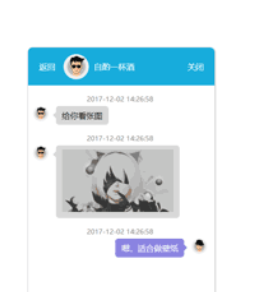
Fenêtre de discussion Web réactive
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment les unités de fenêtre peuvent-elles résoudre les problèmes de taille de police réactive en CSS ?
Comment les unités de fenêtre peuvent-elles résoudre les problèmes de taille de police réactive en CSS ?27Dec2024
Obtenir une taille de police réactive avec CSSEn CSS, contrôler la taille de la police de manière réactive est essentiel pour créer des sites Web conviviaux. C'est...
 Comment implémenter le redimensionnement dynamique du texte à l'aide de jQuery pour une interface Web réactive ?
Comment implémenter le redimensionnement dynamique du texte à l'aide de jQuery pour une interface Web réactive ?24Oct2024
Cet article présente une solution pour redimensionner dynamiquement le texte d'une page Web afin de garantir une interface réactive et conviviale. Il exploite jQuery pour calculer et appliquer des ajustements de taille en fonction des changements de hauteur de fenêtre, créant ainsi une expérience fluide.
 Le sens et le but de la conception Web réactive
Le sens et le but de la conception Web réactive17Feb2025
Conception Web réactive: adapté à tous les écrans La conception Web réactive (RWD) est une méthode de conception qui permet à un site Web de s'adapter aux écrans de toutes tailles et est essentiel pour prendre en charge un nombre croissant d'appareils pour la navigation sur les pages Web. RWD suit le principe de développement de "Ne vous répétez pas" (sec) et vise à utiliser un ensemble de code pour s'adapter à chaque appareil. Cela signifie écrire un ensemble de code HTML, CSS et JavaScript et affichant des éléments de manière appropriée pour chaque plate-forme. Il existe un certain nombre de concepts de conception différents pour la mémoire RWD, notamment l'amélioration progressive, les déclassements élégants et la priorité mobile. Ces approches se concentrent sur différents aspects, comme fournir du contenu à tous les utilisateurs, en commençant par la version complète du site Web, ou des filiales les plus petites ou les plus faibles, respectivement
 Les défis de la conception Web réactive, avec Ethan Marcotte
Les défis de la conception Web réactive, avec Ethan Marcotte18Feb2025
Cet épisode de l'émission de versioning présente une conversation avec Ethan Marcotte, le concepteur qui a inventé le terme «conception Web réactive». David et Tim explorent les origines de la conception réactive, les défis de l'adaptation du contenu au plongeur
 Analyse approfondie de la conception adaptative et de la conception Web réactive
Analyse approfondie de la conception adaptative et de la conception Web réactive07Mar2017
Depuis le développement rapide des terminaux mobiles, divers modèles se sont développés rapidement. La solution pour de nombreux sites Web consiste à fournir différentes pages Web pour différents appareils, par exemple en fournissant une version mobile dédiée ou une version iPhone/iPad. Bien que cela garantisse l'effet, cela est plus gênant et nécessite de maintenir plusieurs versions en même temps. De plus, si un site Web dispose de plusieurs portails, cela augmentera considérablement la complexité de la conception architecturale.
 Vh/Vw vs % en CSS : quand devriez-vous utiliser des unités de fenêtre pour une conception réactive ?
Vh/Vw vs % en CSS : quand devriez-vous utiliser des unités de fenêtre pour une conception réactive ?14Dec2024
Comparaison des unités vh/vw et % CSSLorsque nous parlons de conception réactive, il est essentiel de comprendre les différences entre les différentes unités CSS. Parmi...
 Comment tester la conception de la conception Web réactive Compatibilité des navigateurs
Comment tester la conception de la conception Web réactive Compatibilité des navigateurs10Feb2025
Points clés de la conception Web réactive (RWD) La conception Web réactive (RWD) est essentielle pour s'assurer que le site Web est accessible et convivial sur les appareils de différentes tailles d'écran. Il a été proposé par Ethan Marcotte en 2010, permettant à un seul site Web de fonctionner correctement sur n'importe quel appareil, quelle que soit la taille de l'écran ou la taille de la fenêtre. RWD utilise une variété de techniques et de méthodes, notamment des balises META de la fenêtre HTML, des requêtes multimédias, des unités de vision CSS, des colonnes CSS, des options CSS Flexbox et GRID et JavaScript RWD. Tout cela a un bon support de navigateur, où CSS Grid est actuellement disponible
 Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML518Jan2017
jquery-fireworks est un plug-in jQuery pour des effets spéciaux de feux d'artifice réalistes basés sur HTML5 Canvas. Le plugin est simple à utiliser et librement configurable. Il peut générer des effets de feux d'artifice réalistes dans un conteneur div.


Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE