Effets spéciaux JS
Effets spéciaux JS Navigation dans les menus
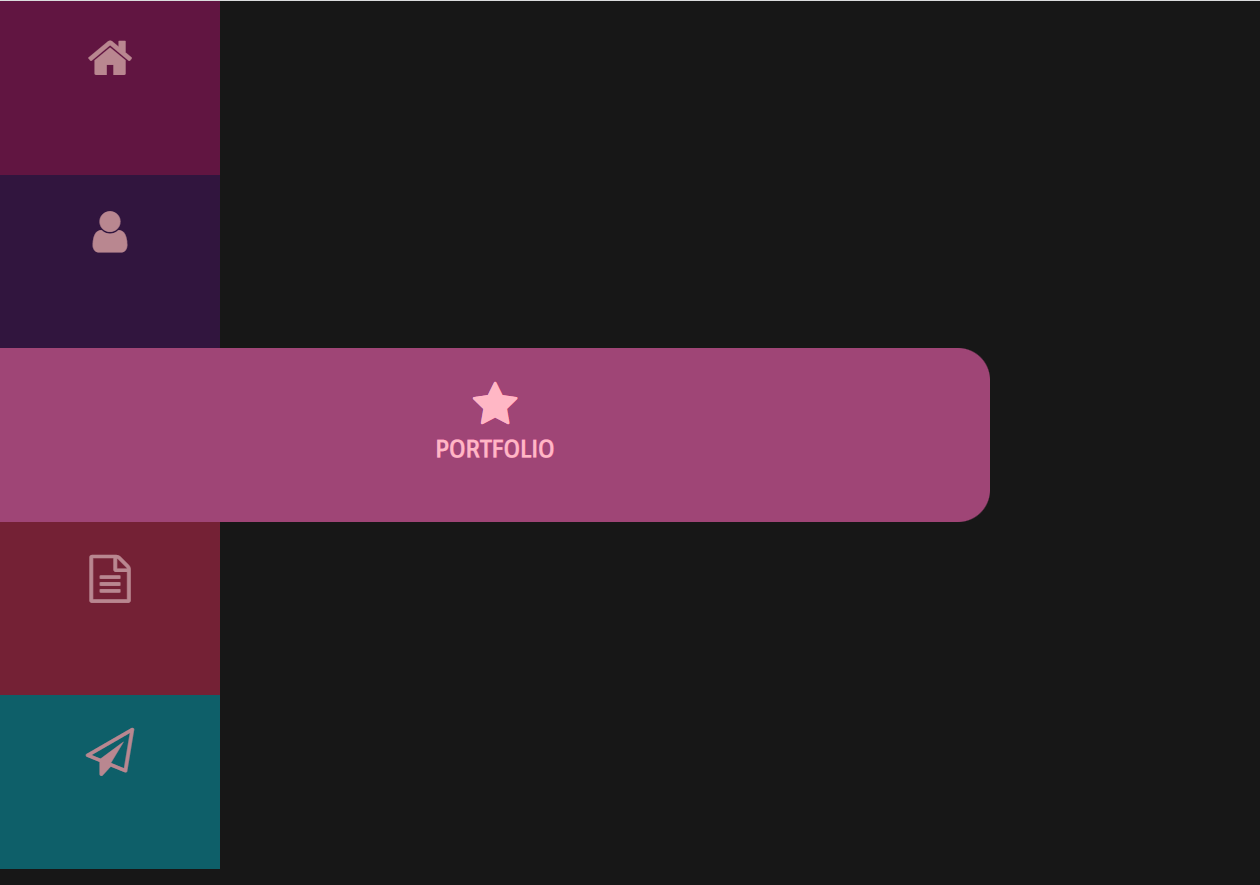
Navigation dans les menus Effet de survol de la barre de navigation élastique CSS cool
Effet de survol de la barre de navigation élastique CSS coolEffet de survol de la barre de navigation élastique CSS cool
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Trois façons d'implémenter le changement d'onglet dans la barre de navigation à l'aide de CSS
Trois façons d'implémenter le changement d'onglet dans la barre de navigation à l'aide de CSS20Feb2017
L'onglet de la barre de navigation est très courant dans les pages. Cet article présente en détail trois méthodes CSS pour implémenter l'onglet de la barre de navigation.
 Comment centrer le contenu de la barre de navigation dans Bootstrap 3 à l'aide de CSS ?
Comment centrer le contenu de la barre de navigation dans Bootstrap 3 à l'aide de CSS ?29Dec2024
CSS pour centrer le contenu de la barre de navigation Vous avez du mal à centrer le contenu dans la barre de navigation de Bootstrap ? N'abandonnez pas ! Résolvons les problèmes en utilisant un code HTML fourni et...
 Comment désactiver l'effondrement de la barre de navigation dans Bootstrap 3 sans remplacements CSS excessifs ?
Comment désactiver l'effondrement de la barre de navigation dans Bootstrap 3 sans remplacements CSS excessifs ?18Nov2024
Bootstrap 3 - Naviguer dans la barre de navigation sans effondrementDans Bootstrap 3, la barre de navigation se réduit par défaut sur des tailles d'écran plus petites, offrant ainsi un...
 js implémente la barre de navigation avec un simple mouvement élastique
js implémente la barre de navigation avec un simple mouvement élastique23Feb2017
Cet article partage principalement l'exemple de code d'implémentation de js avec une simple barre de navigation à mouvement élastique, qui a une très bonne valeur de référence. Jetons-y un coup d'œil avec l'éditeur.
 Menu de la barre d'outils avec effet d'animation élastique utilisant jquery et CSS3
Menu de la barre d'outils avec effet d'animation élastique utilisant jquery et CSS319Jan2017
Il s'agit d'un effet spécial de menu de barre d'outils avec effet d'animation élastique réalisé à l'aide de jquery et CSS3. Le menu de la barre d'outils affiche uniquement un bouton circulaire par défaut. Lorsque vous cliquez sur le bouton, les éléments du sous-menu se développeront avec une animation élastique et l'effet est très cool.
 Comment créer un effet de couleur de texte inversé au survol de la souris avec CSS et JavaScript ?
Comment créer un effet de couleur de texte inversé au survol de la souris avec CSS et JavaScript ?28Oct2024
Inverser la couleur du texte au survol de la sourisLe but est d'inverser la couleur d'un élément de texte tout en le survolant avec un curseur noir. L'effet devrait être...
 Comment créer un effet de couleur de texte inversé au survol de la souris à l'aide de CSS et JavaScript ?
Comment créer un effet de couleur de texte inversé au survol de la souris à l'aide de CSS et JavaScript ?30Oct2024
Inverser la couleur du texte au survol de la sourisCet effet consiste à inverser la couleur du texte noir lorsqu'un curseur noir personnalisé le survole. Voici comment ça...
 Comment puis-je faire en sorte qu'un effet de survol CSS persiste après la fin du survol ?
Comment puis-je faire en sorte qu'un effet de survol CSS persiste après la fin du survol ?04Jan2025
Faire en sorte que l'état de survol CSS persiste après la fin du survolLorsque vous survolez un élément avec CSS, vous souhaiterez peut-être que les modifications restent visibles même après...


Hot Tools

Effets spéciaux de l'interface utilisateur du panneau de gestion de navigation noir gauche
Native js css3 est utilisé pour créer un panneau de gestion de navigation de catégorie gauche noir et pratique avec une disposition de l'interface utilisateur du menu de navigation vertical du texte de l'icône. Convient pour : les modèles de sites Web d'interface utilisateur de gestion fonctionnelle et backend.

Modèle de cadre d'arrière-plan du menu de navigation déroulant jQuery à gauche
jQuery crée une barre de navigation déroulante verticale sur la gauche et un modèle de page d'arrière-plan de menu de navigation iframe intégré.

js-implémentation d'effets spéciaux de bouton de menu de navigation caché extensible
Bouton de menu de navigation caché extensible simple et pratique js téléchargement de code d'effets spéciaux. La particularité de ce menu est qu'il peut être développé lorsque vous cliquez sur le bouton. Une fois développé, il a des effets d'animation flexibles, ce qui est plutôt cool. Les éléments de menu sont de petites icônes. Bien entendu, vous pouvez également utiliser des icônes combinées avec du texte. Étant donné que la méthode masquée/développée est relativement peu encombrante, ce menu peut être appliqué aux appareils mobiles.

Barre d'onglets de navigation liquide interactive
Une barre d'onglets de navigation liquide interactive HTML+CSS très populaire avec un design très beau et concis