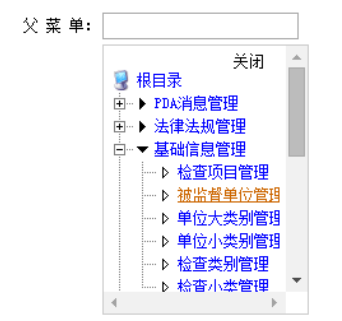
arborescence de la liste déroulante jquery
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment définir correctement la valeur d'une liste déroulante jQuery ?
Comment définir correctement la valeur d'une liste déroulante jQuery ?25Nov2024
Modifier la valeur de la liste déroulante jQuery à partir des valeurs connues Dans jQuery, définir la valeur d'une liste déroulante est simple. Cependant, des problèmes...
 jQuery implémente l'effet de la liste déroulante de changement d'onglet secondaire avec délai
jQuery implémente l'effet de la liste déroulante de changement d'onglet secondaire avec délai08Feb2017
Cet article présente principalement jQuery pour implémenter l'effet de liste déroulante de changement d'onglet secondaire retardé, impliquant les événements de souris jquery et les techniques d'implémentation de transformation dynamique des styles d'éléments de page. Les amis qui en ont besoin peuvent s'y référer.
 Comment conserver la valeur de la liste déroulante sélectionnée avant la modification avec jQuery ?
Comment conserver la valeur de la liste déroulante sélectionnée avant la modification avec jQuery ?17Nov2024
Préserver la valeur de la liste déroulante sélectionnée avant le changement avec jQueryRéaliser cela est possible en combinant les événements de focus et de changement dans jQuery. Voici...
 Comment définir la valeur sélectionnée d'une liste déroulante à l'aide de jQuery ?
Comment définir la valeur sélectionnée d'une liste déroulante à l'aide de jQuery ?26Nov2024
Définition de la valeur sélectionnée d'une liste déroulante avec jQueryDans jQuery, définir la valeur sélectionnée d'une liste déroulante est similaire à l'utilisation régulière...
 Comment définir la valeur sélectionnée dans une liste déroulante jQuery Select2 ?
Comment définir la valeur sélectionnée dans une liste déroulante jQuery Select2 ?27Oct2024
Comment définir la valeur sélectionnée de jQuery Select2 ? Select2 est un puissant plugin jQuery permettant de créer des boîtes de sélection consultables, étiquetables et à valeurs multiples....
 Exemple d'analyse de l'événement déclencheur de sélection de la liste déroulante de sélection basé sur jQuery
Exemple d'analyse de l'événement déclencheur de sélection de la liste déroulante de sélection basé sur jQuery28Dec2016
Cet article présente principalement la méthode d'implémentation de sélection des événements déclencheurs dans la liste déroulante de sélection basée sur jQuery. Il analyse la compatibilité des navigateurs couramment utilisés avec les événements déclencheurs sélectionnés et les techniques de déclenchement associées sous forme d'exemples. se référer à ce qui suit
 Comment récupérer le texte et la valeur de l'option sélectionnée à partir d'une liste déroulante à l'aide de jQuery ?
Comment récupérer le texte et la valeur de l'option sélectionnée à partir d'une liste déroulante à l'aide de jQuery ?06Dec2024
jQuery : Récupérer l'option sélectionnée à partir d'une liste déroulanteLorsque vous travaillez avec des éléments déroulants, l'obtention de l'option sélectionnée peut parfois nécessiter un...
 Comment obtenir la valeur d'une liste déroulante avant qu'elle ne change dans jQuery ?
Comment obtenir la valeur d'une liste déroulante avant qu'elle ne change dans jQuery ?10Nov2024
Obtention de la valeur d'une liste déroulante avant le changementDans jQuery, l'événement change est souvent utilisé pour capturer la valeur d'une liste déroulante lorsqu'elle est...


Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE