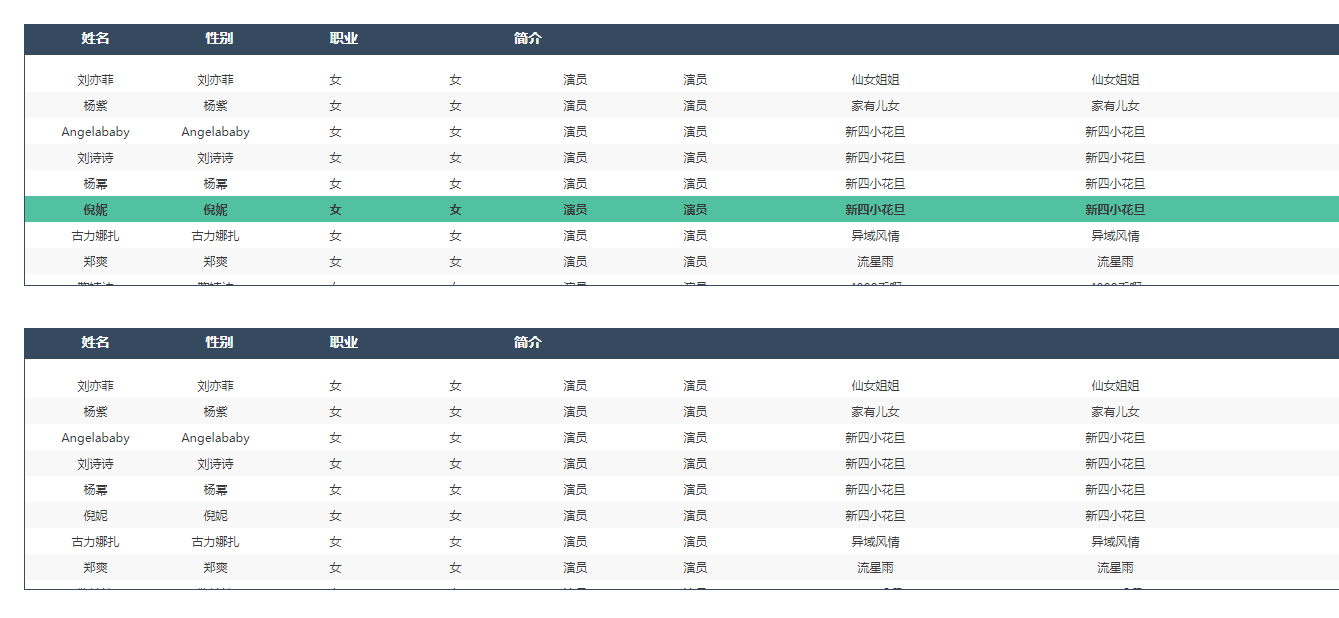
formulaire de défilement multifonctionnel jquery
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 10 Demos de formulaire d'inscription jQuery
10 Demos de formulaire d'inscription jQuery01Mar2025
Dix tutoriels et démonstrations de formulaire d'inscription jQuery pour améliorer l'esthétique du formulaire de site Web! Les formulaires de site Web, qu'ils soient des formulaires d'enregistrement, de connexion ou de commentaires, sont cruciaux et qu'ils sont un pont important pour le site Web pour interagir avec les utilisateurs. Aujourd'hui, nous avons compilé dix tutoriels et démonstrations de formulaire d'inscription jQuery pour vous aider à améliorer l'esthétique et l'expérience utilisateur de votre formulaire de site Web. Formulaire d'enregistrement jQuery avec effet élastique Un formulaire d'enregistrement hautement interactif et facile à opérer peut impressionner les utilisateurs, en particulier sur de nombreux sites Web, l'enregistrement est la première étape. Ce tutoriel introduira un formulaire d'enregistrement interactif avec des effets jQuery élastiques. [Code source] [Demo] Créer un formulaire d'inscription JQuery de type Facebook Xiang vous
 10 plugins de validation de formulaire jQuery
10 plugins de validation de formulaire jQuery17Feb2025
Principaux à retenir HTML5 a introduit de nouveaux attributs de formulaire pour la validation de formulaire basée sur le navigateur, mais il a des restrictions telles que l'incapacité de personnaliser les messages d'erreur et le style, et la nécessité de créer des modèles pour les champs d'entrée. Plugins de validation de formulaire jQuery
 Pourquoi ma publication AJAX échoue-t-elle lors du chargement d'un formulaire avec $.load() de jQuery ?
Pourquoi ma publication AJAX échoue-t-elle lors du chargement d'un formulaire avec $.load() de jQuery ?09Dec2024
Ajax Post Failure Within Loaded FormDans un scénario où un clic sur un bouton déclenche le chargement d'un formulaire externe à l'aide de la méthode $.load() de jQuery, un...
 Explication détaillée de la façon d'utiliser le formulaire de plug-in jquery form
Explication détaillée de la façon d'utiliser le formulaire de plug-in jquery form24Jan2017
Comprendre comment utiliser le formulaire d'insertion de formulaire jquery
 Comment empêcher la soumission de double formulaire dans jQuery ?
Comment empêcher la soumission de double formulaire dans jQuery ?10Nov2024
Empêcher la resoumission d'un formulaire dans la soumission d'un formulaire jQueryDans la soumission d'un formulaire, il est crucial d'empêcher les utilisateurs de soumettre accidentellement deux fois au cours d'un serveur...
 5 plugins de construction de formulaire jQuery
5 plugins de construction de formulaire jQuery25Feb2025
Cinq plugins de formulaire jQuery pour améliorer les formulaires de votre site Web Les sites Web utilisent fréquemment des formulaires à diverses fins, tels que les pages de contact ou l'enregistrement des utilisateurs. Heureusement, de nombreux plugins jQuery simplifient la création et l'amélioration de la forme. Cet article montre
 Pourquoi ma soumission de formulaire jQuery n'atteint-elle pas mon serveur PHP ?
Pourquoi ma soumission de formulaire jQuery n'atteint-elle pas mon serveur PHP ?31Oct2024
Sérialisation et soumission d'un formulaire à l'aide de jQuery et PHPProblème : tenter d'envoyer les données d'un formulaire à l'aide de jQuery n'entraîne aucune donnée atteignant le...
 Comment publier avec succès un tableau de formulaire avec ASP.NET MVC et JQuery?
Comment publier avec succès un tableau de formulaire avec ASP.NET MVC et JQuery?02Feb2025
Comment publier un tableau de formulaire sans succès dans ce scénario, le développeur rencontre un problème lors de la publication de données de formulaire contenant un tableau utilisant ...


Outils chauds

Interface de connexion sous forme d'effet verre dépoli
Une interface de connexion à effet verre dépoli très atmosphérique

Effets d'animation de particules de boutons sympas HTML5
Une animation de bouton HTML5 sympa qui peut être utilisée pour créer des animations de particules en rafale

Plusieurs ensembles de codes de boutons de commutation CSS3 créatifs
CSS3 pur pour créer une commutation créative par bouton de commutation.

Interface de connexion d'enregistrement js effets spéciaux code de commutation cool
Interface de connexion d'enregistrement js effets spéciaux code de commutation cool.

5 effets d'interaction classiques des boutons de commutation
5 conceptions d'effets interactifs de boutons de commutation classiques