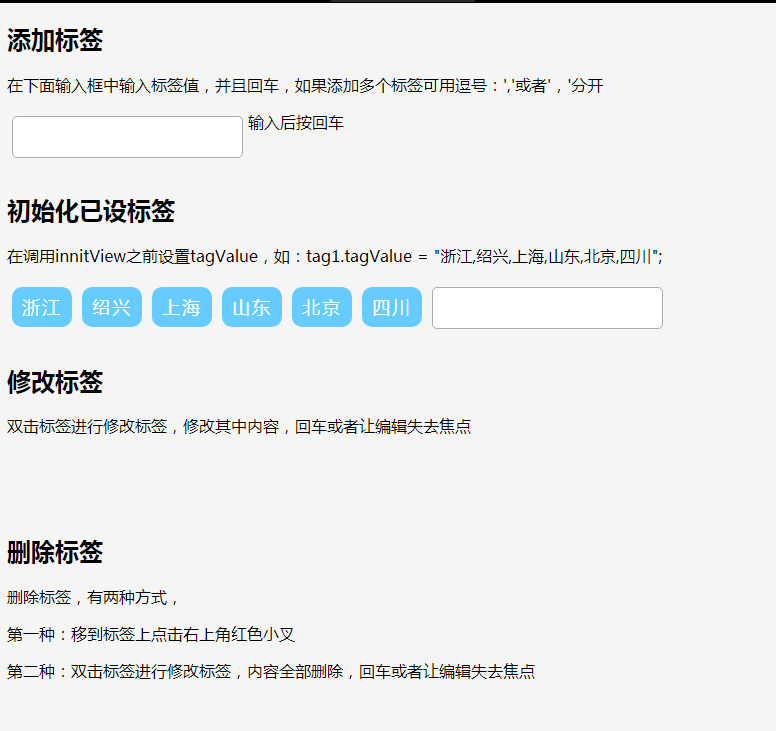
Plug-in pratique de petites balises jQuery
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 plug-in de filigrane d'image jquery
plug-in de filigrane d'image jquery19Jan2017
Img2Blob.js est un plug-in jquery qui peut ajouter des filigranes personnalisés aux images. Ce plug-in de filigrane d'image peut convertir des images en objets blob, puis leur ajouter des effets de filigrane personnalisés.
 plug-in de barre de défilement jquery (peut être personnalisé)
plug-in de barre de défilement jquery (peut être personnalisé)28Dec2016
Cet article présente principalement comment utiliser le plug-in de barre de défilement personnalisé implémenté par jQuery. Les amis dans le besoin peuvent s'y référer
 Exemple d'utilisation du plug-in de carrousel adaptatif jQuery Swiper
Exemple d'utilisation du plug-in de carrousel adaptatif jQuery Swiper27Dec2016
Cet article présente principalement l'utilisation du plug-in de carrousel adaptatif jQuery Swiper et analyse les fonctions et l'utilisation spécifique du plug-in de carrousel jQuery sous forme d'exemples. Les amis dans le besoin peuvent se référer à ce qui suit.
 Exemple d'utilisation du plug-in de rotation d'image jQuery jQueryRotate.js
Exemple d'utilisation du plug-in de rotation d'image jQuery jQueryRotate.js04Feb2017
Cet article présente principalement l'utilisation du plug-in de rotation d'image jQuery jQueryRotate.js et analyse l'utilisation du plug-in de rotation d'image jQueryRotate.js sous forme d'exemples. Il est également livré avec un exemple de code de démonstration que les lecteurs peuvent télécharger. Les amis qui en ont besoin peuvent s'y référer.
 Plug-in d'effet spécial de réflexion de vague d'eau jQuery super cool
Plug-in d'effet spécial de réflexion de vague d'eau jQuery super cool18Jan2017
Lake.js est un plug-in jQuery qui peut créer des effets de réflexion des vagues d'eau. Ce plug-in jquery peut convertir n'importe quelle image en composant de canevas, afin que l'image puisse générer un effet de réflexion réaliste des vagues d'eau.
 Plug-in jQuery de nuage de tags 3D interactif basé sur HTML5 SVG
Plug-in jQuery de nuage de tags 3D interactif basé sur HTML5 SVG19Jan2017
svg3dtagcloud.js est un plug-in jQuery de nuage de tags 3D basé sur HTML5 SVG. Ce plug-in de nuage de tags 3D ne nécessite aucun style CSS supplémentaire, peut utiliser la souris pour interagir avec les tags et fournit de nombreux paramètres pour contrôler l'apparence du nuage de tags.
 Explication détaillée de la façon d'utiliser le formulaire de plug-in jquery form
Explication détaillée de la façon d'utiliser le formulaire de plug-in jquery form24Jan2017
Comprendre comment utiliser le formulaire d'insertion de formulaire jquery
 Le plug-in jQuery fullPage.js obtient un effet de défilement plein écran
Le plug-in jQuery fullPage.js obtient un effet de défilement plein écran03Jan2017
Cet article présente principalement en détail comment utiliser le plug-in de défilement plein écran jQuery fullPage.js, qui peut créer des pages Web à défilement plein écran. Il a une certaine valeur de référence.


Hot Tools

HTML+CSS+jQuery implémente le curseur de survol Flex
Un effet de curseur de survol Flex implémenté en HTML+CSS+jQuery

jquery onglet de liste d'informations sur l'image code de commutation gauche et droite
jquery onglet de liste d'informations sur l'image code de commutation gauche et droite

Code d'effet de commutation de la liste d'actualités de l'onglet Js natif
Le code d'effet de commutation de la liste d'actualités de l'onglet js natif est également utilisé pour être appelé « porte coulissante ». Généralement, dans le site Web, nous pouvons créer un effet spécial d'onglet pour afficher les informations d'actualité sur la page, ce qui est très approprié pour les sites Web ou les portails d'entreprise. utilisé dans le site Web. Le site Web chinois PHP recommande le téléchargement !

Effet de changement de carte réalisé par CSS pur
Il s'agit d'un effet de changement de carte implémenté en CSS pur. Le principe est de sélectionner différents boutons via le bouton radio, puis d'utiliser le sélecteur CSS pour sélectionner le contenu correspondant à afficher.