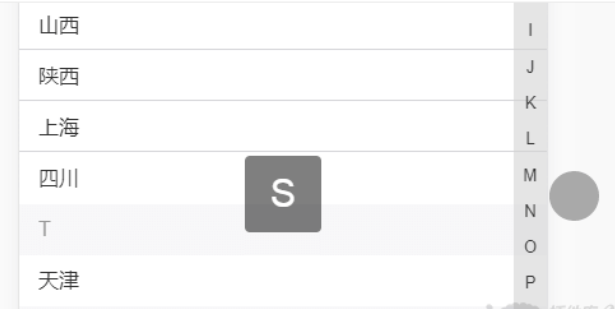
Sélection de la liste de contacts mobiles
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Exemple d'analyse de l'événement déclencheur de sélection de la liste déroulante de sélection basé sur jQuery
Exemple d'analyse de l'événement déclencheur de sélection de la liste déroulante de sélection basé sur jQuery28Dec2016
Cet article présente principalement la méthode d'implémentation de sélection des événements déclencheurs dans la liste déroulante de sélection basée sur jQuery. Il analyse la compatibilité des navigateurs couramment utilisés avec les événements déclencheurs sélectionnés et les techniques de déclenchement associées sous forme d'exemples. se référer à ce qui suit
 JQuery implémente l'encapsulation de la sélection et l'inversion de la sélection de toutes les cases à cocher de la liste
JQuery implémente l'encapsulation de la sélection et l'inversion de la sélection de toutes les cases à cocher de la liste06Feb2017
Lors de la création de listes, nous rencontrons souvent le problème de tout sélectionner et d’inverser les sélections pour le traitement par lots. À travers cet article, je vais vous présenter l'encapsulation de la fonction JQuery consistant à sélectionner toutes les cases à cocher et à inverser la sélection dans la liste. Les amis intéressés par la fonction de sélection et d'inversion des cases à cocher jq devraient y jeter un œil.
 Regrouper les éléments de la liste de sélection avec la grille CSS
Regrouper les éléments de la liste de sélection avec la grille CSS07Mar2025
Preethi montre comment créer une interface utilisateur pour regrouper les éléments sélectionnés à l'aide de la grille CSS à l'aide de deux méthodes différentes: le mot-clé automatique pour les dispositions stables et le mot clé SPAN pour les arrangements flexibles.
 Analyse de la méthode de mise en œuvre de la fonction de sélection automatique jQuery select
Analyse de la méthode de mise en œuvre de la fonction de sélection automatique jQuery select03Jan2017
Cet article présente principalement la fonction de sélection automatique de jQuery select et analyse les fonctions et les compétences opérationnelles liées à la mise en œuvre par jQuery de la réponse select et de l'affichage du menu en cascade sous forme d'exemples. Les amis dans le besoin peuvent se référer à ce qui suit.
 Comment personnaliser la couleur de survol des options de la liste de sélection en HTML ?
Comment personnaliser la couleur de survol des options de la liste de sélection en HTML ?01Nov2024
Personnaliser l'option de liste de sélection Limitations des couleurs de survol Bien que la sélection d'une option dans une liste déroulante améliore l'expérience utilisateur, la modification du...
 jQGrid remplit dynamiquement la valeur de l'option de la liste déroulante de sélection (remplissage dynamique)
jQGrid remplit dynamiquement la valeur de l'option de la liste déroulante de sélection (remplissage dynamique)03Jan2017
Cet article présente principalement les informations pertinentes de jQGrid remplissant dynamiquement la valeur de l'option de la liste déroulante de sélection (remplissage dynamique). Il est très bon et a une valeur de référence. Les amis qui en ont besoin peuvent s'y référer.
 php (Thinkphp) jquery implémente la fonction de multi-sélection ajax, de sélection inverse et de suppression de données
php (Thinkphp) jquery implémente la fonction de multi-sélection ajax, de sélection inverse et de suppression de données25Feb2017
Cet article présente principalement les informations pertinentes sur la mise en œuvre de la fonction de données ajax de sélection multiple, d'inversion et de désélection basée sur jquery php (Thinkphp). Les amis qui en ont besoin peuvent s'y référer.
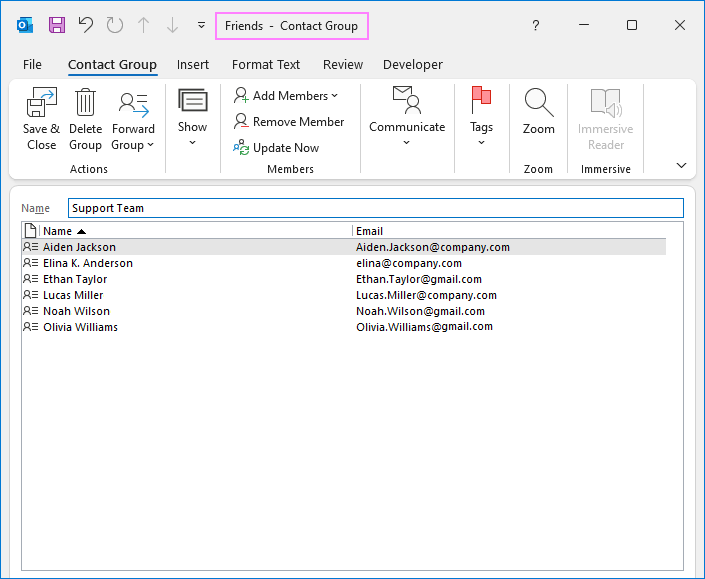
 Comment créer un groupe de messagerie / liste de contacts dans Outlook
Comment créer un groupe de messagerie / liste de contacts dans Outlook23Mar2025
Dans ce guide, nous vous guiderons à travers le processus de création, d'utilisation et de gestion des groupes de messagerie dans Outlook. Vous souhaitez toujours y avoir une meilleure façon de rester en contact avec vos gens préférés? Les groupes de messagerie Outlook peuvent faciliter votre communication


Outils chauds

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE