js plug-in du lecteur de musique APlayer.js
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 JS implémente l'interface du lecteur de musique
JS implémente l'interface du lecteur de musique23Mar2018
Cette fois, je vais vous apporter JS pour implémenter l'interface du lecteur de musique. Quelles sont les précautions à prendre pour que JS implémente l'interface du lecteur de musique ?
16May2016
Cet article présente principalement le code pour la simulation JS de l'effet de rétrécissement et de fermeture du lecteur de musique Kugou, et implique des techniques associées de JavaScript répondant aux événements de la souris pour contrôler la transformation de style des éléments de la page. Il a une certaine valeur de référence. Les amis qui en ont besoin peuvent s'y référer. à cela.
 JS réalise le code de fonction de lecture de synchronisation des paroles du lecteur de musique mobile Web
JS réalise le code de fonction de lecture de synchronisation des paroles du lecteur de musique mobile Web03Feb2018
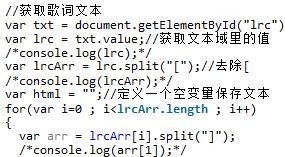
Cet article partage principalement avec vous un exemple d'utilisation de JS natif pour implémenter la lecture synchronisée des paroles dans un lecteur de musique Web mobile. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
 Étapes de mise en œuvre du plug-in JS par glisser-déposer_compétences Javascript
Étapes de mise en œuvre du plug-in JS par glisser-déposer_compétences Javascript16May2016
L'implémentation du plug-in glisser-déposer JS est principalement présentée sous six aspects : 1. Le principe du plug-in glisser-déposer js, 2. L'effet le plus basique obtenu sur la base du principe, 3. Abstraction du code et optimisation, 4. Extension : éléments glisser-déposer efficaces, 5. , Optimisation et résumé des performances, 6. plug-in jquery , les amis dans le besoin peuvent s'y référer
18Jul2017
Le code spécifique est le suivant :~function(){ function AutoBanner(curEleId,ajaxURL,interval){ //Utiliser les variables qui stockaient précédemment les éléments récupérés en tant que propriétés privées de l'instance actuelle this.banner = document.getElementById(curEleId) ; this.bannerInner = utils.f
 Analyse de l'utilisation du chargement différé du plug-in JS LazyImgv1.0
Analyse de l'utilisation du chargement différé du plug-in JS LazyImgv1.005Sep2017
Cet article présente principalement l'utilisation du plug-in de chargement retardé d'image JS LazyImgv1.0 et analyse les précautions et les compétences opérationnelles de base liées à l'utilisation du plug-in de chargement retardé d'image LazyImgv1.0 sous forme d'exemples. Il est également livré avec une source de démonstration. code que les lecteurs peuvent télécharger pour référence. Les amis qui en ont besoin peuvent le faire pour référence.
09May2018
Cette fois, je vais vous apporter une explication détaillée des cas d'utilisation du plug-in Cookie js-cookie Quelles sont les précautions d'utilisation du plug-in Cookie js-cookie Voici les cas réels, jetons un oeil.
 Tutoriel graphique HTML5 sur la création d'un plug-in de lecteur audio sympa_html5 compétences du didacticiel
Tutoriel graphique HTML5 sur la création d'un plug-in de lecteur audio sympa_html5 compétences du didacticiel16May2016
Ce tutoriel vise principalement à montrer l'utilisation de l'API Dom des nouvelles balises et éléments audio en Html5. L'explication est très détaillée et jointe avec un exemple de code. Les amis qui en ont besoin peuvent s'y référer.


Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE