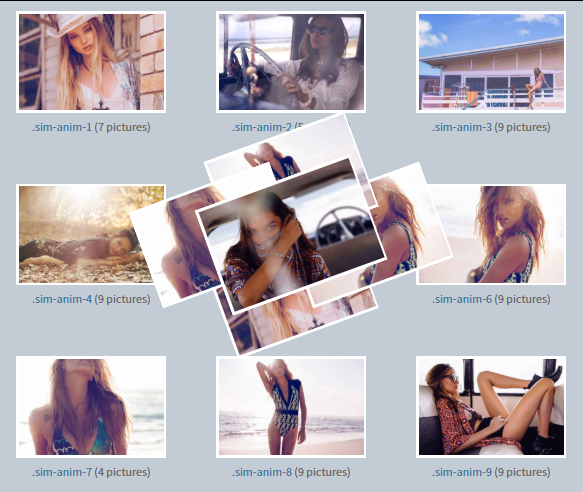
Effet de survol d'un album d'images CSS3
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Exemple de création d'un superbe album photo en trois dimensions avec CSS3
Exemple de création d'un superbe album photo en trois dimensions avec CSS308Mar2017
Cet article présente principalement en détail le code spécifique pour créer des effets d'album photo tridimensionnels sympas avec CSS3. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
 Comment obtenir un effet de fondu en CSS3 : animations d'images clés et transitions ?
Comment obtenir un effet de fondu en CSS3 : animations d'images clés et transitions ?27Oct2024
Transition CSS3 - Effet de fondu En CSS3, l'obtention d'un effet de fondu peut être obtenue grâce à l'utilisation d'animations d'images clés. Cependant, c'est...
 Comment puis-je simuler des événements de survol de la souris pour les effets de survol CSS à l'aide de JavaScript pur ?
Comment puis-je simuler des événements de survol de la souris pour les effets de survol CSS à l'aide de JavaScript pur ?30Dec2024
Simulation d'événements de survol de la souris pour les effets de survol CSS en JavaScript purLorsque vous essayez de simuler des événements de survol de la souris à l'aide de JavaScript pur, c'est...
 Comment puis-je créer un effet de zoom d'image au survol en utilisant uniquement la transformation CSS3 ?
Comment puis-je créer un effet de zoom d'image au survol en utilisant uniquement la transformation CSS3 ?28Nov2024
Effet de zoom d'image CSS au survol avec CSS3 TransformCréer un effet de survol qui zoome sur une image peut être obtenu sans effort à l'aide de CSS3...
 La souris CSS3 pure glisse sur l'effet d'animation du calque de masque d'image
La souris CSS3 pure glisse sur l'effet d'animation du calque de masque d'image06Mar2017
Cet article présente principalement les effets d'animation d'une souris CSS3 pure glissant sur le calque de masque d'image.
 Comment conserver les effets de survol de la souris jQuery dans ASP.NET UpdatePanels ?
Comment conserver les effets de survol de la souris jQuery dans ASP.NET UpdatePanels ?03Dec2024
jQuery $(document).ready et UpdatePanels : un look raffinéLorsque vous utilisez jQuery pour appliquer des effets de survol de la souris aux éléments d'un UpdatePanel, le...
 Comment puis-je simuler les effets de survol sur les appareils tactiles ?
Comment puis-je simuler les effets de survol sur les appareils tactiles ?15Dec2024
Simulation des effets de survol sur les appareils tactilesAvec l'utilisation généralisée d'appareils tactiles, la reproduction des interactions classiques de la souris telles que le survol...
 Comment puis-je inverser les effets de CSS :hover ?
Comment puis-je inverser les effets de CSS :hover ?16Dec2024
Inverser les effets de :hover à l'aide de CSSLa pseudo-classe :hover permet aux développeurs d'appliquer des styles spécifiques aux éléments lorsque le pointeur de la souris...


Hot Tools

Canvas suit les effets spéciaux d'animation du curseur de la souris
Les effets spéciaux d'animation du curseur de la souris sur Canvas incluent 10 effets différents de suivi du passage de la souris et d'affichage des effets d'animation.

Effet de souris de survol de bulle HTML5 Canvas
Effet de souris de survol de bulle HTML5 Canvas

js+css3 les yeux de hibou suivent le pointeur de la souris pour faire pivoter les effets spéciaux d'animation
js+css3 les yeux de hibou suivent le pointeur de la souris pour faire pivoter les effets spéciaux d'animation

effet de barre de navigation d'événement jquery hover
effet de barre de navigation d'événement jquery hover

js cliquez et faites glisser la souris pour générer des effets spéciaux de petites icônes
js cliquez et faites glisser la souris pour générer des effets spéciaux de petites icônes est un clic gauche et un clic droit de la souris de style fond violet pour générer des effets spéciaux d'animation de petites icônes.