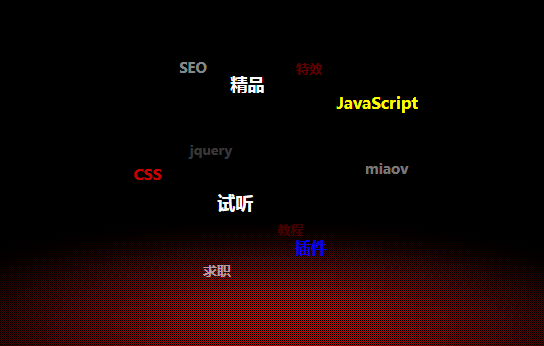
Effet nuage de tags 3D
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Nuage de tags
Nuage de tags28Dec2024
Dans le vaste monde de la conception Web, les données ont souvent besoin de plus que de simples listes pour capter l'attention de l'utilisateur. Les nuages de tags sont une solution créative et visuellement époustouflante qui transforme des ensembles de mots-clés en un c
 Plug-in jQuery de nuage de tags 3D interactif basé sur HTML5 SVG
Plug-in jQuery de nuage de tags 3D interactif basé sur HTML5 SVG19Jan2017
svg3dtagcloud.js est un plug-in jQuery de nuage de tags 3D basé sur HTML5 SVG. Ce plug-in de nuage de tags 3D ne nécessite aucun style CSS supplémentaire, peut utiliser la souris pour interagir avec les tags et fournit de nombreux paramètres pour contrôler l'apparence du nuage de tags.
 Exemple d'implémentation d'un effet de bouton 3D avec CSS
Exemple d'implémentation d'un effet de bouton 3D avec CSS25Feb2017
Cet article présente principalement l'exemple de code d'implémentation de l'effet de bouton 3D en utilisant du CSS pur. CSS utilise intelligemment box-shadow pour obtenir l'effet tridimensionnel des objets 3D. Lorsque vous appuyez sur le bouton, les valeurs box-shadow et top sont modifiées. . Ceux qui sont intéressés peuvent le découvrir.
 HTML5/CSS3 Sujet spécial Effet carrousel 3D Exemple de code d'album
HTML5/CSS3 Sujet spécial Effet carrousel 3D Exemple de code d'album30Mar2017
Cet article explique en détail que la valeur par défaut de l'attribut perspective est aucune, ce qui signifie que l'objet 3D semble plat sous des angles infinis. Les amis qui aiment ça peuvent y jeter un œil.
 Comment obtenir un effet de retournement de carte 3D en utilisant uniquement CSS ?
Comment obtenir un effet de retournement de carte 3D en utilisant uniquement CSS ?23Oct2024
Cet article présente une technique pour créer un effet de retournement de carte 3D en utilisant uniquement CSS. Il utilise la propriété de perspective pour créer l'illusion d'un espace 3D et applique des transformations pour faire pivoter les faces de la carte en survol, ce qui donne un rendu fluide et fluide.
 Comment ouvrir un nouvel onglet en arrière-plan sans changer de focus ?
Comment ouvrir un nouvel onglet en arrière-plan sans changer de focus ?10Nov2024
Ouverture d'un nouvel onglet en arrière-plan sans changement de focusDans cette question, l'utilisateur cherche à ouvrir un nouvel onglet dans un onglet séparé sans provoquer...
 Comment ouvrir un nouvel onglet en arrière-plan sans flasher dans Chrome ?
Comment ouvrir un nouvel onglet en arrière-plan sans flasher dans Chrome ?07Nov2024
Ouverture d'un nouvel onglet en arrière-plan sans clignotement des ongletsEn JavaScript, ouvrir une nouvelle page dans un onglet différent tout en restant concentré sur le...
 Comment empêcher l'onglet Chrome de clignoter lors de l'ouverture des onglets d'arrière-plan en JavaScript ?
Comment empêcher l'onglet Chrome de clignoter lors de l'ouverture des onglets d'arrière-plan en JavaScript ?07Nov2024
Simulation de l'ouverture d'un onglet en arrière-plan pour éviter le clignotement de ChromeEn JavaScript, ouvrir un nouvel onglet tout en gardant le focus sur l'onglet actuel peut être...


Hot Tools

HTML+CSS+jQuery implémente le curseur de survol Flex
Un effet de curseur de survol Flex implémenté en HTML+CSS+jQuery

jquery onglet de liste d'informations sur l'image code de commutation gauche et droite
jquery onglet de liste d'informations sur l'image code de commutation gauche et droite

Code d'effet de commutation de la liste d'actualités de l'onglet Js natif
Le code d'effet de commutation de la liste d'actualités de l'onglet js natif est également utilisé pour être appelé « porte coulissante ». Généralement, dans le site Web, nous pouvons créer un effet spécial d'onglet pour afficher les informations d'actualité sur la page, ce qui est très approprié pour les sites Web ou les portails d'entreprise. utilisé dans le site Web. Le site Web chinois PHP recommande le téléchargement !

Effet de changement de carte réalisé par CSS pur
Il s'agit d'un effet de changement de carte implémenté en CSS pur. Le principe est de sélectionner différents boutons via le bouton radio, puis d'utiliser le sélecteur CSS pour sélectionner le contenu correspondant à afficher.