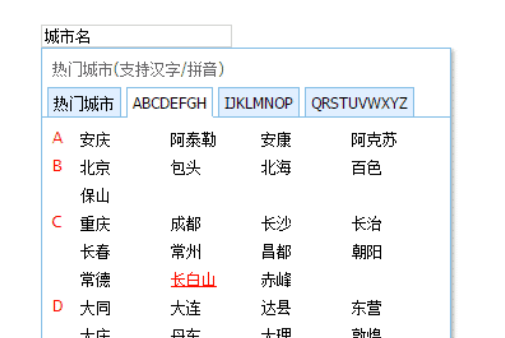
sélecteur de ville js
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Explication détaillée du changement de ville du sélecteur de ville dans le développement de l'applet WeChat
Explication détaillée du changement de ville du sélecteur de ville dans le développement de l'applet WeChat17Feb2017
Cet article présente principalement l'explication détaillée du changement de ville du sélecteur de ville dans le développement de l'applet WeChat. Il est d'une grande valeur pratique. Les amis dans le besoin peuvent s'y référer.
 Exemple de sélecteur de province et de ville du programme WeChat Mini Explication détaillée
Exemple de sélecteur de province et de ville du programme WeChat Mini Explication détaillée10Jan2017
Cet article présente principalement les informations pertinentes sur l'exemple détaillé du sélecteur de province et de ville dans l'applet WeChat. Le geste glisse pour basculer entre les zones, et la surbrillance de la barre de titre change en conséquence, et vice versa, le titre actuellement sélectionné est surligné en rouge ; ; revenir au niveau précédent Après avoir cliqué sur une certaine zone, la zone des enfants sera effacée. Les amis dans le besoin peuvent se référer à ce qui suit.
 Pourquoi le sélecteur `:not()` de jQuery diffère-t-il du sélecteur `:not()` de CSS ?
Pourquoi le sélecteur `:not()` de jQuery diffère-t-il du sélecteur `:not()` de CSS ?21Dec2024
Pourquoi le sélecteur jQuery :not() ne fonctionne-t-il pas en CSS ?IntroductionMalgré la prétention de jQuery de conformité CSS3, le sélecteur :not() se comporte différemment dans...
 js implémente le positionnement côté PC de l'emplacement actuel de la ville en fonction de l'IP
js implémente le positionnement côté PC de l'emplacement actuel de la ville en fonction de l'IP23Feb2017
Cet article partage principalement la méthode js pour réaliser l'emplacement actuel de la ville en fonction de l'IP sur le PC. Il a une très bonne valeur de référence. Jetons un coup d'œil avec l'éditeur.
 Pourquoi le sélecteur `:not()` de jQuery ne se comporte-t-il pas comme `:not()` de CSS ?
Pourquoi le sélecteur `:not()` de jQuery ne se comporte-t-il pas comme `:not()` de CSS ?30Dec2024
Pourquoi le sélecteur :not() de jQuery ne fonctionne-t-il pas en CSS ? Le sélecteur :not() de jQuery, tout en prétendant être conforme à CSS3, présente des différences significatives...
 Hello Kitty Island Adventure: Comment déverrouiller la ville de la ville
Hello Kitty Island Adventure: Comment déverrouiller la ville de la ville17Feb2025
Déverrouiller la ville de la ville dans Hello Kitty Island Adventure: un guide complet Hello Kitty Island Adventure offre un vaste monde à explorer, des îles initiales aux prairies dynamiques. Un endroit passionnant, City Town, présente un nouveau personnage, Usahana, B
 Comment puis-je exclure les week-ends et les jours fériés du sélecteur de dates de jQuery UI ?
Comment puis-je exclure les week-ends et les jours fériés du sélecteur de dates de jQuery UI ?19Nov2024
À l'exclusion des samedis, dimanches et jours fériés du sélecteur de date jQuery UI Vous utilisez un sélecteur de date jQuery UI pour planifier des rendez-vous dans le prochain...
 JS implémente des effets spéciaux de panier d'achat
JS implémente des effets spéciaux de panier d'achat04Feb2017
Cet article partage principalement un exemple de code pour implémenter des effets spéciaux de panier d'achat à l'aide de JavaScript. Il a une très bonne valeur de référence. Voyons-le avec l'éditeur.


Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE