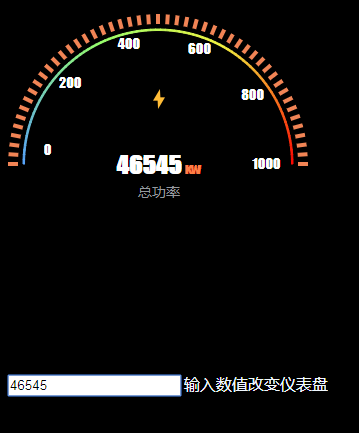
SVG dessine un tableau de bord jQuery
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment publier avec succès un tableau de formulaire avec ASP.NET MVC et JQuery?
Comment publier avec succès un tableau de formulaire avec ASP.NET MVC et JQuery?02Feb2025
Comment publier un tableau de formulaire sans succès dans ce scénario, le développeur rencontre un problème lors de la publication de données de formulaire contenant un tableau utilisant ...
![[Tutoriel Python] Dessiner un graphique de tableau de bord](https://img.php.cn/upload/article/000/000/194/4f0a0a97dd3da8c457e708f902a866e5.jpg) [Tutoriel Python] Dessiner un graphique de tableau de bord
[Tutoriel Python] Dessiner un graphique de tableau de bord07Feb2017
Bokeh (Bokeh.js) est une bibliothèque de visualisation interactive en Python qui prend en charge les navigateurs Web et fournit des fonctions d'affichage parfaites similaires au logiciel D3.js. Cet article présente brièvement comment utiliser cette bibliothèque pour dessiner des diagrammes de tableau de bord. Les opérations spécifiques sont les suivantes :
 Créer un tableau de bord de blog dynamique avec Next.js
Créer un tableau de bord de blog dynamique avec Next.js08Dec2024
Introduction Bonjour comment allez-vous? Voici Vítor, qui revient avec un nouveau projet pour vous aider à améliorer vos compétences en programmation. Cela fait un moment que je n'ai pas publié de tutoriel. Au cours des derniers mois, j'ai pris du temps pour me reposer et me concentrer sur d'autres
 Comment empêcher un bouton de soumettre un formulaire en HTML et JavaScript ?
Comment empêcher un bouton de soumettre un formulaire en HTML et JavaScript ?29Oct2024
Comment empêcher un bouton de soumettre un formulaire En HTML, lorsqu'un bouton est cliqué dans un formulaire, il déclenche généralement la soumission du formulaire. Cependant,...
 Comment un bouton peut-il empêcher la soumission indésirable de formulaires sans JavaScript ?
Comment un bouton peut-il empêcher la soumission indésirable de formulaires sans JavaScript ?01Dec2024
Un bouton peut-il éviter de soumettre un formulaire ? Dans un formulaire contenant deux boutons, un bouton « Annuler les modifications » et un bouton « Soumettre », tous deux stylisés à l'aide de jQuery...
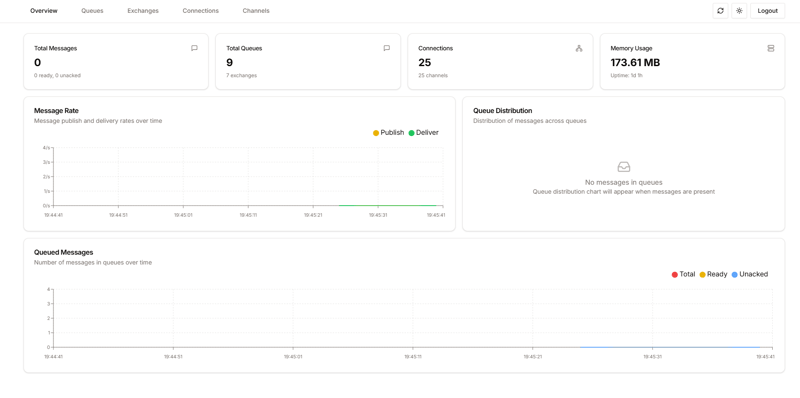
 RabbitScout : un tableau de bord moderne et open source pour gérer RabbitMQ
RabbitScout : un tableau de bord moderne et open source pour gérer RabbitMQ08Dec2024
Avez-vous déjà souhaité une manière plus intuitive et visuellement attrayante de gérer RabbitMQ au-delà de l'interface utilisateur de gestion par défaut ? Même si j'apprécie la robustesse de RabbitMQ, l'interface existante peut sembler un peu démodée lorsqu'il s'agit de surveiller au quotidien un système d'exploitation.
 Comment créer un tableau de bord en temps réel avec Encore.ts et React
Comment créer un tableau de bord en temps réel avec Encore.ts et React08Jan2025
Les tableaux de bord en temps réel sont incroyablement utiles dans diverses applications, du suivi des analyses de sites Web à la surveillance des données financières en direct ou même au suivi des appareils IoT. ? Dans ce didacticiel, nous allons vous montrer comment en créer un à l'aide de React et Encore.ts.
 Un guide définitif pour supprimer les anciennes sauvegardes du tableau de bord Seagate
Un guide définitif pour supprimer les anciennes sauvegardes du tableau de bord Seagate01Dec2024
Dans ce guide complet de MiniTool Solution, plusieurs solutions efficaces seront répertoriées et vous pourrez les essayer pour supprimer sans effort les anciennes sauvegardes de Seagate Dashboard. Cas d'utilisateur J'ai un disque dur Seagate qui se remplit d'anciens fichiers pleins.


Hot Tools

Interface de connexion sous forme d'effet verre dépoli
Une interface de connexion à effet verre dépoli très atmosphérique

Effets d'animation de particules de boutons sympas HTML5
Une animation de bouton HTML5 sympa qui peut être utilisée pour créer des animations de particules en rafale

Plusieurs ensembles de codes de boutons de commutation CSS3 créatifs
CSS3 pur pour créer une commutation créative par bouton de commutation.

5 effets d'interaction classiques des boutons de commutation
5 conceptions d'effets interactifs de boutons de commutation classiques

Interface de connexion d'enregistrement js effets spéciaux code de commutation cool
Interface de connexion d'enregistrement js effets spéciaux code de commutation cool.