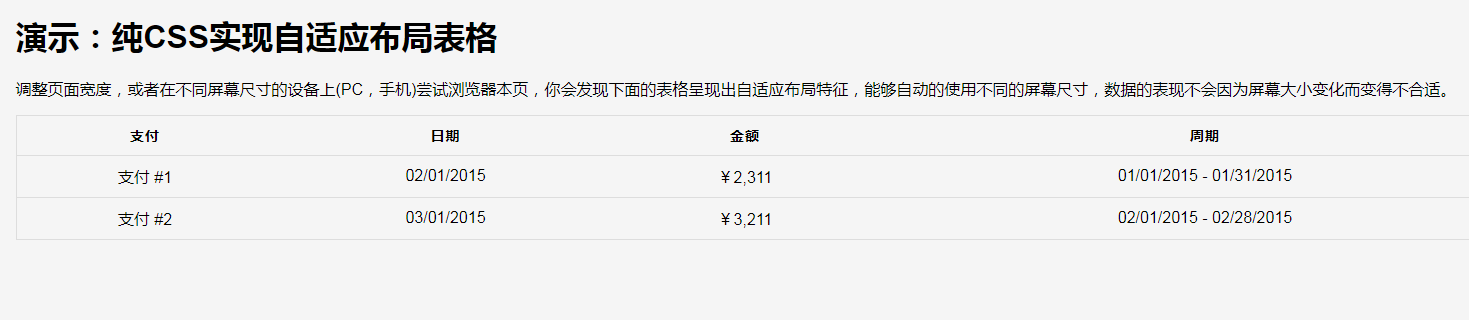
CSS implémente un tableau de mise en page adaptatif
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Un tutoriel de mise en page multi-colonnes CSS pour les débutants
Un tutoriel de mise en page multi-colonnes CSS pour les débutants22Feb2025
Introduction à la disposition CSS Multi-Colonne: points clés Le module de mise en page multi-colonnes CSS permet aux développeurs de créer des dispositions multi-colonnes réactives, ce qui peut produire de bons résultats sur différentes tailles d'écran. La propriété de comptage de colonnes spécifie le nombre de colonnes et la propriété de colonne de largeur spécifie la largeur de chaque colonne. Les deux peuvent être définis sur les nombres automatique ou positifs et peuvent être définis en même temps à l'aide de la propriété des colonnes d'abréviation. L'attribut de colonne-GAP spécifie l'espacement des colonnes et l'attribut de colonne de la règle est une forme abrégée, nous permettant d'ajouter des séparateurs entre les colonnes. L'attribut de colonne de colonne détermine comment le contenu est alloué pour remplir les colonnes, et l'attribut de colonne-span contrôle comment les éléments s'étendent sur plusieurs colonnes. Afin de faire des dispositions sur tous les écrans
 Comment obtenir une mise en page CSS d'une hauteur minimale de 100 % avec un en-tête et un pied de page fixes ?
Comment obtenir une mise en page CSS d'une hauteur minimale de 100 % avec un en-tête et un pied de page fixes ?29Nov2024
Disposition CSS à hauteur minimale de 100 %Lors de la création d'une mise en page CSS, il est crucial de s'assurer que les éléments conservent une hauteur minimale dans les différents navigateurs....
 Un guide pour utiliser l'attribut margin de CSS dans la mise en page
Un guide pour utiliser l'attribut margin de CSS dans la mise en page09Mar2017
L'attribut margin peut déterminer la largeur et la hauteur de nombreux éléments HTML, il peut donc également jouer un rôle très important dans la mise en page. Voyons ensuite comment utiliser l'attribut margin CSS dans la mise en page.
 Comment puis-je créer une mise en page CSS d'une hauteur minimale de 100 % avec un en-tête et un pied de page fixes ?
Comment puis-je créer une mise en page CSS d'une hauteur minimale de 100 % avec un en-tête et un pied de page fixes ?25Nov2024
Mise en page CSS à 100 % de hauteur minimale : débloquer la hauteur du contenu adaptatifObtenir une mise en page fluide et adaptable où un élément maintient une hauteur minimale...
 Comment définir la largeur des colonnes dans un tableau pour une mise en page de style boîte de réception ?
Comment définir la largeur des colonnes dans un tableau pour une mise en page de style boîte de réception ?30Oct2024
Définition de la largeur des colonnes du tableau Créer un tableau visuellement attrayant et fonctionnel implique souvent de personnaliser la largeur de ses colonnes. Dans le cas d'un...
 Un nouveau départ pour la conception de mise en page de pages Web div CSS (2)
Un nouveau départ pour la conception de mise en page de pages Web div CSS (2)29Dec2016
Un nouveau départ pour la conception de mise en page de pages Web div CSS (2)
 Partager un résumé de la façon d'implémenter la mise en page CSS à deux colonnes
Partager un résumé de la façon d'implémenter la mise en page CSS à deux colonnes09Mar2017
Cet article présente principalement un résumé des méthodes d'implémentation de la mise en page CSS à deux colonnes et discute de certaines pratiques et problèmes, notamment les méthodes de marge absolue et de marge flottante. Les amis dans le besoin peuvent se référer à ce qui suit.
 Comment centrer horizontalement plusieurs éléments dans un conteneur de mise en page CSS à l'aide de flexbox
Comment centrer horizontalement plusieurs éléments dans un conteneur de mise en page CSS à l'aide de flexbox10Mar2017
Cet article présente principalement en détail la méthode d'utilisation de CSS pour centrer horizontalement plusieurs éléments dans un conteneur de mise en page flexbox. Comment utiliser flexbox pour centrer horizontalement plusieurs éléments dans un conteneur de mise en page ? Cet article vous donnera la réponse. Les amis intéressés peuvent s’y référer.


Hot Tools

Interface de connexion sous forme d'effet verre dépoli
Une interface de connexion à effet verre dépoli très atmosphérique

Effets d'animation de particules de boutons sympas HTML5
Une animation de bouton HTML5 sympa qui peut être utilisée pour créer des animations de particules en rafale

Plusieurs ensembles de codes de boutons de commutation CSS3 créatifs
CSS3 pur pour créer une commutation créative par bouton de commutation.

5 effets d'interaction classiques des boutons de commutation
5 conceptions d'effets interactifs de boutons de commutation classiques

Interface de connexion d'enregistrement js effets spéciaux code de commutation cool
Interface de connexion d'enregistrement js effets spéciaux code de commutation cool.