page d'enregistrement des utilisateurs jquery
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Page d'enregistrement des utilisateurs de dessins HTML
Page d'enregistrement des utilisateurs de dessins HTML18Feb2017
Cet article présente principalement en détail les codes pertinents pour dessiner les pages d'enregistrement des utilisateurs en HTML. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
 Tutoriel Django : méthode d'enregistrement et de connexion des utilisateurs Django
Tutoriel Django : méthode d'enregistrement et de connexion des utilisateurs Django10Mar2017
Cet article présente principalement les informations pertinentes sur les méthodes d'enregistrement et de connexion des utilisateurs Django dans le didacticiel Django. Les amis dans le besoin peuvent s'y référer.
 jquery implémente le code de commutation TAB pour ouvrir une page Web avec des effets animés pour la première fois
jquery implémente le code de commutation TAB pour ouvrir une page Web avec des effets animés pour la première fois08Feb2017
Cet article présente principalement l'implémentation par jquery du code de commutation TAB pour ouvrir une page Web avec des effets animés pour la première fois.Il implique les compétences de mise en œuvre de transformation dynamique de jquery pour contrôler les attributs des éléments de page via des événements de clic de souris.Il a une certaine valeur de référence. référez-vous à lui.
 Comment soumettre des données de formulaire sans actualisation de page à l'aide de jQuery et PHP ?
Comment soumettre des données de formulaire sans actualisation de page à l'aide de jQuery et PHP ?23Dec2024
Soumission de données de formulaire via Ajax avec jQuery et PHP (form.php)Pour empêcher la redirection du navigateur lors de la soumission de formulaires, vous pouvez exploiter jQuery et...
 Comment charger des images d'un dossier dans votre page Web avec jQuery/Javascript ?
Comment charger des images d'un dossier dans votre page Web avec jQuery/Javascript ?04Nov2024
Chargement d'images d'un dossier dans une page Web avec jQuery/JavascriptPour charger des images d'un dossier nommé « images » dans une page HTML, vous pouvez utiliser...
 Implémenter des effets d'animation de page via jquery (exemple de code)
Implémenter des effets d'animation de page via jquery (exemple de code)28Dec2016
L'éditeur ci-dessous vous apportera un article pour réaliser l'effet d'animation de la page via jquery (exemple de code). L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l’éditeur et jetons un coup d’œil.
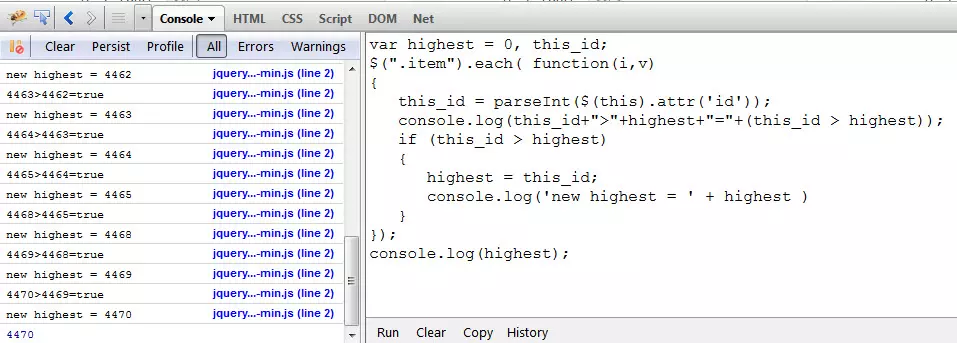
 jQuery obtient la plus haute identification des éléments à la page
jQuery obtient la plus haute identification des éléments à la page01Mar2025
Cet extrait de code jQuery trouve efficacement l'ID le plus élevé parmi un groupe d'éléments. Il est particulièrement utile lors du chargement de contenu dynamiquement, comme des produits et de la nécessité de l'ID existant le plus élevé pour demander plus de données d'un serveur. Exemple Dom Struc
 jQuery Mobile : Document prêt ou événements de page : quel est le meilleur moyen de gérer le chargement des pages ?
jQuery Mobile : Document prêt ou événements de page : quel est le meilleur moyen de gérer le chargement des pages ?28Dec2024
jQuery Mobile : Document Ready vs Page EventsComprendre la différenceDans jQuery Mobile, il existe deux manières principales d'exécuter du code lorsqu'une page est...


Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE