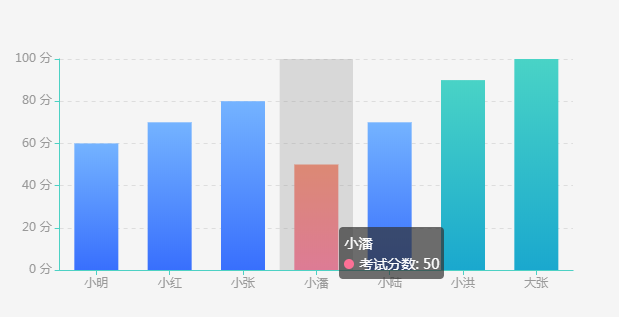
Code couleur et histogramme
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment empêcher un bouton de soumettre un formulaire en HTML et JavaScript ?
Comment empêcher un bouton de soumettre un formulaire en HTML et JavaScript ?29Oct2024
Comment empêcher un bouton de soumettre un formulaire En HTML, lorsqu'un bouton est cliqué dans un formulaire, il déclenche généralement la soumission du formulaire. Cependant,...
 Comment un bouton peut-il empêcher la soumission indésirable de formulaires sans JavaScript ?
Comment un bouton peut-il empêcher la soumission indésirable de formulaires sans JavaScript ?01Dec2024
Un bouton peut-il éviter de soumettre un formulaire ? Dans un formulaire contenant deux boutons, un bouton « Annuler les modifications » et un bouton « Soumettre », tous deux stylisés à l'aide de jQuery...
 Comment changer la couleur des boutons en survol : quel est le problème et comment y remédier ?
Comment changer la couleur des boutons en survol : quel est le problème et comment y remédier ?06Nov2024
Changer la couleur du bouton en survolVous essayez de modifier la couleur du bouton en survol, mais le code que vous avez fourni ne fonctionne pas comme prévu.Le...
 Comment puis-je envoyer la valeur d'un bouton d'envoi lors de la publication d'un formulaire en PHP ?
Comment puis-je envoyer la valeur d'un bouton d'envoi lors de la publication d'un formulaire en PHP ?13Nov2024
Envoi des valeurs du bouton de soumission lors de la publication d'un formulaire Dans ce scénario, vous souhaitez envoyer la valeur du bouton de soumission lorsqu'un formulaire est publié. Cependant, vous êtes...
 Comment empêcher un bouton externe de soumettre un formulaire en HTML ?
Comment empêcher un bouton externe de soumettre un formulaire en HTML ?26Oct2024
Comment empêcher un bouton HTML de soumettre un formulaire Dans le développement Web, placer un bouton en dehors d'un formulaire vous permet généralement d'exécuter du JavaScript...
 Comment déterminer sur quel bouton vous avez cliqué dans une soumission de formulaire PHP ?
Comment déterminer sur quel bouton vous avez cliqué dans une soumission de formulaire PHP ?12Nov2024
Déterminer le bouton cliqué lors d'une soumission de formulaire PHP Comprendre quel bouton a déclenché la soumission d'un formulaire est crucial dans le développement Web PHP....
 Parcours d'apprentissage H5-Formulaire H5 (11)
Parcours d'apprentissage H5-Formulaire H5 (11)17Feb2017
Formulaire d'élément de formulaire H5 : saisie du formulaire : champ de saisie, l'attribut type peut définir différents attributs tels que le texte, le mot de passe, le bouton, etc. textarea : champ de texte lable : étiquette de contrôle columnset : définition du domaine légende : titre du champ select : liste de sélection optgroup : groupe d'options option : option dans la liste déroulante bouton : bouton ! ! ! ! ! ! ! ! ! ! Exemple de code
 Comment empêcher un bouton extérieur à un formulaire de le soumettre ?
Comment empêcher un bouton extérieur à un formulaire de le soumettre ?26Oct2024
Empêcher la soumission d'un formulaire à partir d'un bouton en dehors du formulaireEn dehors d'un formulaire, il est possible de créer un bouton avec du HTML standard, comme...


Outils chauds

Interface de connexion sous forme d'effet verre dépoli
Une interface de connexion à effet verre dépoli très atmosphérique

Effets d'animation de particules de boutons sympas HTML5
Une animation de bouton HTML5 sympa qui peut être utilisée pour créer des animations de particules en rafale

Plusieurs ensembles de codes de boutons de commutation CSS3 créatifs
CSS3 pur pour créer une commutation créative par bouton de commutation.

Interface de connexion d'enregistrement js effets spéciaux code de commutation cool
Interface de connexion d'enregistrement js effets spéciaux code de commutation cool.

5 effets d'interaction classiques des boutons de commutation
5 conceptions d'effets interactifs de boutons de commutation classiques