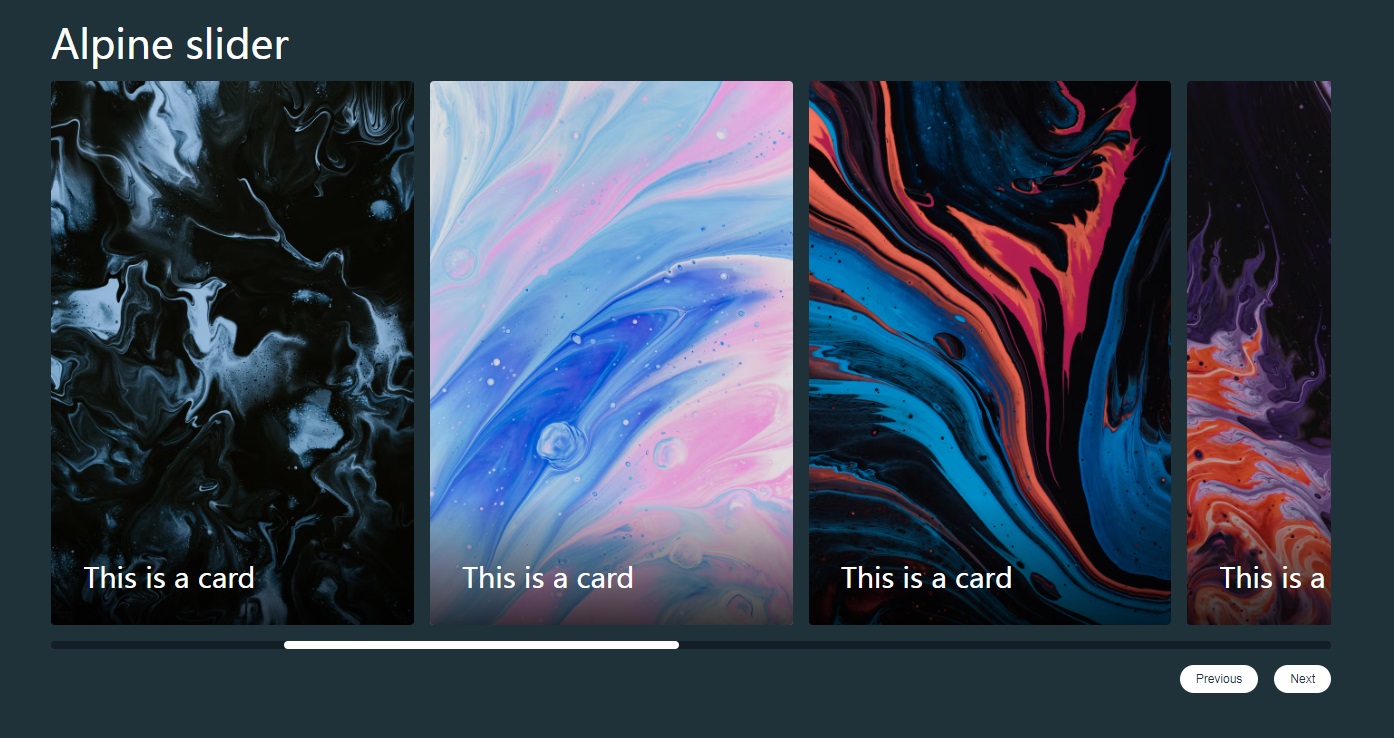
Effet de commutation de curseur d'image pratique
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 jQuery crée un effet de rotation d'image
jQuery crée un effet de rotation d'image04Feb2017
Cet article présente principalement l'exemple de code pour créer des effets de rotation d'image avec jQuery. Il a une très bonne valeur de référence. Voyons-le avec l'éditeur.
 Comment créer un curseur d'image jQuery simple avec des effets de glissement et d'opacité ?
Comment créer un curseur d'image jQuery simple avec des effets de glissement et d'opacité ?24Nov2024
Créer un curseur d'image jQuery simple avec des effets de glissement et d'opacitéCréer un curseur d'image personnalisé dans jQuery sans recourir à des plugins externes...
 Comment créer un simple curseur d'image jQuery avec des effets de fondu ou de diapositive ?
Comment créer un simple curseur d'image jQuery avec des effets de fondu ou de diapositive ?07Dec2024
Création d'un simple curseur d'image jQuery avec des effets d'opacité ou de glissement Bien que l'utilisation de plugins prédéfinis puisse être pratique, ils peuvent également ajouter...
 Comment créer un simple curseur d'image jQuery avec des effets de fondu entrant/sortant ou de glissement ?
Comment créer un simple curseur d'image jQuery avec des effets de fondu entrant/sortant ou de glissement ?26Nov2024
Guide pour créer un simple curseur d'image jQuery avec des effets de fondu entrant/sortant ou de glissementIntroductionAu lieu de s'appuyer sur des plugins volumineux, certains développeurs...
 Comment puis-je créer facilement un curseur d'image jQuery avec des effets de fondu ou de diapositive ?
Comment puis-je créer facilement un curseur d'image jQuery avec des effets de fondu ou de diapositive ?24Nov2024
Simplifiez la création de curseurs d'image jQuery avec des effets de fondu ou de diapositive. Que vous soyez un développeur chevronné ou que vous débutiez avec jQuery, créez...
 effet de commutation de défilement d'image rotatif circulaire jquery
effet de commutation de défilement d'image rotatif circulaire jquery04Feb2017
Cette fois, je vais vous présenter l'effet de la rotation circulaire. En fonction des propriétés physiques du cercle, n'importe quel point du cercle peut être utilisé comme bouton de contrôle, puis faites-le glisser pour faire pivoter l'image.
 collection d'effets d'image jsp (effet de vibration d'image, effet clignotant, commutation automatique des images)
collection d'effets d'image jsp (effet de vibration d'image, effet clignotant, commutation automatique des images)29Dec2016
Cet article présente principalement la collection complète d'effets d'image jsp, qui a une certaine valeur de référence. Le code détaillé est compilé ici. Vous pouvez l'utiliser directement si vous en avez besoin.


Hot Tools

Effet carrousel de curseur d'image 3D jQuery
Effet carrousel de curseur d'image 3D basé sur jQuery

CSS pur pour obtenir des animations de commutation sympas lorsque la souris passe à travers des images
Pure CSS permet des téléchargements de code d'animation de commutation sympas lorsque la souris passe à travers des images.

Plug-in de carrousel d'images HTML5 avec effet de parallaxe
Un plug-in de carrousel d'images HTML5 avec effet de parallaxe, qui peut contrôler les images avec la souris et produire un effet de différence visuelle sympa lorsque le carrousel d'images défile.

Image d'en-tête du site B, survol interactif de la souris, profondeur de champ, effet de mise au point
Un effet spécial de page Web d'effet de mise au point de profondeur de champ interactif avec la souris pour l'image d'en-tête du site B.

Effets de mur d'images 3D jQuery sympas qui peuvent être glissés et pivotés
Un effet de mur d'images 3D jQuery sympa qui peut être glissé et pivoté. Les images sont entourées pour former un mur d'images circulaire, et chaque image a des effets de lueur et de réflexion.