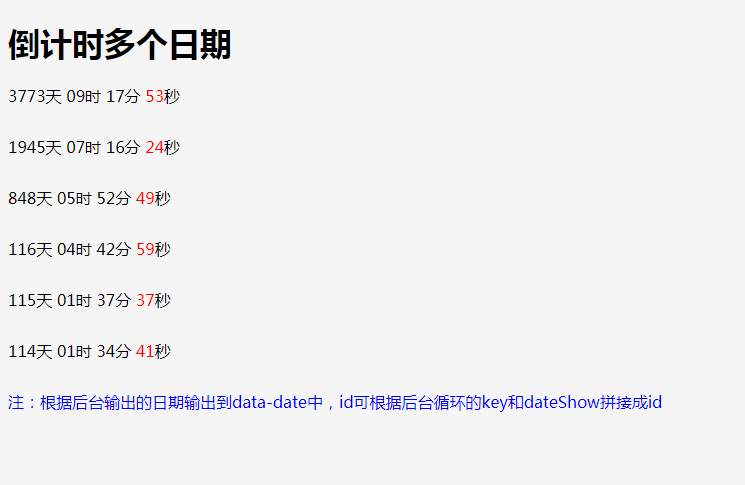
Plug-in de compte à rebours leftTime.js
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Pokemon présente le temps de sortie et le compte à rebours
Pokemon présente le temps de sortie et le compte à rebours03Mar2025
Ce guide Pokemon présente la date et l'heure du Livestream, ainsi que des prédictions pour l'événement. Bien que l'optimisme soit tempéré, les espoirs restent élevés pour des annonces passionnantes. Pokemon présente les temps de libération mondiale: Pokémon Presents commence Febru
 10 scripts de compte à rebours jquery cool premium
10 scripts de compte à rebours jquery cool premium28Feb2025
Cet article présente 10 scripts à compte de compte JQuery premium parfaits pour ajouter des minuteries dynamiques à vos pages Web. Plongeons-nous! Articles connexes: 10 Awesome JQuery compter les scripts; 10 JQUERY WORD / Text Counter Plugins. Mode de maintenance du 5sec: Six Sty
 code d'implémentation de l'applet du compte à rebours js
code d'implémentation de l'applet du compte à rebours js12Mar2017
js code de compte à rebours, qui peut être précis en jours et en secondes
 Code d'implémentation du composant de compte à rebours de l'applet WeChat
Code d'implémentation du composant de compte à rebours de l'applet WeChat23Feb2017
Cet article présente principalement les informations pertinentes sur le code d'implémentation du composant de compte à rebours de l'applet WeChat. Les amis dans le besoin peuvent s'y référer.
 Fonction de compte à rebours de paiement de l'applet WeChat sur Android
Fonction de compte à rebours de paiement de l'applet WeChat sur Android10Jan2017
Tout le monde a remarqué la fonction de compte à rebours des paiements WeChat lors de l'utilisation de WeChat. Comment est-elle mise en œuvre ? Aujourd'hui, l'éditeur partagera avec vous une explication détaillée des idées de mise en œuvre de la fonction de compte à rebours de paiement du mini programme WeChat.
 Comment implémenter un compte à rebours dans Android à l'aide de Threads ?
Comment implémenter un compte à rebours dans Android à l'aide de Threads ?05Nov2024
Timer Thread in Android : Un guide completProblème : Un bloc de code Java permettant de créer un thread de compte à rebours dans Android fonctionne mal. Le...
 Implémentation de la fonction de compte à rebours en temps réel PHP
Implémentation de la fonction de compte à rebours en temps réel PHP01Mar2017
Cet article présente principalement la méthode d'implémentation de la fonction de compte à rebours en temps réel de PHP, et analyse les étapes spécifiques et les compétences opérationnelles associées de PHP combinées avec l'opération d'horodatage du JS frontal pour implémenter la fonction de compte à rebours sous la forme d'exemples spécifiques. j'en ai besoin, je peux y faire référence.
 Construisez un compte à rebours en seulement 18 lignes de JavaScript
Construisez un compte à rebours en seulement 18 lignes de JavaScript10Feb2025
La construction d'un compte à rebours javascript est parfois nécessaire, qu'il s'agisse d'un événement, d'une promotion ou d'un jeu. Vous pouvez créer l'horloge à l'aide de JavaScript natif sans compter sur aucun plugins. Bien qu'il existe de nombreux excellents plugins d'horloge, l'utilisation de JavaScript native présente les avantages suivants: Le code est léger et n'a aucune dépendance. Le site Web fonctionne mieux sans charger des scripts et des feuilles de style externes. Avec plus de contrôle, vous pouvez contrôler avec précision le comportement de l'horloge sans essayer de fléchir le plug-in pour répondre à vos besoins. Voici comment créer votre propre compte à rebours avec seulement 18 lignes de code JavaScript: Pour acquérir une compréhension approfondie de JavaScript, veuillez lire notre livre "JavaScript:


Hot Tools

Effet horloge romaine TikTok
Effet horloge romaine TikTok

Effet d'horloge js simple
Horloge conçue en utilisant HTML, CSS et Javascript pour afficher l'heure actuelle.

Plugin de calendrier des prix PriceCalendar
Plugin de calendrier des prix PriceCalendar

Effets spéciaux de vue d'horloge numérique technologique
horloge, horloge html5, vue