exemple de sélection multiple bootstrap
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Exemple d'analyse de l'événement déclencheur de sélection de la liste déroulante de sélection basé sur jQuery
Exemple d'analyse de l'événement déclencheur de sélection de la liste déroulante de sélection basé sur jQuery28Dec2016
Cet article présente principalement la méthode d'implémentation de sélection des événements déclencheurs dans la liste déroulante de sélection basée sur jQuery. Il analyse la compatibilité des navigateurs couramment utilisés avec les événements déclencheurs sélectionnés et les techniques de déclenchement associées sous forme d'exemples. se référer à ce qui suit
 Exemple complet d'entrée de fichier bootstrap
Exemple complet d'entrée de fichier bootstrap24Feb2017
Cet article partage principalement un exemple complet du composant de téléchargement de fichiers bootstrap fileinput. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
 Exemple de didacticiel sur l'implémentation d'un algorithme de tri par sélection en Java
Exemple de didacticiel sur l'implémentation d'un algorithme de tri par sélection en Java19Jan2017
Cet article présente principalement un exemple de tutoriel pour implémenter l'algorithme de tri par sélection en Java. La complexité temporelle du tri par sélection est О(n²).
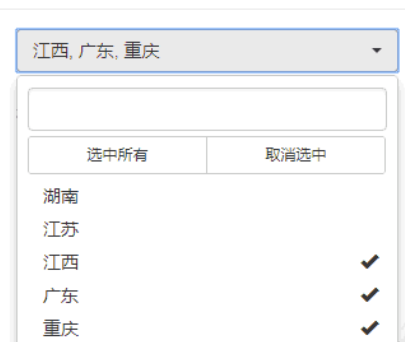
 Comment implémenter une boîte de sélection consultable avec Bootstrap ?
Comment implémenter une boîte de sélection consultable avec Bootstrap ?31Oct2024
Implémentation d'une zone de sélection consultable avec BootstrapCréer une zone de sélection avec une barre de recherche permet aux utilisateurs de saisir du texte ou de cliquer directement sur...
 Exemple de code de composant de téléchargement de fichier BootStrap fileinput.js
Exemple de code de composant de téléchargement de fichier BootStrap fileinput.js21Feb2017
Cet article présente principalement l'exemple de code du composant de téléchargement de fichier BootStrap fileinput.js. Il est très bon et a une valeur de référence. Les amis dans le besoin peuvent s'y référer.
 Exemple d'utilisation du style de pagination bootstrap dans yii
Exemple d'utilisation du style de pagination bootstrap dans yii20Jan2017
Cet article présente principalement des exemples de Yii utilisant le style de pagination bootstrap. L'éditeur pense que c'est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l’éditeur et jetons un coup d’œil.
 Comment créer une zone de sélection consultable avec HTML et Bootstrap ?
Comment créer une zone de sélection consultable avec HTML et Bootstrap ?02Nov2024
Création d'une zone de sélection avancée avec fonctionnalité de recherche Améliorer la zone de sélection traditionnelle avec une capacité de recherche peut considérablement améliorer...
 Angularjs implémente un exemple de code de sélection d'une boîte déroulante avec une fonction de recherche et de filtrage
Angularjs implémente un exemple de code de sélection d'une boîte déroulante avec une fonction de recherche et de filtrage29Dec2016
Cet article présente principalement le processus détaillé et un exemple de code d'implémentation de la liste déroulante de sélection avec la fonction de recherche et de filtrage dans Angularjs. L'article le présente en détail à travers des exemples. Je pense qu'il aura une certaine valeur de référence pour que tout le monde apprenne à utiliser Angularjs. . Amis dans le besoin Vous pouvez jeter un œil ensemble.


Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE