cadre de marelle
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Balises de cadre HTML frameset, frame, iframe, noframes
Balises de cadre HTML frameset, frame, iframe, noframes13Feb2017
Généralement, un seul fichier de page Web peut être affiché dans une fenêtre de document de navigateur. Toutefois, à l'aide de balises de cadre, une fenêtre de document de navigateur peut être divisée en plusieurs sous-fenêtres et un fichier de page Web indépendant peut être affiché dans chaque sous-fenêtre.
 Cadre de didacticiel HTML
Cadre de didacticiel HTML26Dec2016
[Introduction] Cadres En utilisant des cadres, vous pouvez afficher plusieurs pages dans la même fenêtre de navigateur. Chaque document HTML est appelé un cadre et chaque cadre est indépendant des autres cadres. Inconvénients de l'utilisation d'un framework : les développeurs doivent suivre plus...
 Comment puis-je obtenir un positionnement de fenêtre de type Rainlendar dans WPF ?
Comment puis-je obtenir un positionnement de fenêtre de type Rainlendar dans WPF ?31Dec2024
Positionnement des fenêtres dans WPFDans WPF, vous pouvez modifier le comportement de positionnement d'une fenêtre pour obtenir des effets similaires à "sur le bureau" de Rainlendar...
 Une introduction aux animations basées sur le scroll jQuery
Une introduction aux animations basées sur le scroll jQuery21Feb2025
Points de base Les animations basées sur Scroll et les effets spéciaux sont une technologie qui permet aux développeurs Web de créer des expériences Web interactives dynamiques. Ils sont déclenchés lorsque l'utilisateur fait défiler la page et peut être manipulé et implémenté avec CSS et JQuery. Pour créer des effets réactifs basés sur un défilement, vous devez définir les propriétés de largeur et de hauteur de la fenêtre du navigateur. Sans ces propriétés, les effets ne fonctionneront pas correctement lorsque l'utilisateur redimensionne la fenêtre. Ce tutoriel fournit quatre exemples d'animations et d'effets basés sur un défilement qui montrent comment ils varient en fonction de la valeur de l'attribut de largeur de fenêtre. Ces exemples incluent l'animation de l'opacité, de la hauteur, de la largeur, des propriétés gauche, droite et inférieure de divers éléments. Ce tutoriel contient également une section FAQ qui fournit des solutions à la FAQ
 Comment puis-je détecter de manière fiable la fermeture d'une fenêtre/d'un onglet du navigateur sans déclencher lors de la soumission de formulaires ?
Comment puis-je détecter de manière fiable la fermeture d'une fenêtre/d'un onglet du navigateur sans déclencher lors de la soumission de formulaires ?20Dec2024
Détermination de la fermeture de la fenêtre/de l'onglet du navigateurQ : Capture de l'événement de fermeture de la fenêtre/de l'onglet du navigateurJ'aimerais capturer l'événement de fermeture de la fenêtre/de l'onglet du navigateur, mais le...
 Cadre de lithium: commencer
Cadre de lithium: commencer21Feb2025
Début avec Lithium Framework: Points clés Le lithium est un cadre PHP flexible pour PHP 5.3 et plus, qui utilise une architecture de contrôle-contrôleur de modèle (MVC) pour le développement d'applications Web. Le contrôleur traite les demandes acheminées par le système de routage des applications. Une vue est une couche de présentation qui sépare la logique métier de la présentation et permet une thématique facile du contenu affiché dans le navigateur. Le modèle définit et traite le contenu de la base de données, facilitant les opérations crud (créer, lire, mettre à jour, supprimer). Lithium prend en charge une variété de bases de données, notamment MySQL, MongoDB et CouchDB. Le cadre a également un puissant système de routage qui permet la création de concise et correct
 CSS peut-il gérer seul les effets de survol sur plusieurs éléments simultanément ?
CSS peut-il gérer seul les effets de survol sur plusieurs éléments simultanément ?06Dec2024
Effets de survol pour plusieurs éléments avec CSSFace au défi d'appliquer des effets de survol à plusieurs éléments simultanément,...
 Extrait de code JS pour ouvrir une fenêtre contextuelle
Extrait de code JS pour ouvrir une fenêtre contextuelle24Feb2025
Rien de spécial juste un extrait de code javascript pour ouvrir une fenêtre contextuelle. W = fenêtre, D = document; // Définissez la fenêtre sur les dimensions des widgets var winh = 400, // permettez le rembourrage et l'en-tête de fenêtre winw = 400, Wint = 400,


