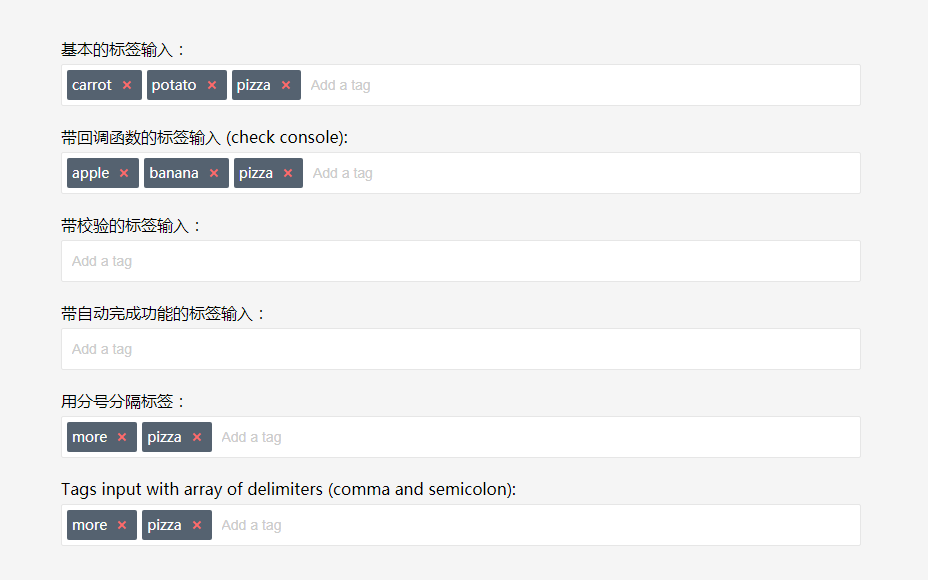
Plug-in d'entrée de balise jquery.tagsinput-revisited.js
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment ouvrir un nouvel onglet en arrière-plan sans changer de focus ?
Comment ouvrir un nouvel onglet en arrière-plan sans changer de focus ?10Nov2024
Ouverture d'un nouvel onglet en arrière-plan sans changement de focusDans cette question, l'utilisateur cherche à ouvrir un nouvel onglet dans un onglet séparé sans provoquer...
 Comment ouvrir un nouvel onglet en arrière-plan sans flasher dans Chrome ?
Comment ouvrir un nouvel onglet en arrière-plan sans flasher dans Chrome ?07Nov2024
Ouverture d'un nouvel onglet en arrière-plan sans clignotement des ongletsEn JavaScript, ouvrir une nouvelle page dans un onglet différent tout en restant concentré sur le...
 Comment empêcher l'onglet Chrome de clignoter lors de l'ouverture des onglets d'arrière-plan en JavaScript ?
Comment empêcher l'onglet Chrome de clignoter lors de l'ouverture des onglets d'arrière-plan en JavaScript ?07Nov2024
Simulation de l'ouverture d'un onglet en arrière-plan pour éviter le clignotement de ChromeEn JavaScript, ouvrir un nouvel onglet tout en gardant le focus sur l'onglet actuel peut être...
 Comment conserver les liens dans le même onglet en utilisant JavaScript ?
Comment conserver les liens dans le même onglet en utilisant JavaScript ?19Oct2024
Navigation dans les liens dans le même onglet et la même fenêtre Vous pouvez rencontrer un scénario dans lequel vous souhaitez ouvrir un lien dans la même fenêtre et le même onglet que la page actuelle. Cependant, l’utilisation de la fonction window.open entraîne souvent l’ouverture du lien dans un nouvel onglet. Pour aborder
 Pourquoi ma carte de dépliant ne parvient-elle pas à se charger dans un onglet de basculement de données ?
Pourquoi ma carte de dépliant ne parvient-elle pas à se charger dans un onglet de basculement de données ?24Nov2024
La carte Leaflet ne se charge pas dans un onglet à bascule de données. Dans une interface à onglets, une carte Leaflet dans un onglet à bascule de données ne parvient pas à se charger...
 Onglet du navigateur à fermeture automatique avec JavaScript
Onglet du navigateur à fermeture automatique avec JavaScript03Dec2024
Saviez-vous que vous pouvez fermer un onglet de navigateur à l'aide de JavaScript ? Vous serez peut-être surpris d'apprendre que vous pouvez fermer un onglet de navigateur par programmation avec JavaScript. Oui, c'est possible, en utilisant la méthode window.close(). Cette méthode est généralement utilisée uniquement avec
 Comment ouvrir des URL avec des liens hypertextes dans le même onglet à l'aide de window.open
Comment ouvrir des URL avec des liens hypertextes dans le même onglet à l'aide de window.open19Oct2024
Ouvrir les URL dans le même onglet et la même fenêtreLorsqu'ils travaillent avec des hyperliens, les développeurs rencontrent souvent des situations dans lesquelles ils souhaitent ouvrir la ressource liée dans le même onglet que la page contenant le lien. Utiliser window.open par lui-même accomplit la tâche
 Comment préserver l'identité des fenêtres et des onglets pour la navigation par lien ?
Comment préserver l'identité des fenêtres et des onglets pour la navigation par lien ?19Oct2024
Préserver l'identité de la fenêtre et de l'onglet pour la navigation par lienLorsque vous essayez de lancer un lien dans le même onglet et la même fenêtre que celui d'origine, l'utilisation conventionnelle de window.open échoue généralement. En ouvrant le lien dans un onglet séparé, cette approche échoue


Hot Tools

HTML+CSS+jQuery implémente le curseur de survol Flex
Un effet de curseur de survol Flex implémenté en HTML+CSS+jQuery

jquery onglet de liste d'informations sur l'image code de commutation gauche et droite
jquery onglet de liste d'informations sur l'image code de commutation gauche et droite

Code d'effet de commutation de la liste d'actualités de l'onglet Js natif
Le code d'effet de commutation de la liste d'actualités de l'onglet js natif est également utilisé pour être appelé « porte coulissante ». Généralement, dans le site Web, nous pouvons créer un effet spécial d'onglet pour afficher les informations d'actualité sur la page, ce qui est très approprié pour les sites Web ou les portails d'entreprise. utilisé dans le site Web. Le site Web chinois PHP recommande le téléchargement !

Effet de changement de carte réalisé par CSS pur
Il s'agit d'un effet de changement de carte implémenté en CSS pur. Le principe est de sélectionner différents boutons via le bouton radio, puis d'utiliser le sélecteur CSS pour sélectionner le contenu correspondant à afficher.