Texte sympa sur l'effet de fumée
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
16May2016
Cet article présente principalement la méthode d'utilisation de JavaScript pour afficher les effets de texte lorsque la souris est déplacée sur une image. Il implique des techniques liées aux événements de souris JavaScript et à la configuration dynamique des attributs d'image et de texte. Il peut être utilisé pour ajouter des effets d'invite de texte aux images. Les amis qui en ont besoin peuvent se référer à ce qui suit.
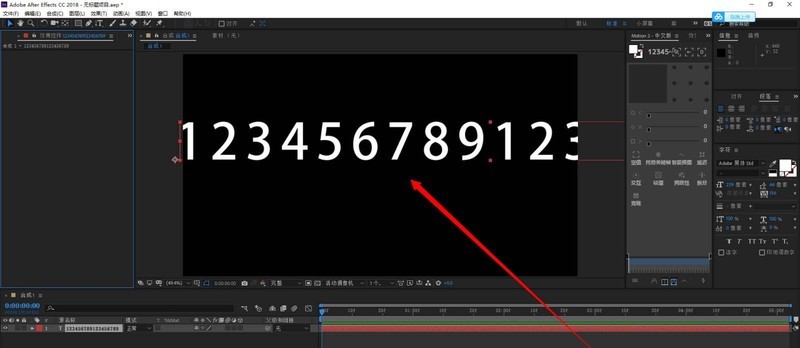
 Comment créer un effet d'habillage de cylindre de texte ae_Tutoriel sur l'effet d'habillage de cylindre de texte ae
Comment créer un effet d'habillage de cylindre de texte ae_Tutoriel sur l'effet d'habillage de cylindre de texte ae01Jun2024
1. Créez d'abord une nouvelle composition, entrez n'importe quel texte (plus long) sur la composition 2. Recherchez ensuite [cccylinder] dans l'effet 3. Ajoutez ensuite l'effet au calque de texte, le texte deviendra un effet d'emballage 4. Ajustez ensuite le premier paramètre, qui est la taille du diamètre 5. Ensuite, ajustez les autres paramètres en conséquence 6. Enfin, tirez sur l'axe Y RotationY pour créer un effet de rotation.
 Comment créer l'effet de changer de police en cliquant sur le texte du titre
Comment créer l'effet de changer de police en cliquant sur le texte du titre04Jun2018
Cette fois, je vais vous montrer comment créer l'effet de cliquer sur le texte du titre pour changer la police, et quelles sont les précautions à prendre pour cliquer sur le texte du titre pour changer l'effet de police. Ce qui suit est un cas pratique, jetons un coup d'œil. .
 Comment obtenir l'effet de transformer le texte en zone de saisie lorsque vous cliquez sur un bouton et de le transformer en texte lorsque vous cliquez sur Enregistrer
Comment obtenir l'effet de transformer le texte en zone de saisie lorsque vous cliquez sur un bouton et de le transformer en texte lorsque vous cliquez sur Enregistrer23Jan2018
Cette fois, je vais vous montrer comment réaliser l'effet de transformer le texte d'un bouton de clic en zone de saisie, et cliquer sur Enregistrer pour le transformer en texte. Quelles sont les précautions à prendre pour réaliser l'effet de transformer le texte d'un bouton de clic. dans une zone de saisie, et en cliquant sur Enregistrer pour le transformer en texte ? Ce qui suit est Ceci est un cas pratique, jetons-y un coup d'œil.
 jq réalise l'effet de commutation coulissante du texte sur le côté droit de l'image affichée sur left_jquery
jq réalise l'effet de commutation coulissante du texte sur le côté droit de l'image affichée sur left_jquery16May2016
Cet article est basé sur la technologie jq pour réaliser l'effet de commutation coulissante de l'affichage des images à gauche et du texte à droite. Les amis dans le besoin peuvent s'y référer.
16May2016
Cet article présente principalement l'effet de js pour réaliser le changement de couleur des liens de texte lorsque la souris glisse dessus. Cela implique les compétences des événements de souris javascript et des opérations de style. Il est d'une grande valeur pratique. Les amis qui en ont besoin peuvent s'y référer. .
 Comment obtenir l'effet de boucle de texte vers la droite en CSS3 et partager l'exemple de code pouvant être utilisé sur les terminaux mobiles
Comment obtenir l'effet de boucle de texte vers la droite en CSS3 et partager l'exemple de code pouvant être utilisé sur les terminaux mobiles18Jun2017
Cet article partage principalement avec vous les informations pertinentes sur l'utilisation de CSS3 pur pour obtenir l'effet de boucle de texte vers la droite. En raison de problèmes de compatibilité, il est souvent utilisé sur les terminaux mobiles et l'effet obtenu est très bon. introduction et exemple de code, les amis qui en ont besoin peuvent jeter un œil ci-dessous.
 Où appliquer les effets de texte
Où appliquer les effets de texte14May2020
Appliquer des effets de texte. Dans la colonne « Effets de texte » du logiciel Word, comment définir les effets de texte : sélectionnez d'abord le texte qui doit être formaté dans le document, puis ouvrez la boîte de dialogue « Formater les effets de texte » et sélectionnez « Remplissage dégradé » ; ; Sélectionnez ensuite « Ligne solide » dans la colonne « Bordure de texte » ; cliquez enfin sur le bouton « Effet de texte » et appliquez.


Hot Tools

Effets de texte clignotants au néon fantastique avec reflets
Un effet de texte néon clignotant rêveur et romantique avec des reflets

Effet de matrice de texte HTML5 Matrix
Effet de matrice de texte HTML5 Matrix

html5 svg effets d'animation de frappe sympas
Texte d'entrée HTML5 svg dans la zone de texte d'entrée, effets d'animation de frappe dynamique sympas.

Page d'erreur 404 dynamique
Il s'agit d'une page d'erreur 404 dynamique. Les trois chiffres « 404 » défilent constamment dans des couleurs colorées.