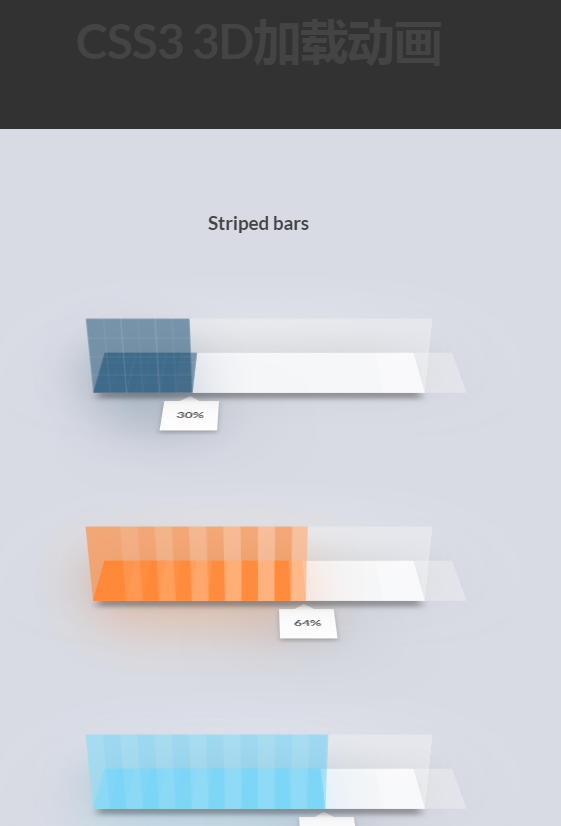
Effet d'animation de chargement de la barre de progression 3D
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment afficher la barre de progression pendant le chargement Ajax ?
Comment afficher la barre de progression pendant le chargement Ajax ?24Oct2024
Cet article aborde le défi de l'affichage d'une barre de progression lors de la récupération de données Ajax pour améliorer l'expérience utilisateur. Il fournit une explication détaillée et des extraits de code utilisant jQuery pour gérer la récupération de données côté client et présente l'utilisation de e
 Implémentation de la barre de progression du chargement des pages Web HTML5 CSS3, barre de progression du téléchargement
Implémentation de la barre de progression du chargement des pages Web HTML5 CSS3, barre de progression du téléchargement28Feb2017
Cet article présente principalement l'implémentation de la barre de progression du chargement des pages Web HTML5 CSS3. L'exemple de code de la barre de progression du téléchargement a une certaine valeur de référence.
 Menu de la barre d'outils avec effet d'animation élastique utilisant jquery et CSS3
Menu de la barre d'outils avec effet d'animation élastique utilisant jquery et CSS319Jan2017
Il s'agit d'un effet spécial de menu de barre d'outils avec effet d'animation élastique réalisé à l'aide de jquery et CSS3. Le menu de la barre d'outils affiche uniquement un bouton circulaire par défaut. Lorsque vous cliquez sur le bouton, les éléments du sous-menu se développeront avec une animation élastique et l'effet est très cool.
 Implémentation de la barre de progression du chargement des pages Web HTML5/CSS3, de la barre de progression du téléchargement et d'autres cas classiques
Implémentation de la barre de progression du chargement des pages Web HTML5/CSS3, de la barre de progression du téléchargement et d'autres cas classiques10Mar2017
Aujourd'hui, je vous présente une barre de progression sympa. La barre de progression offre aux utilisateurs une meilleure expérience dans les opérations fastidieuses et ne leur donnera pas l'impression d'attendre aveuglément. Pour les attentes à long terme sans barre de progression, les tâches des utilisateurs seront gelées. . N'hésitez pas à fermer l'application ; elle est généralement utilisée pour télécharger des tâches, supprimer un grand nombre de tâches, charger des pages Web, etc. ; si vous utilisez HTML5 pour la mise en page des téléphones mobiles, elle peut également être utilisée sur les téléphones mobiles ~. Diagramme d'effet : 1. Structure HTML :
 Comment implémenter une barre de progression dynamique lors du chargement de la page ?
Comment implémenter une barre de progression dynamique lors du chargement de la page ?29Oct2024
Afficher une barre de progression dynamique pendant le chargement de la pageLe besoin d'un retour en temps réel lors du chargement des écrans est devenu de plus en plus important....
 Comment afficher une barre de progression en cours d'exécution pendant le chargement de la page à l'aide de JavaScript ?
Comment afficher une barre de progression en cours d'exécution pendant le chargement de la page à l'aide de JavaScript ?30Oct2024
Affichage d'une barre de progression en cours d'exécution pendant le chargement de la pagePour obtenir une barre de progression en cours d'exécution pendant le chargement de votre page, vous pouvez utiliser XMLHttpRequest...
 Comment puis-je afficher une barre de progression en cours d'exécution pendant le chargement de la page à l'aide des événements XMLHttpRequest ?
Comment puis-je afficher une barre de progression en cours d'exécution pendant le chargement de la page à l'aide des événements XMLHttpRequest ?29Oct2024
Affichage d'une barre de progression en cours d'exécution pendant le chargement d'une pagePour afficher une barre de progression en cours d'exécution pendant le chargement d'une page, une approche différente de l'affichage d'un...
 Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML518Jan2017
jquery-fireworks est un plug-in jQuery pour des effets spéciaux de feux d'artifice réalistes basés sur HTML5 Canvas. Le plugin est simple à utiliser et librement configurable. Il peut générer des effets de feux d'artifice réalistes dans un conteneur div.


Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE