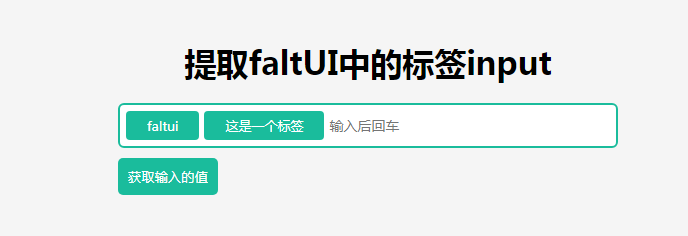
Entrée d'étiquette dans faltUI
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment ouvrir un nouvel onglet en arrière-plan sans changer de focus ?
Comment ouvrir un nouvel onglet en arrière-plan sans changer de focus ?10Nov2024
Ouverture d'un nouvel onglet en arrière-plan sans changement de focusDans cette question, l'utilisateur cherche à ouvrir un nouvel onglet dans un onglet séparé sans provoquer...
 Comment lire une entrée entière à partir d'une entrée standard dans Go ?
Comment lire une entrée entière à partir d'une entrée standard dans Go ?06Dec2024
Lecture d'une entrée entière à partir d'une entrée standard dans Go L'acquisition d'une entrée entière à partir d'une entrée standard dans Go implique l'utilisation de la fonction fmt.Scanf. Ce...
 Comment puis-je lire une entrée entière à partir d'une entrée standard dans Go ?
Comment puis-je lire une entrée entière à partir d'une entrée standard dans Go ?05Dec2024
Obtenir une entrée entière à partir d'une entrée standardLa lecture de valeurs entières à partir d'une entrée standard est une exigence courante en programmation. Dans Go, le fmt.Scanf...
 Prévente ZDEX : une nouvelle entrée dans DeFi
Prévente ZDEX : une nouvelle entrée dans DeFi28Oct2024
Le marché de la cryptographie connaît un changement notable alors que les traders détournent leur attention de Polygon et se tournent vers ZDEX. Cette plateforme émergente est-elle une percée
 Comment créer une nouvelle colonne d'étiquette de race dans Pandas basée sur plusieurs colonnes existantes ?
Comment créer une nouvelle colonne d'étiquette de race dans Pandas basée sur plusieurs colonnes existantes ?18Dec2024
Créer une nouvelle colonne basée sur les valeurs de plusieurs colonnes dans PandasPour créer une nouvelle colonne dans une trame de données Pandas basée sur les valeurs de plusieurs...
 Comment personnaliser le format d'étiquette de coche pour les nombres à virgule flottante dans Matplotlib ?
Comment personnaliser le format d'étiquette de coche pour les nombres à virgule flottante dans Matplotlib ?22Oct2024
Cet article présente une solution pour personnaliser le format des étiquettes de graduation pour les nombres à virgule flottante dans la bibliothèque Matplotlib de Python. Il explique comment empêcher la notation scientifique et définir le nombre de chiffres décimaux à l'aide des objets Formatter, en particulier
 Comment ouvrir un nouvel onglet en arrière-plan sans flasher dans Chrome ?
Comment ouvrir un nouvel onglet en arrière-plan sans flasher dans Chrome ?07Nov2024
Ouverture d'un nouvel onglet en arrière-plan sans clignotement des ongletsEn JavaScript, ouvrir une nouvelle page dans un onglet différent tout en restant concentré sur le...
 Comment créer une nouvelle colonne d'étiquette de race dans Pandas basée sur plusieurs colonnes d'origine ethnique ?
Comment créer une nouvelle colonne d'étiquette de race dans Pandas basée sur plusieurs colonnes d'origine ethnique ?10Dec2024
Création d'une nouvelle colonne basée sur les valeurs de plusieurs colonnes à l'aide d'une fonction dans PandasLorsque vous travaillez avec des dataframes dans Pandas, il peut être nécessaire de...


Hot Tools

HTML+CSS+jQuery implémente le curseur de survol Flex
Un effet de curseur de survol Flex implémenté en HTML+CSS+jQuery

jquery onglet de liste d'informations sur l'image code de commutation gauche et droite
jquery onglet de liste d'informations sur l'image code de commutation gauche et droite

Code d'effet de commutation de la liste d'actualités de l'onglet Js natif
Le code d'effet de commutation de la liste d'actualités de l'onglet js natif est également utilisé pour être appelé « porte coulissante ». Généralement, dans le site Web, nous pouvons créer un effet spécial d'onglet pour afficher les informations d'actualité sur la page, ce qui est très approprié pour les sites Web ou les portails d'entreprise. utilisé dans le site Web. Le site Web chinois PHP recommande le téléchargement !

Effet de changement de carte réalisé par CSS pur
Il s'agit d'un effet de changement de carte implémenté en CSS pur. Le principe est de sélectionner différents boutons via le bouton radio, puis d'utiliser le sélecteur CSS pour sélectionner le contenu correspondant à afficher.