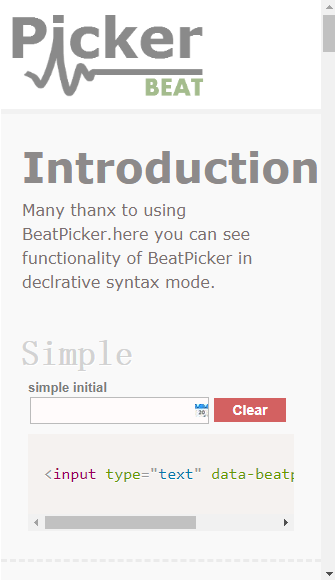
plugin de sélecteur de date beatpicker
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Trouver une solution d'entrée de sélecteur de date pour bootstrap
Trouver une solution d'entrée de sélecteur de date pour bootstrap20Feb2025
Meilleures pratiques pour la date de date de croisement Cet article explore les défis et les meilleures solutions pour la mise en œuvre des champs d'entrée de date dans divers navigateurs. En raison de la prise en charge incohérente du navigateur et de la négligence des attributs Lang, nous avons besoin d'une solution robuste pour gérer les formats de date, les problèmes de temps UTC / Temps local et les différences entre les différents navigateurs. Points clés: La prise en charge du navigateur pour les attributs et Lang est inégale, ce qui entraîne l'incapacité d'afficher les widgets d'entrée dans les langues non natives. De nombreuses solutions JavaScript tentent d'améliorer la prise en charge de l'entrée de date, mais peu de scripts peuvent gérer deux formats de date différents qui affichent et enregistrent les données en même temps. DatePicker for jQuery UI est un bien testé et soutenu
 Sélecteur de date et d'heure du sélecteur d'applet WeChat
Sélecteur de date et d'heure du sélecteur d'applet WeChat18Feb2017
Cet article présente principalement le sélecteur de l'applet WeChat. L'éditeur pense qu'il est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l’éditeur et jetons un coup d’œil.
 Comment convertir la date et l'heure JavaScript en MySQL DateTime ?
Comment convertir la date et l'heure JavaScript en MySQL DateTime ?03Dec2024
Comment convertir la date/heure JavaScript en date/heure MySQLLa conversion de la date/heure JavaScript en date/heure MySQL est une tâche courante dans le développement Web. Ici...
 Comment convertir l'heure UTC en date heure locale en Python à l'aide de la bibliothèque standard ?
Comment convertir l'heure UTC en date heure locale en Python à l'aide de la bibliothèque standard ?03Nov2024
Conversion d'une date/heure UTC en date/heure locale à l'aide de la bibliothèque standardLa conversion d'une instance de date/heure UTC en date/heure locale peut être effectuée à l'aide du...
 Comment puis-je convertir un objet datetime Python en heure Unix (secondes/millisecondes depuis l'époque 1970) ?
Comment puis-je convertir un objet datetime Python en heure Unix (secondes/millisecondes depuis l'époque 1970) ?14Nov2024
Conversion d'objets date-heure en heure d'époque (heure Unix) en PythonEn Python, conversion d'objets date-heure en heure Unix, ou en millisecondes depuis les années 1970...
 Comment convertir la date-heure UTC en date-heure locale en JavaScript et jQuery ?
Comment convertir la date-heure UTC en date-heure locale en JavaScript et jQuery ?14Dec2024
Conversion de la date-heure UTC en date-heure localeLors de la réception d'une variable date-heure au format UTC à partir d'un serveur, telle que "29/06/2011 16:52:48", il est...
 Comment puis-je convertir une chaîne en un objet Date et DateTime en PHP ?
Comment puis-je convertir une chaîne en un objet Date et DateTime en PHP ?20Dec2024
Conversion d'une chaîne en date et date-heure Une chaîne PHP au format mm-jj-AAAA (par exemple, 16-10-2003) peut être convertie en date et date-heure en utilisant...
 Quelle est la différence entre l'horodatage et la date/heure dans SQL Server ?
Quelle est la différence entre l'horodatage et la date/heure dans SQL Server ?30Oct2024
Horodatage et date/heure dans SQL ServerDans SQL Server, l'horodatage et la date/heure sont des types de données conçus pour stocker des informations de date et d'heure....


Hot Tools

Effet horloge romaine TikTok
Effet horloge romaine TikTok

Effet d'horloge js simple
Horloge conçue en utilisant HTML, CSS et Javascript pour afficher l'heure actuelle.

Plugin de calendrier des prix PriceCalendar
Plugin de calendrier des prix PriceCalendar

Effets spéciaux de vue d'horloge numérique technologique
horloge, horloge html5, vue