Effet de positionnement de défilement de page
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Page Web Jquery WeChat QR code bloc effet de défilement implémentation spécifique
Page Web Jquery WeChat QR code bloc effet de défilement implémentation spécifique20Jan2017
Vous devez avoir vu l'effet de défilement des vignettes de code QR WeChat sur les pages Web. Dans l'article suivant, nous présenterons en détail comment l'implémenter à l'aide de Jquery. Les amis intéressés peuvent s'y référer.
 effet carrousel réactif jquery avec effet de différence visuelle
effet carrousel réactif jquery avec effet de différence visuelle19Jan2017
Il s'agit d'un effet carrousel réactif jquery avec des effets visuels. La particularité de cette image de carrousel jquery est qu'elle peut être commutée en faisant glisser la souris, et chaque image a une lettre transparente sympa. L'image du carrousel a un effet de différence visuelle lors du glissement.
 Effet de menu déroulant CSS3 simple avec effet de suivi souligné
Effet de menu déroulant CSS3 simple avec effet de suivi souligné20Mar2017
Il s'agit d'un effet de menu déroulant avec un effet de soulignement réalisé en CSS3 pur. Le menu déroulant utilise la transformation et la transition CSS3 pour créer des effets de suivi de soulignement et des effets de menu déroulant.
 jQuery crée un effet de rotation d'image
jQuery crée un effet de rotation d'image04Feb2017
Cet article présente principalement l'exemple de code pour créer des effets de rotation d'image avec jQuery. Il a une très bonne valeur de référence. Voyons-le avec l'éditeur.
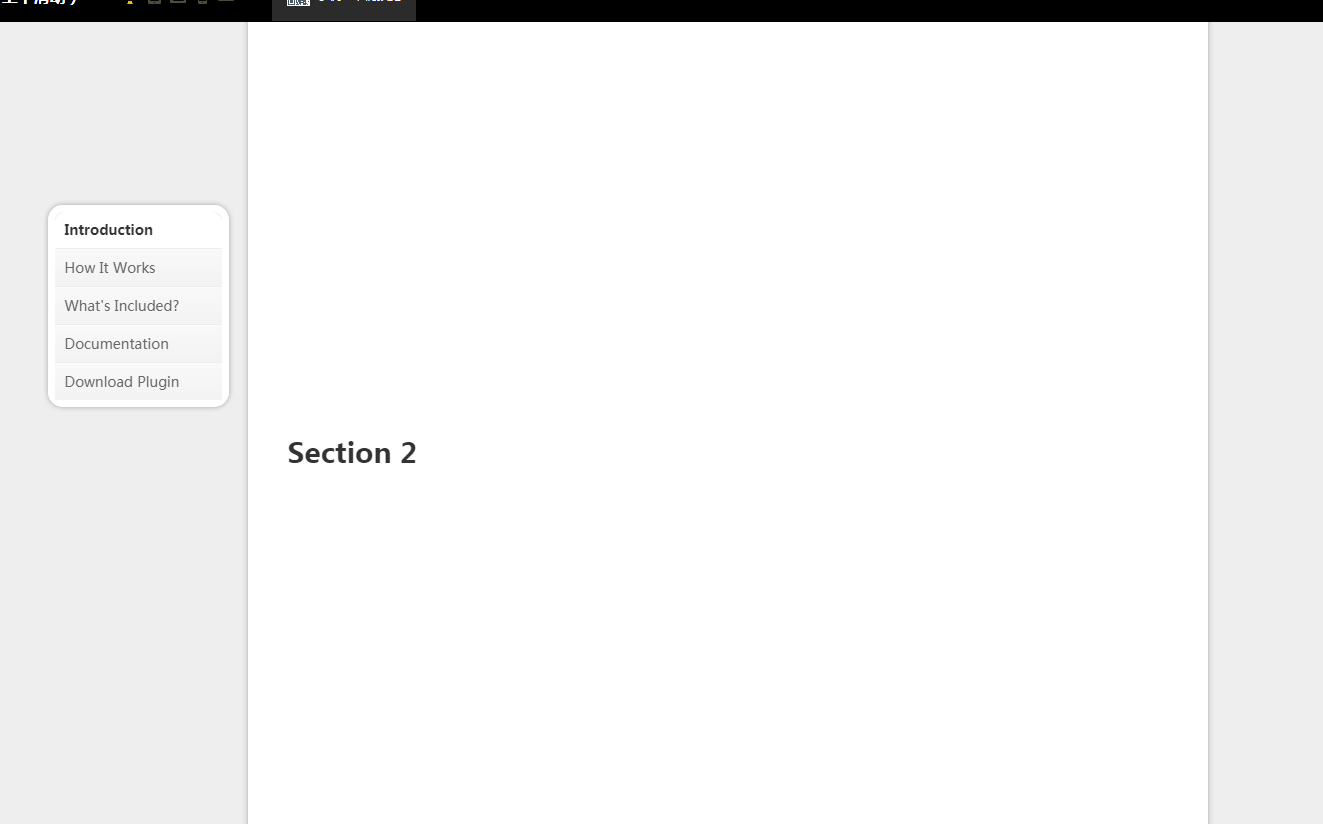
 10 plugins de défilement collant jQuery
10 plugins de défilement collant jQuery24Feb2025
Ce message présente douze excellents plugins jQuery pour créer des effets de défilement collants, en gardant les éléments visibles lors du défilement. Explorons-les! Sticky: un plugin simple pour rendre n'importe quel élément visiblement visible. Démo source stickymojo: un
 Effet de commutation coulissante hwSlider-content (3) : encapsulation du plug-in jquery.hwSlide.js
Effet de commutation coulissante hwSlider-content (3) : encapsulation du plug-in jquery.hwSlide.js24Feb2017
Après les explications des deux premières parties, nous connaissons à peu près les idées et techniques de développement de base du changement coulissant de contenu. Maintenant, dans la troisième partie, nous optimisons le code des deux premières parties et l'encapsulons dans un plug-in jQuery : jquery. hwSlide.js. Les développeurs peuvent facilement créer divers effets de carrousel d’images, des effets d’image de focalisation et des effets de glissement mixtes graphiques et textuels. Voir la démo Télécharger
 effet d'invite de petite icône CSS3
effet d'invite de petite icône CSS320Feb2017
Cet article présente les effets d'invite de petites icônes CSS3


Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE