éditeur de couleurs jscolor
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Pouvez-vous avoir du texte en deux couleurs sans duplication de contenu ?
Pouvez-vous avoir du texte en deux couleurs sans duplication de contenu ?13Nov2024
Obtenir des effets de texte bicolores sans duplication de contenuLe défi de créer du texte avec des couleurs différentes sur les côtés opposés soulève le...
 Comment puis-je ajouter des transitions de survol fluides aux couleurs d'arrière-plan de mon menu ?
Comment puis-je ajouter des transitions de survol fluides aux couleurs d'arrière-plan de mon menu ?15Dec2024
Ajout de transitions fluides aux effets de survol du menu avec transitionVous rencontrez un problème avec la transition de la couleur d'arrière-plan des éléments de menu...
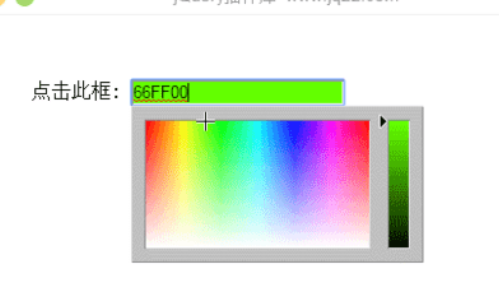
 10 plugins de sélecteur de couleurs
10 plugins de sélecteur de couleurs06Mar2025
Dix plugins de sélecteur de couleurs JQuery génial, permettant aux utilisateurs de votre site Web de choisir facilement la couleur qu'ils souhaitent! La plupart des plugins sont livrés avec des tutoriels et sont très simples à configurer. Profitez-en! :) Recommandations en vedette - ChromoSelector Téléchargement de document de démonstration Sélecteur de couleurs jQuery Code source Sélecteur de couleurs simple jpicker Code source Sélecteur de couleurs Code source Sélecteur de couleur ASP.NET Code source Sélecteur de couleur drupal Code source Sélecteur de couleurs simple Code source Sélecteur de couleurs farbtastique Code source Sélecteur de couleurs super simple Code source Sélection de couleurs izzy
 Comment créer des fondus de couleurs dynamiques avec jQuery ?
Comment créer des fondus de couleurs dynamiques avec jQuery ?12Nov2024
Fondus de couleurs dynamiques avec jQuery : un guide pour améliorer la concentration de l'utilisateurL'animation de texte peut efficacement capter l'attention de l'utilisateur, mais qu'en est-il de l'estompage du...
 Comment corriger l'erreur « Propriété invalide » lors de l'animation des couleurs d'arrière-plan avec jQuery au survol de la souris ?
Comment corriger l'erreur « Propriété invalide » lors de l'animation des couleurs d'arrière-plan avec jQuery au survol de la souris ?14Dec2024
Comment animer les changements de couleur d'arrière-plan avec jQuery au survol de la sourisLorsque vous essayez d'implémenter une animation jQuery pour un changement de couleur d'arrière-plan...
 Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML518Jan2017
jquery-fireworks est un plug-in jQuery pour des effets spéciaux de feux d'artifice réalistes basés sur HTML5 Canvas. Le plugin est simple à utiliser et librement configurable. Il peut générer des effets de feux d'artifice réalistes dans un conteneur div.
 Un éditeur de conception de niveaux de type Figma
Un éditeur de conception de niveaux de type Figma16Oct2024
Salut les amis, Mon petit outil de conception de niveaux a récemment atteint 35 000 utilisateurs. Beaucoup de gens demandent comment il est construit, alors c'est parti ! L'extrémité avant: Tous les éléments frontend sont réalisés à l'aide de SvelteKit, c'est vraiment un outil magique pour créer des choses rapidement avec toutes les performances dont vous avez besoin.
 Un éditeur de code simple, principalement CSS
Un éditeur de code simple, principalement CSS01Nov2024
Dans cet article, je vais expliquer comment créer un éditeur de code très simple, basé sur un navigateur, utilisant principalement CSS. À l'origine, je l'ai construit lorsque j'avais besoin de permettre aux utilisateurs de modifier JSON dans un CMS que je construisais. Si vous voulez juste passer au code et au


Outils chauds

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE