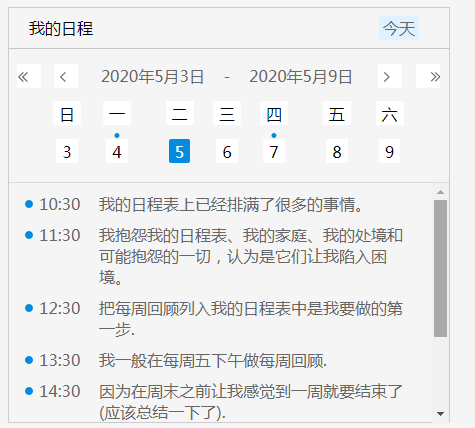
Programmez des effets avec des styles personnalisables
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment puis-je simuler des clics de souris en JavaScript avec des options personnalisables ?
Comment puis-je simuler des clics de souris en JavaScript avec des options personnalisables ?03Dec2024
Simuler des clics de souris avec JavaScript : un guide completPour simuler un événement de clic de souris à l'aide de JavaScript, une méthode courante est...
 Comment cibler des navigateurs spécifiques avec des styles CSS ?
Comment cibler des navigateurs spécifiques avec des styles CSS ?14Nov2024
Comment cibler des navigateurs spécifiques avec l'instruction CSSProblem : Vous rencontrez un scénario dans lequel vous devez implémenter des styles CSS spécifiques en fonction de...
 Comment puis-je capturer des enregistrements d'écran avec des paramètres personnalisables en Delphi/Pascal et C ?
Comment puis-je capturer des enregistrements d'écran avec des paramètres personnalisables en Delphi/Pascal et C ?04Nov2024
Enregistrement d'écran : bibliothèques pour Delphi/Pascal ou C Pour les capacités d'enregistrement d'écran sous Windows, les développeurs Delphi/Pascal et C peuvent explorer...
 Comment convertir la date et l'heure JavaScript en MySQL DateTime ?
Comment convertir la date et l'heure JavaScript en MySQL DateTime ?03Dec2024
Comment convertir la date/heure JavaScript en date/heure MySQLLa conversion de la date/heure JavaScript en date/heure MySQL est une tâche courante dans le développement Web. Ici...
 Comment convertir l'heure UTC en date heure locale en Python à l'aide de la bibliothèque standard ?
Comment convertir l'heure UTC en date heure locale en Python à l'aide de la bibliothèque standard ?03Nov2024
Conversion d'une date/heure UTC en date/heure locale à l'aide de la bibliothèque standardLa conversion d'une instance de date/heure UTC en date/heure locale peut être effectuée à l'aide du...
 Comment puis-je convertir un objet datetime Python en heure Unix (secondes/millisecondes depuis l'époque 1970) ?
Comment puis-je convertir un objet datetime Python en heure Unix (secondes/millisecondes depuis l'époque 1970) ?14Nov2024
Conversion d'objets date-heure en heure d'époque (heure Unix) en PythonEn Python, conversion d'objets date-heure en heure Unix, ou en millisecondes depuis les années 1970...
 Comment appliquer des styles CSS à des éléments spécifiques avec des structures enfants variables ?
Comment appliquer des styles CSS à des éléments spécifiques avec des structures enfants variables ?23Oct2024
Cet article aborde le défi de l'application de styles CSS à des éléments spécifiques au sein de différentes structures d'éléments enfants sur plusieurs parents. Malgré les limitations de :nth-child() et des combinateurs frères et sœurs, il explore des approches alternatives, notamment
 iframe affiche la météo sur une page Web avec des captures d'écran des effets
iframe affiche la météo sur une page Web avec des captures d'écran des effets25Feb2017
Cet article présente principalement l'utilisation d'iframe pour afficher la météo sur les pages web. Cette fonction est assez pratique et facile à mettre en œuvre. Les amis qui en ont besoin peuvent y jeter un oeil.


Hot Tools

Effet horloge romaine TikTok
Effet horloge romaine TikTok

Effet d'horloge js simple
Horloge conçue en utilisant HTML, CSS et Javascript pour afficher l'heure actuelle.

Plugin de calendrier des prix PriceCalendar
Plugin de calendrier des prix PriceCalendar

Effets spéciaux de vue d'horloge numérique technologique
horloge, horloge html5, vue