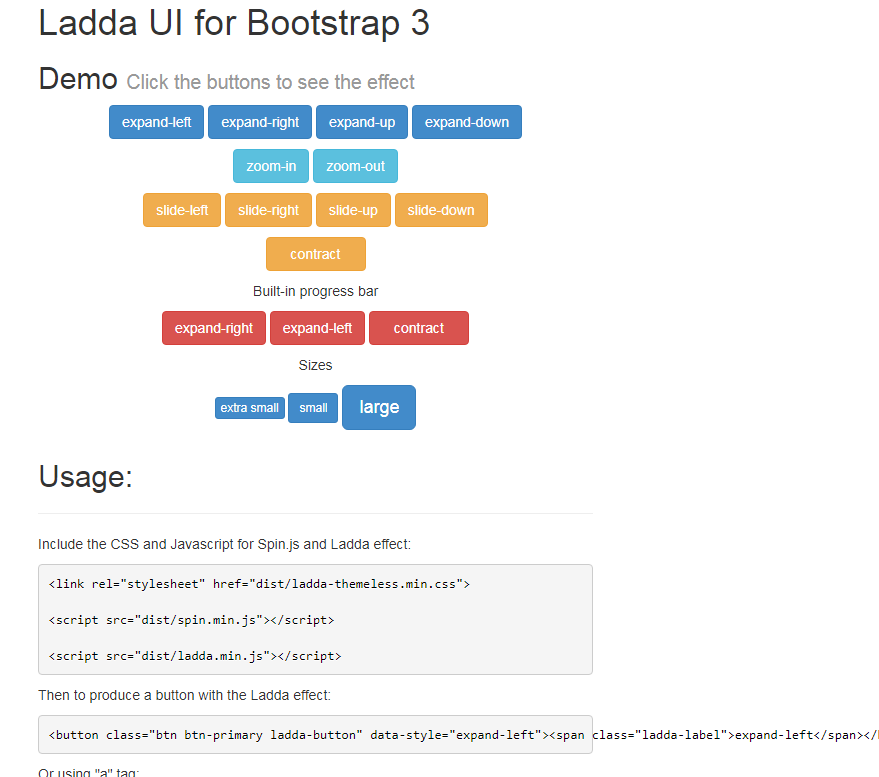
Plugin de chargement du bouton Ladda-Bootstrap
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Explication détaillée du style de bouton fléché CSS3 pur de Bootstrap
Explication détaillée du style de bouton fléché CSS3 pur de Bootstrap22Mar2017
Il s'agit d'un style de bouton fléché CSS3 pur basé sur Bootstrap. Ce bouton modifie le style du bouton Bootstrap natif pour générer un bouton fléché pointant vers la gauche ou la droite.
 Comment puis-je personnaliser l'apparence du bouton de téléchargement du fichier Bootstrap de Twitter ?
Comment puis-je personnaliser l'apparence du bouton de téléchargement du fichier Bootstrap de Twitter ?26Nov2024
Personnalisation du bouton de téléchargement de fichiers Bootstrap de TwitterMalgré l'absence d'un style dédié pour le bouton de téléchargement de fichiers dans Twitter Bootstrap,...
 Comment puis-je personnaliser l'apparence du bouton de saisie de fichier de Bootstrap ?
Comment puis-je personnaliser l'apparence du bouton de saisie de fichier de Bootstrap ?28Nov2024
Améliorez Bootstrap avec un bouton de saisie de fichier personnaliséMalgré sa popularité, Twitter Bootstrap manque actuellement d'un élément de fichier visuellement attrayant...
 Comment lancer automatiquement un modal Bootstrap lors du chargement de la page ?
Comment lancer automatiquement un modal Bootstrap lors du chargement de la page ?19Oct2024
Comment lancer automatiquement un modal Bootstrap sur une page LoadBootstrap propose des fenêtres modales polyvalentes pour améliorer les interactions des utilisateurs. En tant que débutant en JavaScript, vous pouvez rencontrer des difficultés pour activer les modaux lors du chargement de la page. Passons à une application pratique
 Comment lancer automatiquement les modaux Bootstrap lors du chargement de la page ?
Comment lancer automatiquement les modaux Bootstrap lors du chargement de la page ?19Oct2024
Lancer automatiquement le modal Bootstrap lors du chargement de la pageLa documentation Bootstrap fournit une solution pour lancer des modaux lors du chargement de la page à l'aide de JavaScript. Cependant, pour ceux qui ne connaissent pas le langage, la mise en œuvre peut être difficile.
 Existe-t-il un événement multi-navigateur pour détecter le chargement de la page du bouton Retour ?
Existe-t-il un événement multi-navigateur pour détecter le chargement de la page du bouton Retour ?06Dec2024
Événement inter-navigateurs pour le chargement de la page lors du fonctionnement du bouton PrécédentContrairement à l'événement onload, qui se déclenche uniquement lors du chargement initial de la page, il n'y a pas de...
 Comment puis-je modifier la couleur de l'icône du bouton de la barre de navigation Bootstrap 4 ?
Comment puis-je modifier la couleur de l'icône du bouton de la barre de navigation Bootstrap 4 ?06Dec2024
Comment personnaliser l'icône du bouton de la barre de navigation Bootstrap 4 ColorBootstrap 4 utilise une image d'arrière-plan SVG unique pour son icône de bascule de barre de navigation...
 Comment puis-je changer la couleur du bouton bascule de la barre de navigation Bootstrap 4 ?
Comment puis-je changer la couleur du bouton bascule de la barre de navigation Bootstrap 4 ?06Dec2024
Personnalisation du bouton à bascule de la barre de navigation Bootstrap 4 ColorContext : dans les sites Web Bootstrap, les écrans plus petits comportent généralement un bouton de menu hamburger pour...


Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE