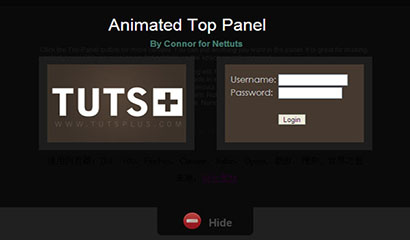
Fenêtre de boîte de connexion cachée jQuery
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment détecter des événements précis de redimensionnement de fenêtre en JavaScript/jQuery ?
Comment détecter des événements précis de redimensionnement de fenêtre en JavaScript/jQuery ?04Nov2024
Détection d'événements précis de redimensionnement de fenêtre dans JavaScript/jQueryLorsque vous utilisez $(window).resize pour surveiller les changements de taille de fenêtre, il est courant de rencontrer...
 JQUERY CAPTURE CLOSE de la fenêtre contextuelle
JQUERY CAPTURE CLOSE de la fenêtre contextuelle25Feb2025
Cet extrait de code montre comment détecter quand une fenêtre contextuelle jQuery se ferme: // surveiller la fermeture d'une fenêtre contextuelle const popwindow = window.open ("http://dev.com/index.php?m=social&a=testLinkedin", '', 'height = 500, width = 500'); c
 Comment puis-je rendre mon pied de page réactif au redimensionnement de la fenêtre à l'aide de jQuery ?
Comment puis-je rendre mon pied de page réactif au redimensionnement de la fenêtre à l'aide de jQuery ?12Dec2024
Gestionnaire d'événements de redimensionnement de fenêtre jQueryLe code jQuery fourni modifie les styles de l'élément de pied de page en fonction de la hauteur de la fenêtre lorsque la page...
 Implémentation de la fonction de connexion utilisateur asp.net jQuery Ajax
Implémentation de la fonction de connexion utilisateur asp.net jQuery Ajax12Jan2017
Il y a quelques jours, après avoir modifié le code source de la jbox pour imiter la fenêtre de simulation spatiale QQ, j'ai constaté que beaucoup de gens y prêtaient attention. Aujourd'hui, je publierai le code de la fonction de connexion utilisateur que j'ai implémentée à l'aide de cette fenêtre de simulation.
 Utilisez jQuery pour effacer le cookie de la fenêtre iPad
Utilisez jQuery pour effacer le cookie de la fenêtre iPad26Feb2025
Cet article explore les techniques de gestion de la fenêtre iPad à l'aide de jQuery, en se concentrant sur la compensation de ce que l'auteur appelle un "cookie de la fenêtre" (bien qu'il ne s'agisse pas d'un terme standard;
 Comment puis-je écouter les événements de redimensionnement de la fenêtre du navigateur sans jQuery ?
Comment puis-je écouter les événements de redimensionnement de la fenêtre du navigateur sans jQuery ?04Jan2025
Événement de redimensionnement de la fenêtre du navigateur : écoute sans jQueryPour vous connecter à un événement de redimensionnement de la fenêtre du navigateur sans utiliser jQuery, il existe deux principaux...
 Comment créer une fenêtre contextuelle jQuery de base ?
Comment créer une fenêtre contextuelle jQuery de base ?15Dec2024
Création d'une fenêtre contextuelle de base à l'aide de jQueryIntroductionLes popups sont des éléments d'interface utilisateur essentiels qui peuvent améliorer l'engagement des utilisateurs et fournir des...
 Comment ouvrir une fenêtre modale Bootstrap à l'aide de jQuery ?
Comment ouvrir une fenêtre modale Bootstrap à l'aide de jQuery ?14Nov2024
Ouverture de la fenêtre modale Bootstrap à l'aide de jQueryDans Bootstrap, vous pouvez manipuler manuellement les fenêtres modales à l'aide de fonctions spécifiques.Appel de fonction...


Hot Tools

Plug-in pop-up sympa jQuery-hsycmsAlert.js
Partagez un plug-in pop-up jQuery sympa-hsycmsAlert.js

Les fonctions du site Web guident les utilisateurs vers des effets de fonctionnement rapides
Les fonctions du site Web guident les utilisateurs vers des effets de fonctionnement rapides

19 types de superbes effets de transition d'animation de fenêtre contextuelle HTML5 + CSS3
19 types de superbes effets de transition d'animation de fenêtre contextuelle HTML5 + CSS3

Plug-in contextuel de page HTML5 WinBox.js léger
Un plug-in contextuel de page WinBox.js html5 moderne et léger

js page Web effet de menu contextuel
Animation de couleur d'arrière-plan dégradé, effet de menu contextuel avec clic droit de la souris sur la page Web, menu contextuel