 Effets spéciaux JS
Effets spéciaux JS effets de fenêtre
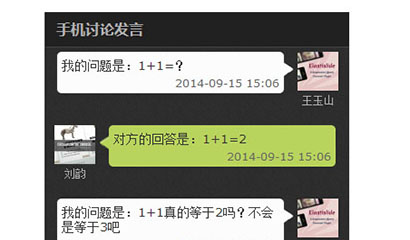
effets de fenêtre jquery imite le style de défilement de la fenêtre de conversation du chat WeChat
jquery imite le style de défilement de la fenêtre de conversation du chat WeChatjquery imite le style de défilement de la fenêtre de conversation du chat WeChat

Le style de défilement de la fenêtre de conversation de chat WeChat d'imitation jquery est un modèle qui imite la conversation WeChat et prend en charge le glissement de la fenêtre sur l'écran tactile du téléphone mobile.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 js/jquery obtient la hauteur et la largeur de la zone visible de la fenêtre du navigateur ainsi que le code d'implémentation de la hauteur de la barre de défilement
js/jquery obtient la hauteur et la largeur de la zone visible de la fenêtre du navigateur ainsi que le code d'implémentation de la hauteur de la barre de défilement11Jan2017
Lors de l'utilisation de js, vous pouvez obtenir la hauteur et la largeur de la zone visible de la fenêtre du navigateur et la hauteur de la barre de défilement en fonction des exigences, je l'ai donc collecté, trié et partagé avec tout le monde. j'espère que cela pourra vous aider.
 Comment jQuery peut-il gérer le style des éléments réactifs lors du redimensionnement de la fenêtre ?
Comment jQuery peut-il gérer le style des éléments réactifs lors du redimensionnement de la fenêtre ?18Dec2024
Style d'élément réactif avec jQuery sur le redimensionnement de la fenêtreLorsque vous travaillez avec des mises en page réactives, il est souvent nécessaire d'ajuster les styles d'élément en fonction...
 Comment puis-je obtenir un positionnement de fenêtre de type Rainlendar dans WPF ?
Comment puis-je obtenir un positionnement de fenêtre de type Rainlendar dans WPF ?31Dec2024
Positionnement des fenêtres dans WPFDans WPF, vous pouvez modifier le comportement de positionnement d'une fenêtre pour obtenir des effets similaires à "sur le bureau" de Rainlendar...
 Une introduction aux animations basées sur le scroll jQuery
Une introduction aux animations basées sur le scroll jQuery21Feb2025
Points de base Les animations basées sur Scroll et les effets spéciaux sont une technologie qui permet aux développeurs Web de créer des expériences Web interactives dynamiques. Ils sont déclenchés lorsque l'utilisateur fait défiler la page et peut être manipulé et implémenté avec CSS et JQuery. Pour créer des effets réactifs basés sur un défilement, vous devez définir les propriétés de largeur et de hauteur de la fenêtre du navigateur. Sans ces propriétés, les effets ne fonctionneront pas correctement lorsque l'utilisateur redimensionne la fenêtre. Ce tutoriel fournit quatre exemples d'animations et d'effets basés sur un défilement qui montrent comment ils varient en fonction de la valeur de l'attribut de largeur de fenêtre. Ces exemples incluent l'animation de l'opacité, de la hauteur, de la largeur, des propriétés gauche, droite et inférieure de divers éléments. Ce tutoriel contient également une section FAQ qui fournit des solutions à la FAQ
 Comment puis-je détecter de manière fiable la fermeture d'une fenêtre/d'un onglet du navigateur sans déclencher lors de la soumission de formulaires ?
Comment puis-je détecter de manière fiable la fermeture d'une fenêtre/d'un onglet du navigateur sans déclencher lors de la soumission de formulaires ?20Dec2024
Détermination de la fermeture de la fenêtre/de l'onglet du navigateurQ : Capture de l'événement de fermeture de la fenêtre/de l'onglet du navigateurJ'aimerais capturer l'événement de fermeture de la fenêtre/de l'onglet du navigateur, mais le...
 CSS peut-il gérer seul les effets de survol sur plusieurs éléments simultanément ?
CSS peut-il gérer seul les effets de survol sur plusieurs éléments simultanément ?06Dec2024
Effets de survol pour plusieurs éléments avec CSSFace au défi d'appliquer des effets de survol à plusieurs éléments simultanément,...
 Extrait de code JS pour ouvrir une fenêtre contextuelle
Extrait de code JS pour ouvrir une fenêtre contextuelle24Feb2025
Rien de spécial juste un extrait de code javascript pour ouvrir une fenêtre contextuelle. W = fenêtre, D = document; // Définissez la fenêtre sur les dimensions des widgets var winh = 400, // permettez le rembourrage et l'en-tête de fenêtre winw = 400, Wint = 400,
 Comment puis-je désactiver temporairement les effets de transition CSS pour un redimensionnement fluide des éléments ?
Comment puis-je désactiver temporairement les effets de transition CSS pour un redimensionnement fluide des éléments ?30Nov2024
Désactivation temporaire des effets de transition CSSDans le développement Web, il est souvent nécessaire de désactiver les effets de transition CSS lors de la modification d'un...


Hot Tools

Plug-in pop-up sympa jQuery-hsycmsAlert.js
Partagez un plug-in pop-up jQuery sympa-hsycmsAlert.js

Les fonctions du site Web guident les utilisateurs vers des effets de fonctionnement rapides
Les fonctions du site Web guident les utilisateurs vers des effets de fonctionnement rapides

19 types de superbes effets de transition d'animation de fenêtre contextuelle HTML5 + CSS3
19 types de superbes effets de transition d'animation de fenêtre contextuelle HTML5 + CSS3

Plug-in contextuel de page HTML5 WinBox.js léger
Un plug-in contextuel de page WinBox.js html5 moderne et léger

js page Web effet de menu contextuel
Animation de couleur d'arrière-plan dégradé, effet de menu contextuel avec clic droit de la souris sur la page Web, menu contextuel



