Effets spéciaux JS
Effets spéciaux JS bouton de formulaire
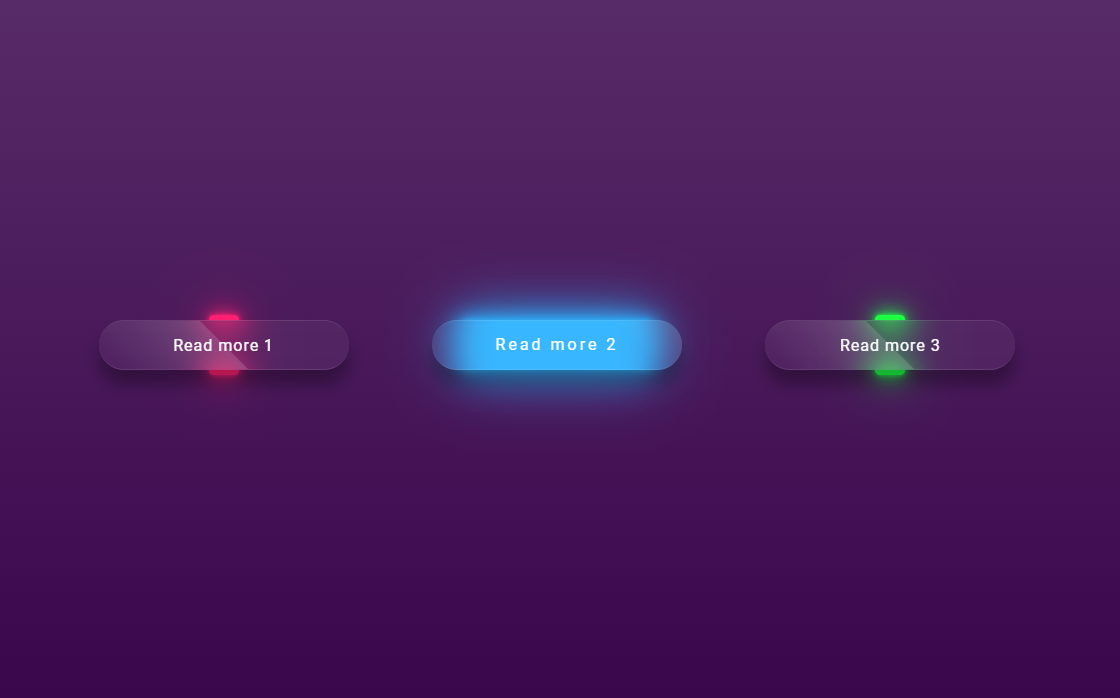
bouton de formulaire Effet de lueur de survol du bouton de déformation du verre CSS
Effet de lueur de survol du bouton de déformation du verre CSSEffet de lueur de survol du bouton de déformation du verre CSS
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment obtenir une transition de dégradé fluide lors du survol du bouton en CSS ?
Comment obtenir une transition de dégradé fluide lors du survol du bouton en CSS ?02Nov2024
Transition CSS avec dégradé linéaireProblème : l'intégration d'une transition vers un bouton avec un arrière-plan à dégradé linéaire à l'aide de CSS prouve...
 Comment puis-je créer une superposition à effet de verre à l'aide du filtre de toile de fond CSS ?
Comment puis-je créer une superposition à effet de verre à l'aide du filtre de toile de fond CSS ?26Nov2024
Comment obtenir un effet de verre avec CSS sur une superpositionCréer une superposition floue en CSS pose des défis, car les filtres de flou traditionnels ne brouillent pas le...
 Comment puis-je faire en sorte qu'un effet de survol CSS persiste après la fin du survol ?
Comment puis-je faire en sorte qu'un effet de survol CSS persiste après la fin du survol ?04Jan2025
Faire en sorte que l'état de survol CSS persiste après la fin du survolLorsque vous survolez un élément avec CSS, vous souhaiterez peut-être que les modifications restent visibles même après...
 Comment obtenir un effet de fluidité fluide pour les transitions CSS lors du survol d'une image ?
Comment obtenir un effet de fluidité fluide pour les transitions CSS lors du survol d'une image ?28Oct2024
Problème de transition CSS : facilité d'entrée mais pas facilité de sortieCette question concerne l'implémentation des transitions CSS pour les images. Lorsque vous survolez un...
 Comment créer un effet de superposition sombre avec du texte et des icônes sur le survol de l'image à l'aide de CSS ?
Comment créer un effet de superposition sombre avec du texte et des icônes sur le survol de l'image à l'aide de CSS ?29Oct2024
Création d'un effet de superposition sur les images avec CSSDans cet article, nous explorerons comment obtenir l'effet d'une superposition sombre avec du texte et une icône...
 Comment puis-je créer un effet de survol pour afficher du texte sur une image à l'aide de HTML et CSS ?
Comment puis-je créer un effet de survol pour afficher du texte sur une image à l'aide de HTML et CSS ?14Dec2024
Survolez pour révéler le texte sur les images avec HTML et CSSCréer un effet de survol pour afficher du texte sur une image peut sembler une tâche ardue, mais avec le...
 Comment empêcher un bouton de soumettre un formulaire en HTML et JavaScript ?
Comment empêcher un bouton de soumettre un formulaire en HTML et JavaScript ?29Oct2024
Comment empêcher un bouton de soumettre un formulaire En HTML, lorsqu'un bouton est cliqué dans un formulaire, il déclenche généralement la soumission du formulaire. Cependant,...
 Comment un bouton peut-il empêcher la soumission indésirable de formulaires sans JavaScript ?
Comment un bouton peut-il empêcher la soumission indésirable de formulaires sans JavaScript ?01Dec2024
Un bouton peut-il éviter de soumettre un formulaire ? Dans un formulaire contenant deux boutons, un bouton « Annuler les modifications » et un bouton « Soumettre », tous deux stylisés à l'aide de jQuery...


Outils chauds

Interface de connexion sous forme d'effet verre dépoli
Une interface de connexion à effet verre dépoli très atmosphérique

Effets d'animation de particules de boutons sympas HTML5
Une animation de bouton HTML5 sympa qui peut être utilisée pour créer des animations de particules en rafale

Plusieurs ensembles de codes de boutons de commutation CSS3 créatifs
CSS3 pur pour créer une commutation créative par bouton de commutation.

Interface de connexion d'enregistrement js effets spéciaux code de commutation cool
Interface de connexion d'enregistrement js effets spéciaux code de commutation cool.

5 effets d'interaction classiques des boutons de commutation
5 conceptions d'effets interactifs de boutons de commutation classiques