigation noir gauche
Native js css3 est utilisé pour créer un panneau de gestion de navigation de catégorie gauche noir et pratique avec une disposition de l'interface utilisateur du menu de navigation vertical du texte de l'icône. Convient pour : les modèles de sites Web d'interface utilisateur de gestion fonctionnelle et backend.

Modèle de cadre d'arrière-plan du menu de navigation déroulant jQuery à gauche
jQuery crée une barre de navigation déroulante verticale sur la gauche et un modèle de page d'arrière-plan de menu de navigation iframe intégré.

js-implémentation d'effets spéciaux de bouton de menu de navigation caché extensible
Bouton de menu de navigation caché extensible simple et pratique js téléchargement de code d'effets spéciaux. La particularité de ce menu est qu'il peut être développé lorsque vous cliquez sur le bouton. Une fois développé, il a des effets d'animation flexibles, ce qui est plutôt cool. Les éléments de menu sont de petites icônes. Bien entendu, vous pouvez également utiliser des icônes combinées avec du texte. Étant donné que la méthode masquée/développée est relativement peu encombrante, ce menu peut être appliqué aux appareils mobiles.

Barre d'onglets de navigation liquide interactive
Une barre d'onglets de navigation liquide interactive HTML+CSS très populaire avec un design très beau et concis