Outils chauds

Plug-in pop-up sympa jQuery-hsycmsAlert.js
Partagez un plug-in pop-up jQuery sympa-hsycmsAlert.js

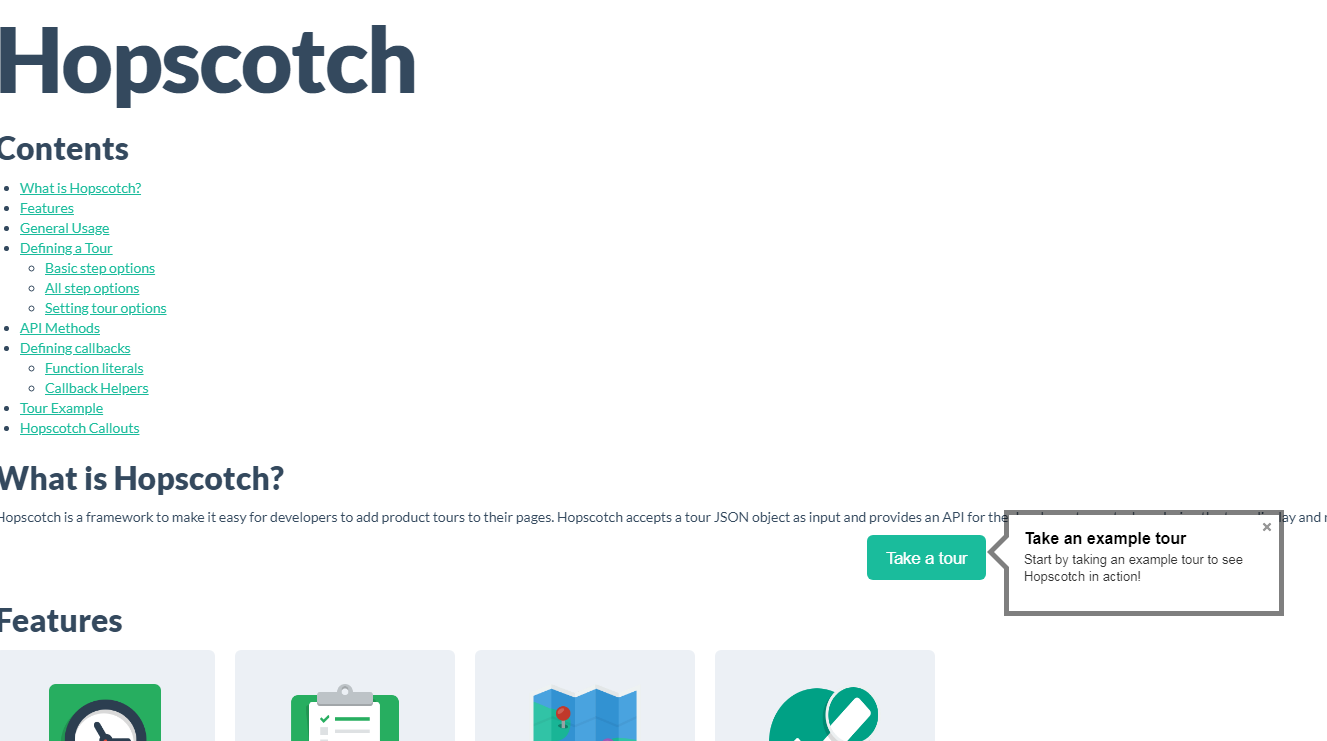
Les fonctions du site Web guident les utilisateurs vers des effets de fonctionnement rapides
Les fonctions du site Web guident les utilisateurs vers des effets de fonctionnement rapides

19 types de superbes effets de transition d'animation de fenêtre contextuelle HTML5 + CSS3
19 types de superbes effets de transition d'animation de fenêtre contextuelle HTML5 + CSS3

Plug-in contextuel de page HTML5 WinBox.js léger
Un plug-in contextuel de page WinBox.js html5 moderne et léger

js page Web effet de menu contextuel
Animation de couleur d'arrière-plan dégradé, effet de menu contextuel avec clic droit de la souris sur la page Web, menu contextuel