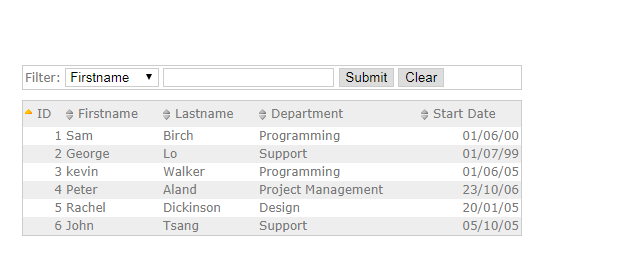
Plug-in de tri et de filtrage des tableaux
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Méthode d'implémentation de l'affichage des tableaux et du filtrage des données dans UniApp
Méthode d'implémentation de l'affichage des tableaux et du filtrage des données dans UniApp04Jul2023
Méthode d'implémentation d'UniApp pour implémenter l'affichage des tableaux et le filtrage des données 1. Introduction UniApp est un framework multiplateforme qui prend en charge le développement multi-terminal. Il peut être développé à l'aide de Vue.js et prend en charge la compilation dans iOS, Android, H5 et d'autres plateformes via un. ensemble de codes d'application. Dans le développement actuel, il est très courant d'afficher des tableaux et de pouvoir filtrer les données des tableaux. Cet article présentera comment implémenter l'affichage des tableaux et le filtrage des données dans UniApp, et joindra des exemples de code correspondants. 2. Le formulaire s'affiche dans
 Explication détaillée des opérations de tri et de filtrage des tableaux JSON en Java.
Explication détaillée des opérations de tri et de filtrage des tableaux JSON en Java.06Sep2023
Explication détaillée des opérations de tri et de filtrage des tableaux JSON en Java Dans le développement Java, le traitement des données JSON est une tâche courante. En tant que structure de données couramment utilisée, le tableau JSON nécessite souvent des opérations de tri et de filtrage dans les applications pratiques. Cet article présentera en détail les opérations de tri et de filtrage des tableaux JSON en Java et fournira des exemples de code correspondants. 1. Opération de tri du tableau JSON : utilisez l'objet JSONArray pour stocker le tableau JSON en Java et utilisez la bibliothèque json pour traiter les données JSON.
 Introduction aux attributs des tables de données du plug-in jquery et explications détaillées sur la création d'exemples de pagination et de tri
Introduction aux attributs des tables de données du plug-in jquery et explications détaillées sur la création d'exemples de pagination et de tri22Jul2017
DataTables est un plug-in de table jQuery. Il s'agit d'un outil très flexible basé sur des améliorations progressives qui ajouteront des contrôles interactifs avancés et la prise en charge de n'importe quel formulaire HTML. Comment ça fonctionne : Regardez d'abord le code suivant :