Plugin choisi jQuery
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment ouvrir un nouvel onglet en arrière-plan sans changer de focus ?
Comment ouvrir un nouvel onglet en arrière-plan sans changer de focus ?10Nov2024
Ouverture d'un nouvel onglet en arrière-plan sans changement de focusDans cette question, l'utilisateur cherche à ouvrir un nouvel onglet dans un onglet séparé sans provoquer...
 Bon modèle de plugin jQuery
Bon modèle de plugin jQuery22Feb2025
Il s'agit d'un modèle de plugin jQuery bien structuré. Voici une version légèrement révisée avec une clarté améliorée et quelques ajustements mineurs pour les meilleures pratiques: Principaux à retenir Cet article présente un modèle de plugin jQuery robuste servant de base pour
 Comment développer un plugin jQuery
Comment développer un plugin jQuery05Mar2025
Guide de développement du plug-in jQuery: création de composants réutilisables Points de base: La création du plug-in jQuery permet aux développeurs de créer des composants qui peuvent être réutilisés sur n'importe quelle page Web, réduisant le risque de conflits de nom de fonction. Le plug-in utilise la définition de la fonction FN de JQuery. Le traitement des paramètres est très important lors du développement de plug-ins jQuery. Pour éviter le traitement des paramètres complexes, passez un seul objet JSON au lieu de plusieurs paramètres. Vous pouvez utiliser la fonction Extende de JQuery pour fusionner les paramètres par défaut et les paramètres de l'utilisateur. Assurez-vous que la méthode renvoie t
 Le plugin de Fontface jQuery
Le plugin de Fontface jQuery08Mar2025
Principaux à retenir Le plugin de Fontface JQuery simplifie le processus d'utilisation des polices personnalisées sur les sites Web, garantissant la compatibilité des navigateurs croisés et les temps de chargement plus rapides en chargeant uniquement les fichiers de police nécessaires. Le plugin prend en charge tous les types de fichiers de police Suppor
 Plugin de Grabber de profil jQuery
Plugin de Grabber de profil jQuery26Feb2025
Ce plugin jQuery simplifie le processus de récupération des images de profil à partir de divers réseaux sociaux, ce qui permet d'économiser du temps lors de la configuration d'images de profil pour les applications Web ou les enregistrements de sites Web. Ce qu'il fait: Le plugin de grabber de profil jQuery Ret
 10 Plugin jquery aléatoire: édition d'août 2012
10 Plugin jquery aléatoire: édition d'août 201225Feb2025
Cet article présente dix plugins JQuery fantastiques, offrant une gamme de fonctionnalités pour améliorer votre site Web. De la création de menus de liste de style iPhone à l'ajout d'effets de texte dynamique et même à des images en circulation, ces plugins apportent une possibil excitante
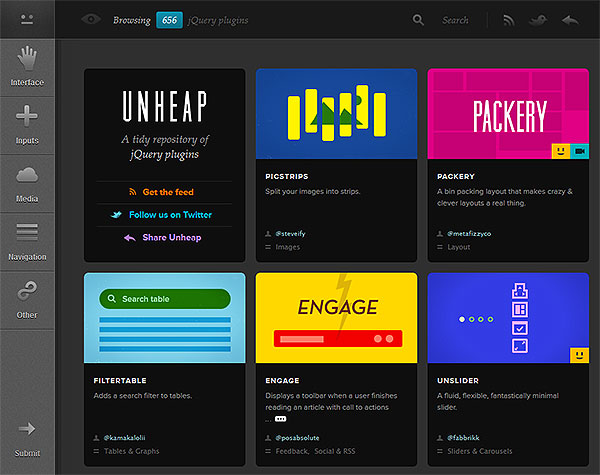
 Unneaping.com: un meilleur référentiel de plugin jQuery?
Unneaping.com: un meilleur référentiel de plugin jQuery?23Feb2025
Uondaire: un référentiel de plugin jQuery supérieur Le registre officiel du plugin jQuery, bien que fonctionnel, laisse beaucoup à désirer. Son interface est maladroite, les capacités de recherche sont faibles et il manque de fonctionnalités cruciales comme les démos, les avis des utilisateurs et les notes.
 Comment ouvrir un nouvel onglet en arrière-plan sans flasher dans Chrome ?
Comment ouvrir un nouvel onglet en arrière-plan sans flasher dans Chrome ?07Nov2024
Ouverture d'un nouvel onglet en arrière-plan sans clignotement des ongletsEn JavaScript, ouvrir une nouvelle page dans un onglet différent tout en restant concentré sur le...


Outils chauds

HTML+CSS+jQuery implémente le curseur de survol Flex
Un effet de curseur de survol Flex implémenté en HTML+CSS+jQuery

jquery onglet de liste d'informations sur l'image code de commutation gauche et droite
jquery onglet de liste d'informations sur l'image code de commutation gauche et droite

Code d'effet de commutation de la liste d'actualités de l'onglet Js natif
Le code d'effet de commutation de la liste d'actualités de l'onglet js natif est également utilisé pour être appelé « porte coulissante ». Généralement, dans le site Web, nous pouvons créer un effet spécial d'onglet pour afficher les informations d'actualité sur la page, ce qui est très approprié pour les sites Web ou les portails d'entreprise. utilisé dans le site Web. Le site Web chinois PHP recommande le téléchargement !

Effet de changement de carte réalisé par CSS pur
Il s'agit d'un effet de changement de carte implémenté en CSS pur. Le principe est de sélectionner différents boutons via le bouton radio, puis d'utiliser le sélecteur CSS pour sélectionner le contenu correspondant à afficher.