Effets de page à défilement vertical plein écran
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment utiliser Vue pour obtenir des effets de défilement en plein écran
Comment utiliser Vue pour obtenir des effets de défilement en plein écran19Sep2023
Comment utiliser Vue pour implémenter des effets de défilement plein écran L'effet de défilement plein écran est un effet de conception Web intéressant qui peut augmenter l'interactivité et les effets visuels de la page et améliorer l'expérience utilisateur. En tant que framework JavaScript moderne, Vue fournit une multitude d'outils et une syntaxe élégante, qui permettent d'obtenir facilement des effets de défilement en plein écran. Cet article expliquera comment utiliser Vue pour implémenter des effets de défilement plein écran et fournira des exemples de code spécifiques. Étape 1 : Préparation Tout d'abord, vous devez créer un projet Vue. Exécutez la commande suivante dans le terminal, à savoir
 HTML, CSS et jQuery : un guide technique pour obtenir des effets de défilement en plein écran
HTML, CSS et jQuery : un guide technique pour obtenir des effets de défilement en plein écran26Oct2023
HTML, CSS et jQuery : Un guide technique pour obtenir des effets de défilement en plein écran Introduction : Les effets de défilement en plein écran sont l'un des éléments les plus courants et les plus accrocheurs de la conception Web moderne. Au fur et à mesure que l'utilisateur fait défiler, le contenu passe en plein écran de manière fluide et dynamique. Cet article explique comment utiliser HTML, CSS et jQuery pour obtenir un effet de défilement plein écran et fournit des exemples de code détaillés. 1. Préparation Tout d'abord, nous devons introduire les fichiers et bibliothèques nécessaires dans le fichier HTML. Marquez la <tête>
 Conseils de mise en page CSS : bonnes pratiques pour obtenir des effets de défilement en plein écran
Conseils de mise en page CSS : bonnes pratiques pour obtenir des effets de défilement en plein écran18Oct2023
Conseils de mise en page CSS : meilleures pratiques pour implémenter l'effet de défilement en plein écran Dans la conception Web moderne, l'effet de défilement en plein écran est devenu une méthode d'interaction de page très populaire. Grâce au défilement plein écran, le contenu Web peut être modifié page par page, offrant ainsi aux utilisateurs une expérience plus fluide et visuellement riche. Cet article présentera quelques techniques de mise en page CSS pour aider les développeurs à mettre en œuvre les meilleures pratiques en matière d'effets de défilement en plein écran. Structure de mise en page HTML Avant de réaliser l'effet de défilement plein écran, vous devez d'abord créer une structure HTML de base. D'une manière générale, vous pouvez utiliser un
 Le plug-in jQuery multiScroll réalise des effets spéciaux de changement de page de défilement de la souris en plein écran_jquery
Le plug-in jQuery multiScroll réalise des effets spéciaux de changement de page de défilement de la souris en plein écran_jquery16May2016
Ce que cet article partage avec vous est un effet spécial de page Web de plug-in de défilement plein écran jQuery. Faites rouler la molette de la souris pour basculer tout l'écran sur un seul écran. Vous pouvez définir le texte/l'image pour afficher le JS. code absolument vers le haut, le bas, la gauche, la droite et le centre. Le plug-in de défilement plein écran jQuery le plus populaire de nos jours ! (Test de compatibilité : IE6 et supérieur, Firefox, Chrome, Opera, Safari, 360 et autres navigateurs grand public)
 À propos de la méthode d'implémentation du défilement d'une seule page/plein écran similaire à la page complète dans js natif
À propos de la méthode d'implémentation du défilement d'une seule page/plein écran similaire à la page complète dans js natif26Jun2018
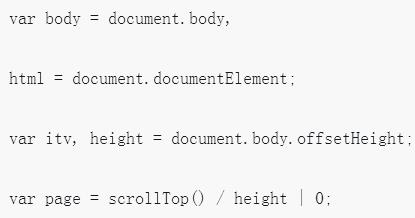
Cet article présente principalement la méthode d'implémentation consistant à utiliser js natif pour obtenir un défilement plein écran similaire à celui d'une page complète. Je pense qu'il a une certaine valeur de référence pour que tous les amis dans le besoin puissent s'y référer. Ci-dessous, jetons un coup d’œil ensemble.
 Implémentez Flexbox et le défilement vertical dans les applications plein écran à l'aide de la nouvelle API Flexbox et du HTML
Implémentez Flexbox et le défilement vertical dans les applications plein écran à l'aide de la nouvelle API Flexbox et du HTML28Aug2023
La propriété flex est l'abréviation des propriétés flex-grow, flex-shrink et flex-basis. La propriété flex définit la longueur flexible de l'élément flex. Par exemple - #containerarticle{ -webkit-flex:11auto; overflow-y:auto; height:0px;/*heretheheightisseto0px*/} Si vous souhaitez une hauteur minimale, utilisez height:100px qui est la même que -m ;
16May2016
Cet article présente principalement la méthode de contrôle par js de l'affichage plein écran de la page et de sortie de l'affichage plein écran. Il analyse les techniques de javascript contrôlant l'effet plein écran de la page avec des exemples. Il a une certaine valeur de référence. qui en a besoin peut s'y référer.
 Comment implémenter une mise en page de défilement plein écran en utilisant HTML et CSS
Comment implémenter une mise en page de défilement plein écran en utilisant HTML et CSS19Oct2023
Comment utiliser HTML et CSS pour implémenter une mise en page à défilement plein écran nécessite des exemples de code spécifiques. Avec le développement d'Internet, la conception des pages accorde de plus en plus d'attention à l'expérience utilisateur. La disposition par défilement plein écran est une méthode de conception courante qui peut rendre la page plus attrayante et offrir une expérience de navigation fluide à l'utilisateur. Si vous souhaitez apprendre à implémenter une mise en page de défilement plein écran à l'aide de HTML et CSS, cet article vous fournira des exemples de code spécifiques et des étapes d'implémentation. Avant de commencer, vous devez connaître les bases du HTML et du CSS et un peu plus.


Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE